Rumah >hujung hadapan web >tutorial js >Membawa anda langkah demi langkah untuk mencipta dan menerbitkan pakej npm dari awal
Membawa anda langkah demi langkah untuk mencipta dan menerbitkan pakej npm dari awal
- 青灯夜游ke hadapan
- 2022-12-08 20:26:572821semak imbas
Sudah 2202, adakah sesiapa yang masih tidak tahu cara menerbitkan pakej npm? Artikel berikut akan berkongsi dengan anda keseluruhan proses mencipta dan menerbitkan npm dari awal saya harap ia akan membantu anda!

Latar Belakang
Sebuah artikel telah diterbitkan pada bulan April, Datang dan tingkatkan pakej axios dalam projek anda, kepada Berulang permintaan mengucapkan selamat tinggal, memperkenalkan enkapsulasi sekunder axios untuk menyokong permintaan biasa dan permintaan tersuai, dan memintas permintaan yang sama dalam masa yang sama (jika anda belum membaca artikel ini, adalah disyorkan agar anda luangkan masa 3 minit untuk memahaminya secara kasar). Kebetulan saya sedang bersiap untuk menulis perpustakaan komponen merentas rangka kerja baru-baru ini (beban kerja sangat berat, dan tiga rakan front-end sedang mengerjakannya pada masa lapang mereka. Mereka akan berkongsinya dengan semua orang selepas perpustakaan komponen selesai, jadi tunggu). Saya perlu belajar menerbitkan pakej npm Semalam saya terfikir untuk menggunakan masa lapang saya untuk menerbitkan pakej axios yang saya tulis sebelum ini untuk mengalih keluar permintaan pendua sebagai pakej npm untuk memudahkan penggunaan semula kod dan menggunakan apa yang saya. dipelajari sambil memberi kembali kepada masyarakat.
Baca artikel ini, anda akan mendapat:
Seluruh proses mencipta dan menerbitkan npm dari awal. [Cadangan tutorial berkaitan: tutorial video nodejs, Pengajaran pengaturcaraan]
Perpustakaan alat penyahduplikasi permintaan aksios yang berterusan dan mudah serta praktikal.
Persediaan perpustakaan alat
Buat projek baharu, termasuk package.json
{
"name": "drrq",
"type": "module",
"version": "1.0.0"
}Pelaksanaan fungsi/src/index.js
npm i qs axios
Idea utama ialah menggunakan url dan parameter yang diminta sebagai kunci untuk merekod baris gilir permintaan Apabila permintaan berulang berlaku, ganggu permintaan seterusnya dan kongsi hasil permintaan sebelumnya yang seterusnya apabila ia dikembalikan.
import qs from "qs";
import axios from "axios";
let pending = []; //用于存储每个ajax请求的取消函数和ajax标识
let task = {}; //用于存储每个ajax请求的处理函数,通过请求结果调用,以ajax标识为key
//请求开始前推入pending
const pushPending = (item) => {
pending.push(item);
};
//请求完成后取消该请求,从列表删除
const removePending = (key) => {
for (let p in pending) {
if (pending[p].key === key) {
//当前请求在列表中存在时
pending[p].cancelToken(); //执行取消操作
pending.splice(p, 1); //把这条记录从列表中移除
}
}
};
//请求前判断是否已存在该请求
const existInPending = (key) => {
return pending.some((e) => e.key === key);
};
// 创建task
const createTask = (key, resolve) => {
let callback = (response) => {
resolve(response.data);
};
if (!task[key]) task[key] = [];
task[key].push(callback);
};
// 处理task
const handleTask = (key, response) => {
for (let i = 0; task[key] && i < task[key].length; i++) {
task[key][i](response);
}
task[key] = undefined;
};
const getHeaders = { 'Content-Type': 'application/json' };
const postHeaders = { 'Content-Type': 'application/x-www-form-urlencoded' };
const fileHeaders = { 'Content-Type': 'multipart/form-data' };
const request = (method, url, params, headers, preventRepeat = true, uploadFile = false) => {
let key = url + '?' + qs.stringify(params);
return new Promise((resolve, reject) => {
const instance = axios.create({
baseURL: url,
headers,
timeout: 30 * 1000,
});
instance.interceptors.request.use(
(config) => {
if (preventRepeat) {
config.cancelToken = new axios.CancelToken((cancelToken) => {
