Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Perkongsian alat: merealisasikan pengurusan automatik mata terkubur bahagian hadapan
Perkongsian alat: merealisasikan pengurusan automatik mata terkubur bahagian hadapan
- 青灯夜游ke hadapan
- 2022-12-07 16:14:382300semak imbas

Mata terkubur sentiasa menjadi bahagian penting dalam projek H5, dan data titik terkubur adalah asas penting untuk peningkatan perniagaan dan pengoptimuman teknikal kemudian. [Pembelajaran yang disyorkan: Web front-end, Pengajaran pengaturcaraan]
Dalam kerja harian, pelajar dari produk atau perniagaan sering bertanya, "Projek ini kini mempunyai Apakah mata terkubur?", "Di manakah titik terkubur ini digunakan?" Soalan seperti ini pada asasnya bertanya dan menyemak kod sekali, yang sangat tidak cekap.

Ini mungkin ada kaitan dengan sifat titik terkubur itu sendiri. Titik terkubur adalah fungsi yang agak bebas Semasa lelaran diteruskan, adalah sukar bagi pembangun untuk mengingati tujuan titik terkubur. Untuk tujuan ujian kendiri dan pengesahan, pembangun juga perlu menyusun data tersembunyi dalam projek. Oleh itu, digabungkan dengan senario semasa, alat boleh dilaksanakan: dengan mengimbas kod, menganalisis kod yang berkaitan dengan titik terkubur, memprosesnya dan menukarnya menjadi data khusus untuk kegunaan seterusnya dalam platform pengurusan lain.
Idea pelaksanaan
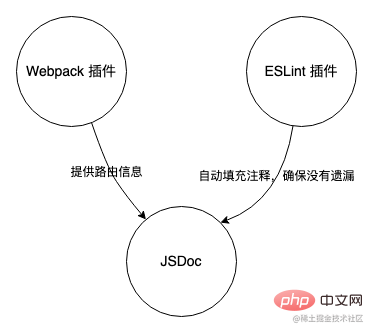
Alat ini boleh dibahagikan secara kasar kepada tiga bahagian, JSDoc pengekstrakan titik terkubur, analisis pergantungan laluan dan ESLint Pemalam.
- JSDoc ialah alat untuk menjana dokumentasi API berdasarkan maklumat anotasi dalam JavaScript. Digabungkan dengan ciri JSDoc ini, alat penjejakan ini menggunakan JSDoc sebagai bahagian teras untuk mengeluarkan data penjejakan dalam kod.
- Pemalam Webpack berfungsi sebagai tambahan untuk menyediakan maklumat penghalaan untuk JSDoc.
- Pemalam ESLint berfungsi sebagai semakan terakhir untuk memastikan kod yang terkubur dalam fail mempunyai ulasan JSDoc yang sepadan.

Mata penanda JSDoc tersuai
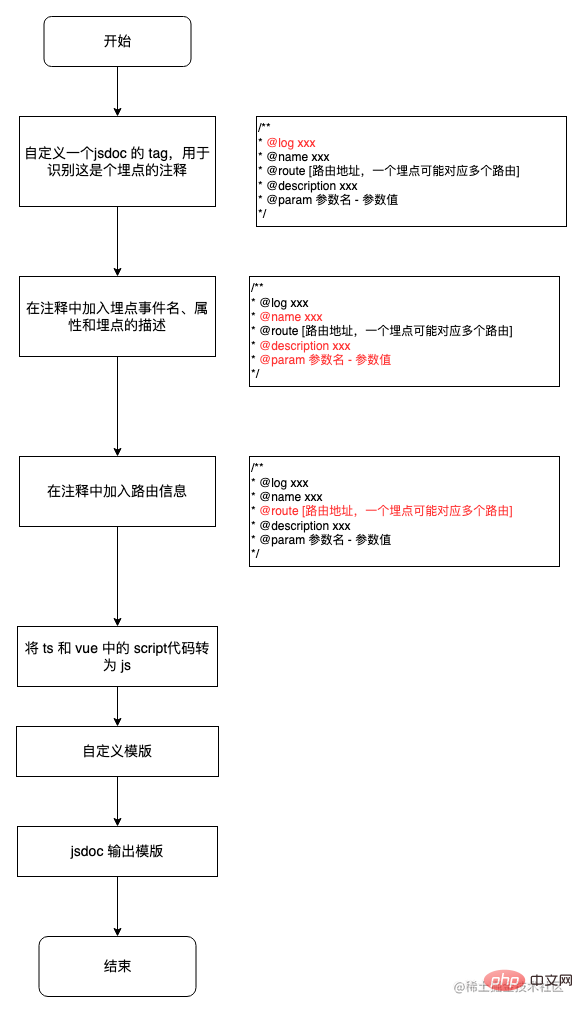
Kami tahu bahawa JSDoc boleh mengeluarkan dokumen berdasarkan ulasan dalam kod . Mula-mula, kami menyesuaikan teg JSDoc untuk menandakannya sebagai ulasan tersembunyi, supaya gangguan komen lain boleh ditapis semasa pemprosesan berikutnya. Menggabungkan kod yang digunakan dalam projek tertentu, carta alir seperti ini boleh dilukis:

Berikut ialah proses pelaksanaan kod khusus.
