Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah komponen halaman vue?
Apakah komponen halaman vue?
- 青灯夜游asal
- 2022-12-20 13:42:114115semak imbas
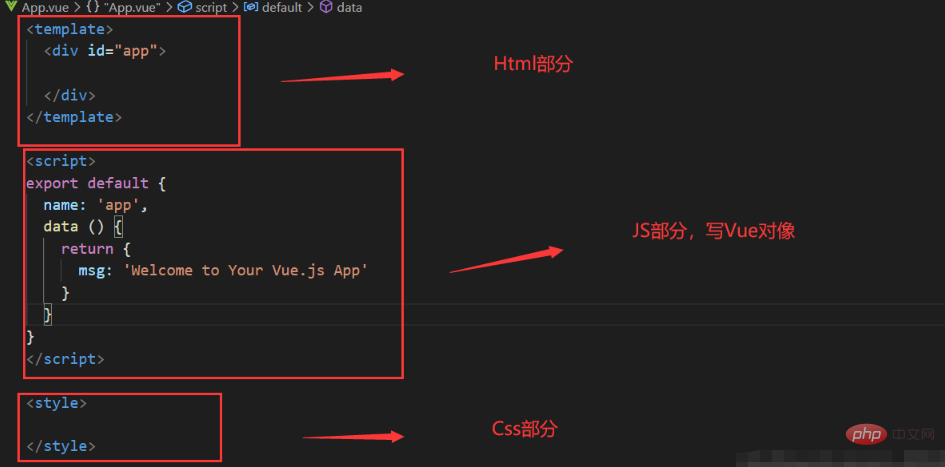
Halaman vue mempunyai tiga komponen: 1. Templat (templat), iaitu kod paparan antara muka (kod HTML) yang dibalut dalam teg templat 2. Kod pelaksanaan perniagaan (kod skrip js) yang dibungkus tag skrip; 3 , kod gaya antara muka (kod gaya css) dibalut oleh tag gaya.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Halaman vue biasanya terdiri daripada tiga bahagian: templat (templat), js (skrip), gaya (gaya)
<template>界面展示代码(需要注意的是只能有一个大的div)</template><script>export default {业务实现代码}</script><style scoped>界面布局代码(scoped 解决了css全局污染)</style>

[template-template]
(1) Templat hanya boleh mengandungi satu nod induk, yang bermaksud hanya boleh ada satu div peringkat atas (seperti yang ditunjukkan di atas, nod induk ialah div #app , ia tidak mempunyai nod adik-beradik)
(2)
[script-JS code]
vue biasanya ditulis dalam es6 dan dieksport dengan lalai eksport Ia boleh mengandungi data, kitaran hayat (dilekapkan, dll.), kaedah, dan lain-lain di bawah.
[style-CSS style]
Gaya dibalut dengan teg gaya untuk mentakrifkan skop Ia hanya berfungsi di bawah komponen ini Anda perlu menambah skop pada label,
Memperkenalkan contoh CSS luaran:
<style>
import './assets/css/public.css'
</style>[Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah komponen halaman vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