// 判断是否存在请求中的当前请求 如果有取消当前请求
if (existInPending(key)) {
cancelToken();
} else {
pushPending({ key, cancelToken });
}
});
}
return config;
},
(err) => {
return Promise.reject(err);
}
);
instance.interceptors.response.use(
(response) => {
if (preventRepeat) {
removePending(key);
}
return response;
},
(error) => {
return Promise.reject(error);
}
);
// 请求执行前加入task
createTask(key, resolve);
instance(Object.assign({}, { method }, method === 'post' || method === 'put' ? { data: !uploadFile ? qs.stringify(params) : params } : { params }))
.then((response) => {
// 处理task
handleTask(key, response);
})
.catch(() => {});
});
};
export const get = (url, data = {}, preventRepeat = true) => {
return request('get', url, data, getHeaders, preventRepeat, false);
};
export const post = (url, data = {}, preventRepeat = true) => {
return request('post', url, data, postHeaders, preventRepeat, false);
};
export const file = (url, data = {}, preventRepeat = true) => {
return request('post', url, data, fileHeaders, preventRepeat, true);
};
export default { request, get, post, file };Tambah contoh folder/contoh kod
Contoh entri index.js
import { exampleRequestGet } from './api.js';
const example = async () => {
let res = await exampleRequestGet();
console.log('请求成功 ');
};
example();api list api.js
import { request } from './request.js';
// 示例请求Get
export const exampleRequestGet = (data) => request('get', '/xxxx', data);
// 示例请求Post
export const exampleRequestPost = (data) => request('post', '/xxxx', data);
// 示例请求Post 不去重
export const exampleRequestPost2 = (data) => request('post', '/xxxx', data, false);
// 示例请求Post 不去重
export const exampleRequestFile = (data) => request('file', '/xxxx', data, false);Global request package request.js
import drrq from '../src/index.js';
const baseURL = 'https://xxx';
// 处理请求数据 (拼接url,data添加token等) 请根据实际情况调整
const paramsHandler = (url, data) => {
url = baseURL + url;
data.token = 'xxxx';
return { url, data };
};
// 处理全局接口返回的全局处理相关逻辑 请根据实际情况调整
const resHandler = (res) => {
// TODO 未授权跳转登录,状态码异常报错等
return res;
};
export const request = async (method, _url, _data = {}, preventRepeat = true) => {
let { url, data } = paramsHandler(_url, _data);
let res = null;
if (method == 'get' || method == 'GET' || method == 'Get') {
res = await drrq.get(url, data, preventRepeat);
}
if (method == 'post' || method == 'POST' || method == 'Post') {
res = await drrq.post(url, data, preventRepeat);
}
if (method == 'file' || method == 'FILE' || method == 'file') {
res = await drrq.file(url, data, preventRepeat);
}
return resHandler(res);
};Fungsi ujian
Selepas kod ditulis, kita perlu mengesahkan sama ada fungsi itu normal, package.json plus
"scripts": {
"test": "node example"
},Melaksanakan ujian larian npm

berfungsi seperti biasa dan pustaka alat sudah sedia.
(pembaca eslin dan lebih cantik boleh memilih mengikut situasi)
Pembungkusan
Pembungkusan projek am menggunakan webpack, manakala pembungkusan perpustakaan alat menggunakan rollup
Pasang Rollup
Pasang Rollup dengan arahan berikut:
npm install --save-dev rollup
Buat fail konfigurasi
Buat satu dalam direktori akar Rollup.config.js fail baharu
export default {
input: "src/index.js",
output: {
file: "dist/drrp.js",
format: "esm",
name: 'drrp'
}
};- input - fail yang akan dibungkus
- output.file - fail output (jika tiada parameter ini, ia akan menjadi output terus ke Console)
- output.format - Jenis fail output rollup
Pasang babel
Jika anda ingin menggunakan sintaks es6 untuk pembangunan, anda juga perlu gunakan babel. Kod ini disusun menjadi es5. Oleh kerana mekanisme modul pelancaran ialah Modul ES6, sintaks es6 lain tidak akan disusun.