Tulis pemalam JSDoc dan sesuaikan teg:
// jsdoc.plugin.js
// 自定义一个 @log,含有 @log 才是埋点的注释
exports.defineTags = function (dictionary) {
dictionary.defineTag('log', {
canHaveName: true,
onTagged: function (doclet, tag) {
doclet.meta.log = tag.text;
},
});
};Uraikan fail .ts dan .vue.
// jsdoc.plugin.js
exports.handlers = {
beforeParse: function (e) {
// 对文件预处理
if (/.vue/.test(e.filename)) {
// 解析 vue 文件
const component = compiler.parseComponent(e.source);
// 获取 vue 文件的 script 代码
const ast = parse.parse(component.script.content, {
// ...
});
}
if (/.ts/.test(e.filename)) {
// ts 转 js
}
},
};Templat JSDoc tersuai.
// publish.js
exports.publish = function (taffyData, opts, tutorials) {
// ...
data().each(function (doclet) {
// 有 log 这个 tag 的才是埋点注释
if (doclet.meta && doclet.meta.log) {
doclet.tags?.forEach((item) => {
// 获取对应的路由地址
});
// 拿到埋点数据
logData.push({});
}
});
// 输出 md 文档
fs.writeFileSync(outpath, mdContent, 'utf8');
};Pada ketika ini, semua titik tersembunyi dalam kod boleh dikeluarkan sepenuhnya. Pada masa ini, mari kita lihat keupayaan alat semasa ini:
- Ekstrak maklumat tersembunyi secara automatik dan jana dokumen tersembunyi: ✅
- Tambah tag tersuai secara automatik pada ulasan tersembunyi (@ log ): ❌
- Tambah maklumat penjejakan yang dilaporkan secara automatik pada nota tanda terkubur: ❌
- Tambah maklumat laluan secara automatik ke nota tanda terkubur: ❌
- Tambah nota tanda terkubur secara automatik ke Terkubur maklumat perihalan titik: ❌
- Secara automatik menggesa kod titik terkubur yang tidak dikomentari: ❌
Melalui sikat di atas, kita dapat melihat:
- diperlukan Tambah ulasan secara manual ke setiap titik tersembunyi
- Anda perlu menyemak secara manual laluan yang sepadan dengan setiap titik tersembunyi
- Bagaimana jika anda terlupa menambah ulasan pada titik tersembunyi?
Niat asal membuat alat ini adalah untuk menyimpan beberapa kerja yang berulang dan membosankan Jika ia menambah beban kerja lain untuk memasukkan dokumen secara automatik daripada kod, ia akan menjadi lebih bernilai keuntungan itu. Melalui analisis masalah ini, penyelesaian berikut boleh diperolehi:
- Perlu menambah ulasan secara manual pada setiap titik yang terkubur -> Isi kod secara automatik -> dalam
- Anda perlu menyemak secara manual laluan yang sepadan dengan setiap titik tersembunyi-> Secara automatik mencari laluan yang sepadan dengan komponen->Analisis pergantungan pek web
- Bagaimana jika anda terlupa mengulas pada yang tersembunyi titik? -> Akan ada gesaan jika anda terlupa untuk menulis ulasan -> pemalam ESLint
Pada ketika ini, penyelesaian kepada masalah telah menjadi jelas. Seterusnya, mari kita lihat proses pelaksanaan pemalam pek web dan pemalam ESLint.
