Rumah >hujung hadapan web >tutorial js >Apakah modulariti? Mari kita bincangkan tentang modulariti Nod
Apakah modulariti? Mari kita bincangkan tentang modulariti Nod
- 青灯夜游ke hadapan
- 2022-11-23 20:17:351984semak imbas
Apakah itu modulariti? Artikel ini akan memberi anda analisis mendalam tentang modulariti Nod Saya harap ia akan membantu anda!

Apakah itu modulariti? Untuk keseluruhan sistem, modul ialah unit yang boleh digabungkan, diurai dan diganti.
Takrifan di atas agak kabur Izinkan saya memberikan anda contoh mudah: konsol permainan Overlord yang kita mainkan semasa kita masih kecil menggantikan konsol permainan secara langsung Kita boleh mengalami pelbagai permainan dengan menukar tali pinggang permainan. Borang ini ialah modularisasi, yang membahagikan fail besar kepada beberapa modul kecildalam pengaturcaraan kami sebenarnya
解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程
. [Cadangan tutorial berkaitan: 把游戏分化成一个个小模块,当我们需要它的时候拿过来插入使用即可!tutorial video nodejs
遵循固定的规则独立并且相互依赖Faedah pembahagian kod kepada modul:
Meningkatkan kecekapan kodSpesifikasi modular
Kod yang dipertingkatkan
复用性boleh dicapai
可维护性(Ini sangat mudah untuk digunakan!)
按需加载
Spesifikasi modular ialah
Contohnya:?1. Apakah format sintaks yang digunakan untuk
?2. Apakah format sintaks yang digunakan dalam modul对代码进行模块化的拆分与组合时,需要遵守的那些规则。
Faedah spesifikasi modular: Semua orang mematuhi spesifikasi modular yang sama untuk menulis kod, yang mengurangkan kos komunikasi, sangat memudahkan panggilan bersama antara pelbagai modul, dan memberi manfaat kepada orang lain dan diri kita sendiri. (引用模块)向外暴露成员
黑马哥总结的真到位Klasifikasi modul dalam node.js
Modul dalam Node.js dibahagikan kepada 3 kategori utama iaitu: ? 1. (modul terbina dalam disediakan secara rasmi oleh Node.js, seperti fs, laluan, http, dll.) ? 2.
(setiap fail .js yang dibuat oleh pengguna , semuanya adalah modul tersuai) ? 3.
(Modul yang dibangunkan oleh pihak ketiga tidak disediakan secara rasmi sebagai modul terbina dalam, mahupun modul tersuai yang dicipta oleh pengguna. Ia perlu dimuat turun sebelum digunakan. )内置模块自定义模块Kami telah mempelajari tentang modul terbina dalam yang biasa digunakan dalam artikel di atas. Dua modul yang selebihnya tidak mempunyai ciri dan lebih bergantung kepada keperluan pembangun! 第三方模块
Muat modul
Gunakan kaedah yang berkuasa untuk memuatkan Untuk digunakan.
Nota:.
require()内置模块、用户自定义模块、第三方模块
使用 require() 方法加载其它模块时,会执行被加载模块中的代码Skop modul node.js
Apakah itu Domain skop modul
, sekatan akses peringkat modul ini dipanggil skop modul.
Contoh kod:
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问
Dalam kod di atas, kami telah menentukan pemalar dan kaedah dalam skop modul, Tetapi selepas memuatkan modul dalam fail js yang diuji dan mencetaknya, kami mendapati bahawa apa yang dicetak ialah . Ini kerana sifat dan kaedah dalam skop modul adalah ahli persendirian dan kami tidak boleh mengaksesnya semasa memuatkan modul!