Modul pemasangan
rollup-plugin-babel menggabungkan rollup dan babel dengan sempurna.
npm install --save-dev rollup-plugin-babel@latest npm install --save-dev @babel/core npm install --save-dev @babel/preset-env
Buat .babelrc dalam direktori akar
{
"presets": [
[
"@babel/preset-env",
{
"modules": false
}
]
]
}Serasi dengan commonjs
gulungan menyediakan pemalam gulungan -plugin-commonjs untuk memudahkan rujukan pakej standard commonjs dalam rollup. Fungsi pemalam ini adalah untuk menukar modul commonjs kepada modul es6.
rollup-plugin-commonjs biasanya digunakan bersama dengan rollup-plugin-node-resolve, yang digunakan untuk menyelesaikan laluan modul bergantung.
Pasang modul
npm install --save-dev rollup-plugin-commonjs rollup-plugin-node-resolve
Compress bundle
Tambah UglifyJS, yang boleh dioptimumkan dengan mengalih keluar ulasan, memendekkan nama pembolehubah dan menyusun semula kod . Mengurangkan saiz berkas ke tahap yang besar - Ini mengurangkan kebolehbacaan kod ke tahap tertentu, tetapi menjadikan komunikasi rangkaian lebih cekap.
Pasang pemalam
Gunakan arahan berikut untuk memasang rollup-plugin-uglify:
npm install --save-dev rollup-plugin-uglify
完整配置
rollup.config.js 最终配置如下
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
import babel from 'rollup-plugin-babel';
import { uglify } from 'rollup-plugin-uglify';
import json from '@rollup/plugin-json'
const paths = {
input: {
root: 'src/index.js',
},
output: {
root: 'dist/',
},
};
const fileName = `drrq.js`;
export default {
input: `${paths.input.root}`,
output: {
file: `${paths.output.root}${fileName}`,
format: 'esm',
name: 'drrq',
},
plugins: [
json(),
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**',
runtimeHelpers: true,
}),
uglify(),
],
};在package.json中加上
"scripts": {
"build": "rollup -c"
},即可执行npm run build将/src/index.js打包为/dist/drrq.js
发包前的准备
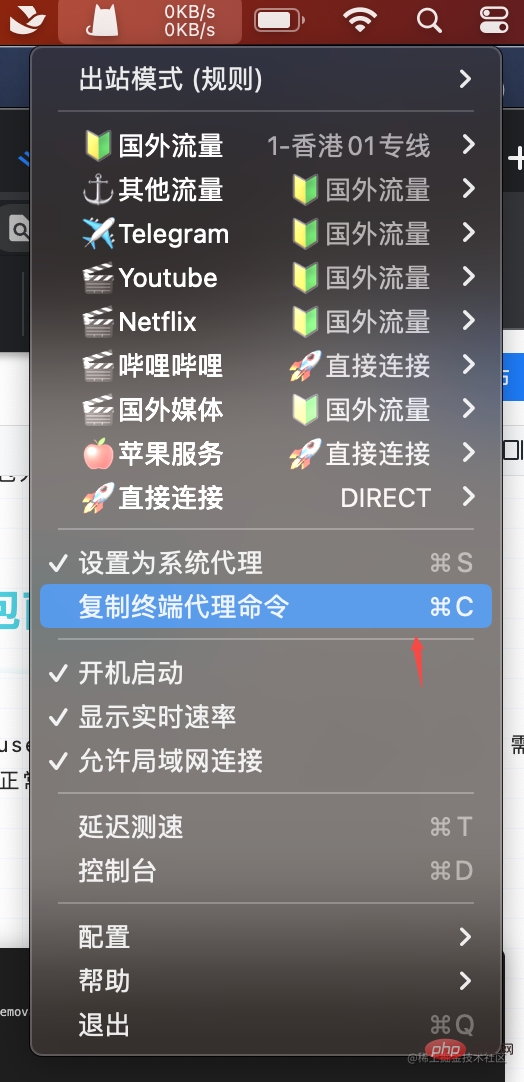
准备npm账号,通过npm login或npm adduser。这里有一个坑,终端内连接不上npm源,需要在上网工具内复制终端代理命令后到终端执行才能正常连接。

准备一个简单清晰的readme.md

修改package.json
完整的package.json如下
{
"name": "drrq",
"private": false,
"version": "1.3.5",
"main": "/dist/drrq.js",
"repository": "https://gitee.com/yuanying-11/drrq.git",
"author": "it_yuanying",
"license": "MIT",
"description": "能自动取消重复请求的axios封装",
"type": "module",
"keywords": [
"取消重复请求",
],
"dependencies": {
"axios": "^1.2.0",
"qs": "^6.11.0"
},
"scripts": {
"test": "node example",
"build": "rollup -c"
},
"devDependencies": {
...