Analisis pergantungan penghalaan
pak web itu sendiri disertakan dengan analisis pergantungan dan anda boleh mendapatkan perhubungan ibu bapa-anak antara komponen dengan mudah.
compiler.hooks.normalModuleFactory.tap('routeAnalysePlugin', (nmf) => {
nmf.hooks.afterResolve.tapAsync('routeAnalysePlugin', (result, callback) => {
const { resourceResolveData } = result;
// 子组件
const path = resourceResolveData.path;
// 父组件
const fatherPath = resourceResolveData.context.issuer;
// 只获取 vue 文件的依赖关系
if (/.vue/.test(path) && /.vue/.test(fatherPath)) {
// 将组件间的父子关系存到变量中
}
});
});Letakkan kebergantungan antara komponen ke dalam format data yang kita mahu
[
{
"path": "src/views/register-v2/index.vue",
"deps": [
{
"path": "src/components/landing-banner/index.vue",
"deps": []
}
]
}
// ...
]组件之间的依赖关系有了,接下来就是找到组件和路由的对应关系,这里我们用 AST 来解析路由文件,获取路由和组件的对应关系。
// 遍历路由文件
for (let i = 0; i < this.routePaths.length; i++) {
// ...
traverse(ast, {
enter(path) {
// 找出组件和路由的对应关系
path.node.properties.forEach((item) => {
// 组件
if (item.key.name === 'component') {
}
// 路由地址
if (item.key.name === 'path') {
}
});
},
});
}同样地,把组件与路由的映射关系拼成合适的数据格式。
{
"src/views/register-v3/index.vue": "/register"
// ...
}再将路由的映射关系和组件间的依赖关系整合到一起,得出每个组件与路由的对应关系。
{
"src/components/landing-banner/index.vue": [
"/register_v2",
"/register"
//...
]
// ...
}因为使用 AST 遍历的方式来解析路由文件,目前支持的解析的路由文件写法有以下四种,基本上满足了当前的场景:
