 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Dalam pembangunan easyUI, penyelesaian kepada masalah fungsi jquery.easyui.min.js library_jquery
Dalam pembangunan easyUI, penyelesaian kepada masalah fungsi jquery.easyui.min.js library_jqueryDalam pembangunan easyUI, penyelesaian kepada masalah fungsi jquery.easyui.min.js library_jquery
easyUI ialah pemalam untuk jquery dan pemalam peribadi. easyUI sangat mudah digunakan. Ia mengandungi tiga blok paling penting untuk penghasilan halaman web: kod javascript, kod html dan gaya CSS. Selepas mengimport pustaka easyUI, kami boleh terus menyalin dan menampal kod di dalam untuk menyediakan halaman web dengan mudah dan mudah pada mulanya.
Mula-mula import pustaka fungsi easyUI:
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
Kod projek:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>欢迎来到后台管理界面</title>
<link rel="stylesheet" type="text/css" href="plugin/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="plugin/themes/default/easyui.css" />
</head>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="plugin/easyloader.js"></script>
<script type="text/javascript" src="plugin/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
});
</script>
<body class="easyui-layout">
<div data-options="region:'north',split:true" style="height:100px;">
<div>
<h1 id="拓胜公司后台管理系统">拓胜公司后台管理系统</h1></div>
</div>
<div data-options="region:'south',split:true" style="height:60px;">
<div style="margin: auto; width: 400px ; padding: 20px; font-size: 20px;">Copyright ©拓胜公司 版权所有</div>
</div>
<div data-options="region:'west',title:'系统管理',split:true" style="width:240px;">
<div id="aa" class="easyui-accordion">
<div title="管理员管理" style="padding: 10px;">
<ul>
<li><a href="#">添加</a></li>
<li><a href="#">查看</a></li>
<li><a href="#">修改</a></li>
<li><a href="#">删除</a></li>
</ul>
</div>
</div>
</div>
<div data-options="region:'center',title:'编辑区 '" style="padding:5px;background:#eee;">
<div id="tt" class="easyui-tabs" ">
<div title="添加 " data-options="closable:true " style="overflow:auto;padding:20px;display:none; ">
tab1
</div>
<div title="删除 " data-options="closable:true " style="overflow:auto;padding:20px;display:none; ">
tab2
</div>
</div>
</div>
</body>
</html>
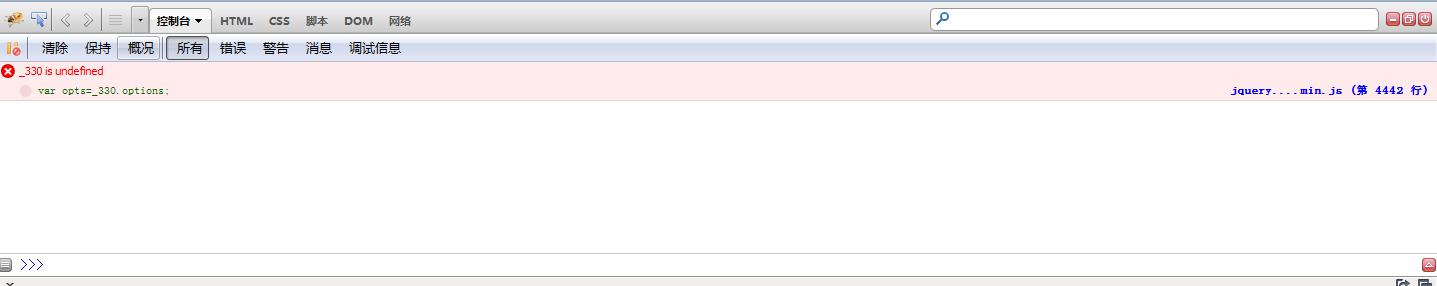
Tiada masalah dengan kod di atas, tetapi ralat berikut berlaku:

Ralat berlaku: Terdapat masalah dengan pustaka easyUImini.js, tetapi pustaka fungsi telah ditulis dan diuji oleh orang lain Menurut teori, tidak boleh ada ralat.
Melalui pelbagai percubaan, saya mendapati bahawa selepas menambah amaran(11), penyemak imbas tidak lagi melaporkan ralat, dan kod javascript juga boleh dilaksanakan dengan lancar:
<script type="text/javascript">
$(function() {
alert(11);
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
});
</script>
Selepas kami menukar kod jQuery kepada window.onload(), kod itu masih berjalan seperti biasa:
<script type="text/javascript">
window.onload=function(){
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
}
</script>
diringkaskan sebagai:
1. Perbezaan antara window.onload() dan $(function(){})
A) window.onload() menunggu sehingga semua elemen halaman dimuatkan (termasuk dom dan javascript), dan kemudian melaksanakan kod fungsi di dalam
B)$(function(){}) menunggu sehingga elemen DOM halaman dimuatkan, dan kemudian melaksanakan kod fungsi di dalam
2. Kerana kami sedang membangun dengan easyUI, kami telah mengimport kod javascript terlebih dahulu, tetapi selepas menggunakan $(function(){}), javascript belum dimuatkan lagi, jadi
Pustaka jquery.easyui.min.js akan melaporkan ralat. Jadi apabila kita menggunakan easyUI untuk membangunkan projek, ingat untuk tidak menggunakan $(function(){}), tetapi disyorkan untuk menggunakan window.onload().
Perkara di atas adalah penyelesaian kepada masalah perpustakaan fungsi jquery.easyui.min.js dalam pembangunan easyUI yang diperkenalkan dalam artikel ini.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