}
}- name 包名称 一定不能与npm已有的包名重复,想一个简单易记的
- private 是否为私有
- version 版本
- main 入口文件位置
- repository git仓库地址
- author 作者
- license 协议
- description 描述
- keywords 关键词,便于检索
每个 npm 包都需要一个版本,以便开发人员在安全地更新包版本的同时不会破坏其余的代码。npm 使用的版本系统被叫做 SemVer,是 Semantic Versioning 的缩写。
不要过分担心理解不了相较复杂的版本名称,下面是他们对基本版本命名的总结: 给定版本号 MAJOR.MINOR.PATCH,增量规则如下:
MAJOR 版本号的变更说明新版本产生了不兼容低版本的 API 等,
MINOR 版本号的变更说明你在以向后兼容的方式添加功能,接下来
PATCH 版本号的变更说明你在新版本中做了向后兼容的 bug 修复。
表示预发布和构建元数据的附加标签可作为 MAJOR.MINOR.PATCH 格式的扩展。
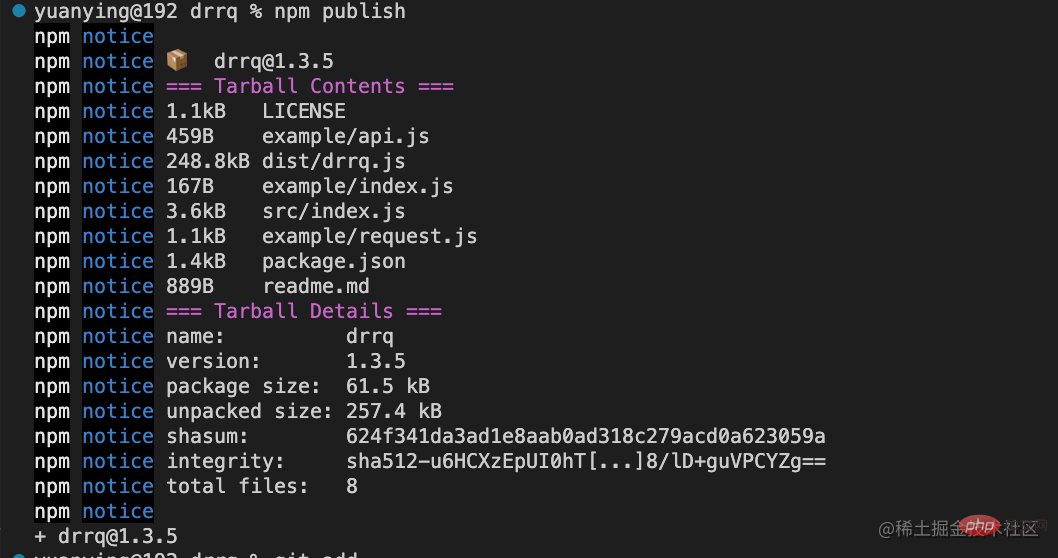
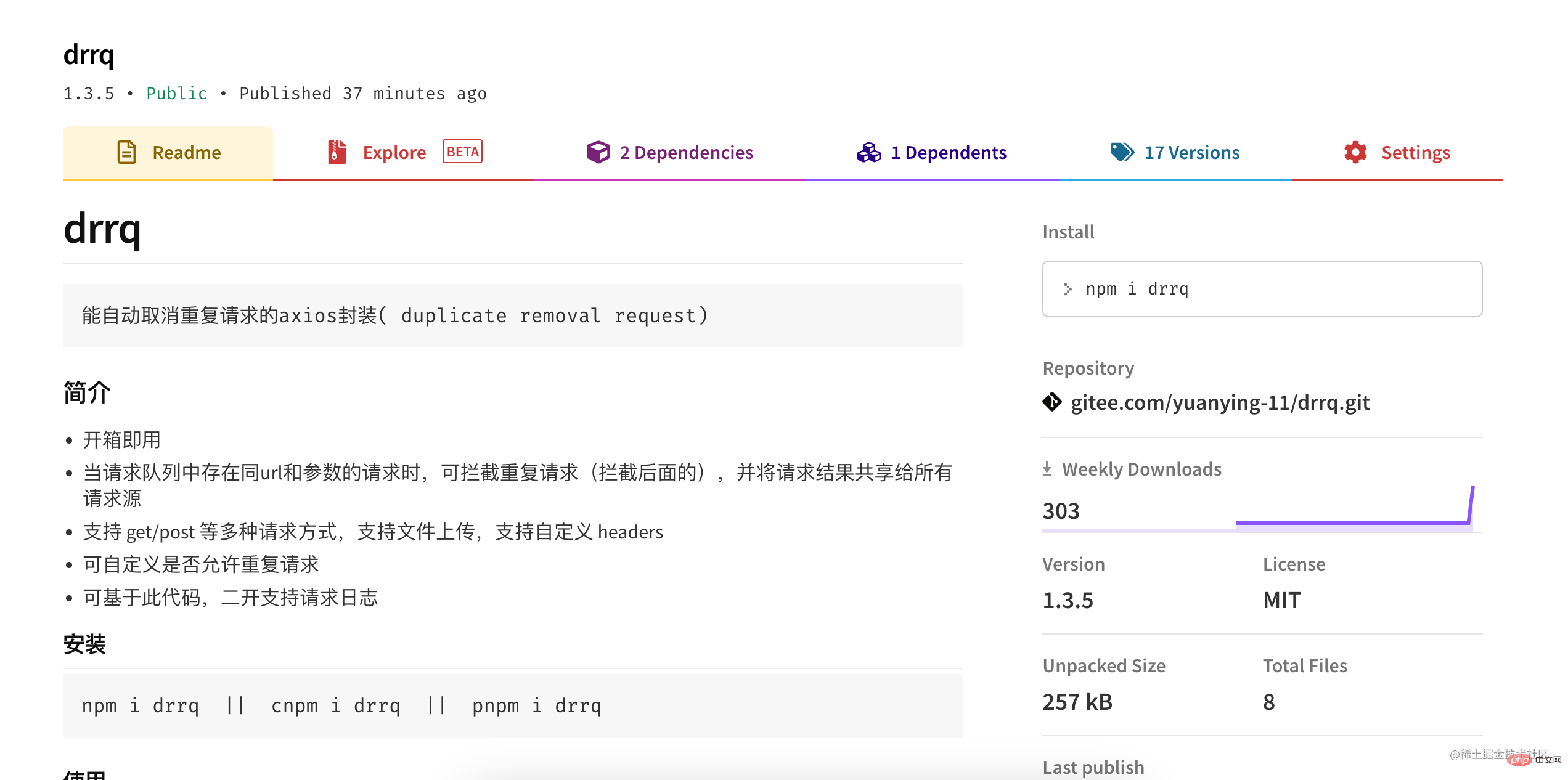
最后,执行npm publish就搞定啦


本文的完整代码已开源至gitee.com/yuanying-11… ,感兴趣的读者欢迎fork和star!
转载地址:https://juejin.cn/post/7172240485778456606
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Membawa anda langkah demi langkah untuk mencipta dan menerbitkan pakej npm dari awal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