const page1 = (resolve) => {
require.ensure(
[],
() => {
resolve(require('page1.vue'));
},
'page1',
);
};
const page2 = () =>
import(
/* webpackChunkName: "page2" */
'page2.vue'
);
export default [
{ path: '/page1', component: page1 },
{ path: '/page2', component: page2 },
{
path: '/page3',
component: (resolve) => {
require.ensure(
[],
() => {
resolve(require('page3.vue'));
},
'page3',
);
},
},
{
path: '/page4',
component: () =>
import(
/* webpackChunkName: "page4" */
'page4.vue'
),
},
];
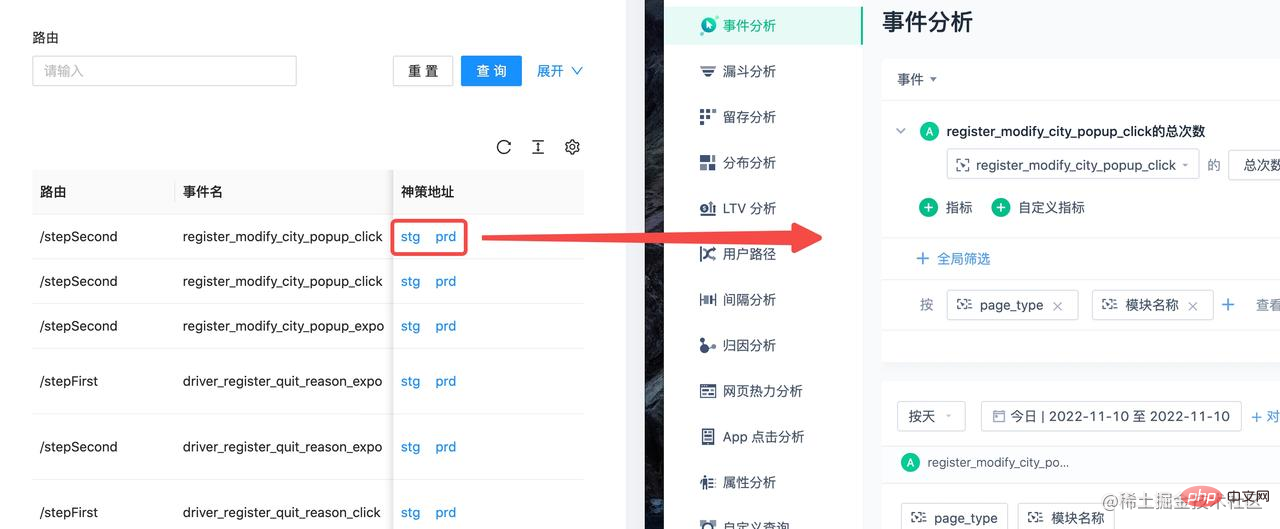
再得到了上面的对应关系之后,可以把埋点数据放到传到埋点管理平台上,从而实现一键查询:

编写 ESLint 插件
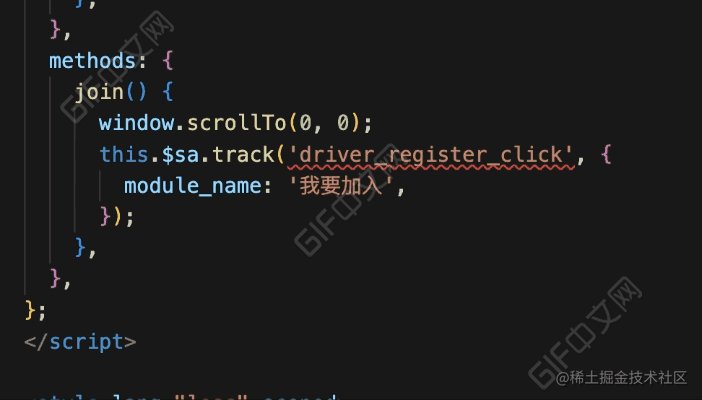
先来看看代码中埋点上报的三种方式:
// 神策 sdk
sensors.track('xxx', {});
// 挂载到 Vue 实例中
this.$sa.track('xxx', {});
// 装饰器
@SensorTrack('xxx', {})观察上面三种方式,可以知道埋点上报是通过 track 函数和 SensorTrack 函数,所以我们的 ESLint 插件对这两个函数进行校验。
function create(context) {
// 调用 track 函数的对象
const checkList = ['sensor', 'sensors', '$sa', 'sa'];
return {
Literal: function (node) {
// ...
// 调用埋点函数而缺少注释时
if (
isNoComment &&
((isTrack && isSensor) || (is$Track && isThisExpression))
) {
context.report({
node,
messageId: 'missingComment',
fix: function (fixer) {
// 自动修复
},
});
}
// 使用修饰器但没有注释时
if (
callee.name === 'SensorTrack' &&
sourceCode.getCommentsBefore(node).length === 0
) {
context.report({
node,
messageId: 'missingComment',
fix: function (fixer) {
// 自动修复
},
});
}
},
};
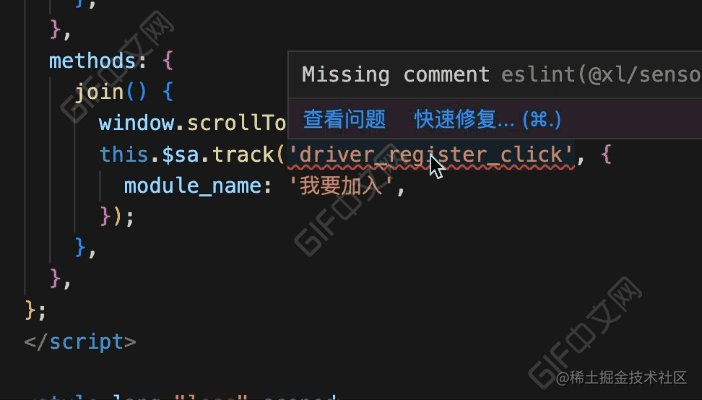
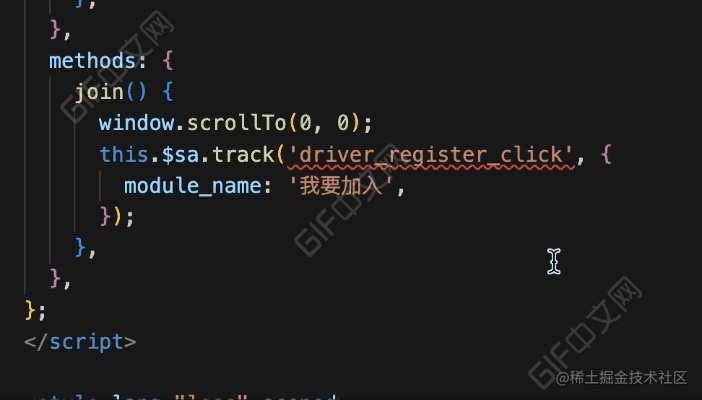
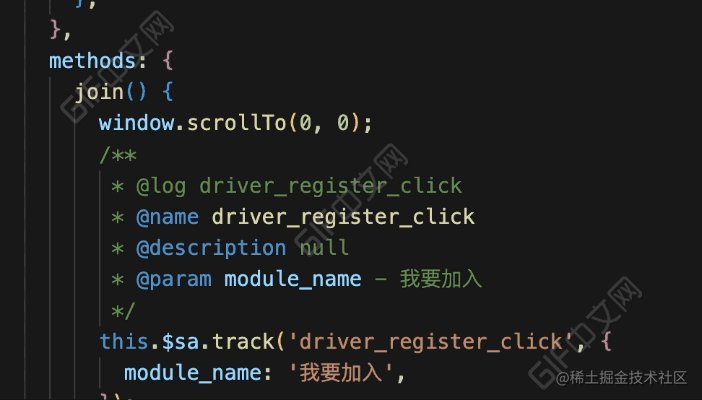
}看下完成后的效果:

效果对比
我们再来对比下优化前后的区别:
| 优化前 | 优化后 | |
|---|---|---|
| 自动提取埋点信息,生成埋点文档 | ✅ | ✅ |
| 自动给埋点注释添加自定义 tag(@log) | ❌ | ✅ |
| 自动给埋点注释添加上报的埋点信息 | ❌ | ✅ |
| 自动给埋点注释添加路由信息 | ❌ | ✅ |
| 自动给埋点注释添加埋点描述信息 | ❌ | ❌ |
| 自动提示没有注释的埋点代码 | ❌ | ✅ |
优化之后除了整个流程基本都由工具自动完成,剩下一个埋点描述信息。因为埋点的描述信息只是为了让我们更好地理解这个埋点,本身并不在上报的代码中,所以工具没有办法自动生成,但是我们可以直接在产品提供的埋点文档中拷贝过来完成这一步。
总结
在项目中接入这个工具之后,可以快速地知道项目的埋点有哪些以及各个埋点所在的页面,也方便我们对埋点的梳理,同时利用导出的埋点数据开发后台应用,有效地提升了开发者效率。
这个工具的实现是在 JSDoc、webpack 和 ESLint 插件的加持下水到渠成的,说是水到渠成是因为一开始的想法只是做到第一步,先有个一键查询功能和能够输出一份文档用着先。但是第一版出来后发现要手动去处理这些埋点注释还是比较繁琐,恰巧平常开发中常见的 webpack 插件和 ESLint 插件可以很好地解决这些问题,于是便有路由依赖分析和 ESLint 插件。像是《牧羊少年奇幻之旅》中所说的,“如果你下定决心要做一件事情,整个宇宙都会合力帮助你。”
Atas ialah kandungan terperinci Perkongsian alat: merealisasikan pengurusan automatik mata terkubur bahagian hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kongsi dua perpustakaan bahagian hadapan Vue yang boleh melukis carta alir Boleh Alir
- [Kemahiran Lanjutan] Sembilan soalan temuduga hadapan untuk membantu anda menyatukan pengetahuan anda!
- [Kompilasi dan perkongsian] 75 mata ujian frekuensi tinggi dalam CSS untuk temuduga hadapan
- Mari kita bercakap secara mendalam tentang idea bahagian hadapan untuk mengehadkan tangkapan skrin pengguna
- Web3.0 akan datang! Adakah ia mesra bahagian hadapan?