//在模块作用域中定义常量 name
const name = 'qianmo'
//在模块作用域中定义函数sing()
function sing() {
console.log(`大家好,我是${name}`);
}//在测试js文件中加载模块
const a = require('./08.模块作用域')
console.log(a); // {}Faedah skop modul
空对象
Sebenarnya hanya ada satu faedah skop modul:
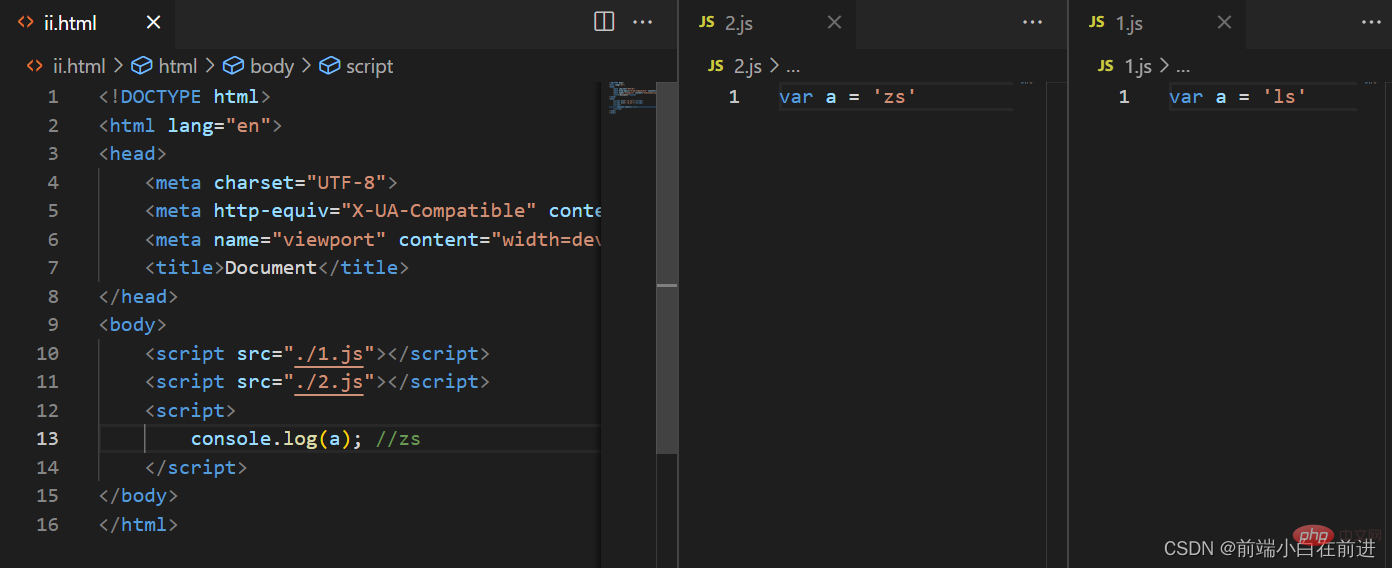
Dalam kod di atas, kami memperkenalkan dua fail js,, selepas kami mencetak a, kami mendapati bahawa apa yang dicetak ialah 防止全局变量污染的问题, di sini kami dapat mencari Masalah adakah fail
, yang mencerminkan masalah apabila kita mentakrifkan pembolehubah global, ia adalah mudah untuk menyebabkan pencemaran pembolehubah boleh membantu kita menyelesaikan masalah ini!?
向外共享模块作用域中的成员
在每个 .js 自定义模块中都有一个 module 对象,
它里面存储了和当前模块有关的信息
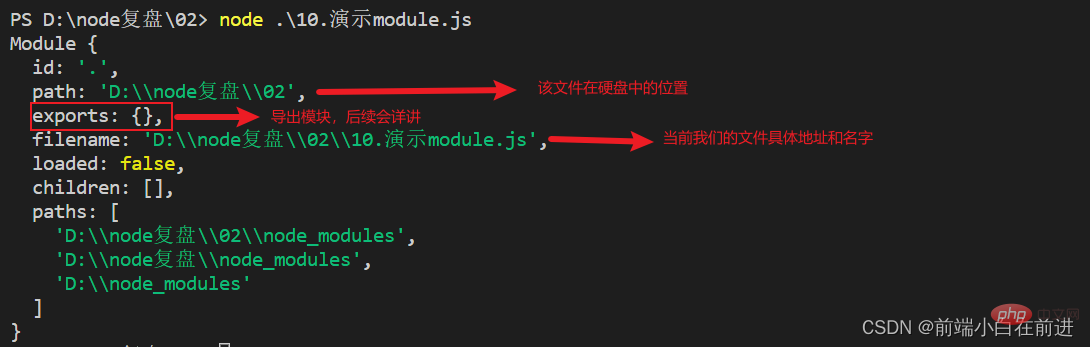
我们打印一下module,console.log(module):

在自定义模块中,可以使用
module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
代码示例:
// 在默认情况下 module.exports = {}
const age = 20
//向 module.exports 对象上挂载 name 属性
module.exports.name = '正式'
//向 module.exports 对象上挂载 sing 方法
module.exports.sing = function() {
console.log('hello');
}
module.exports.age = age
//让 module.exports 指向一个全新的对象
module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}
}// 在外界使用require 导入一个自定义模块的时候 得到的成员。
// 就是 那个模块中,通过 module.exports 指向的那个对象
const m1 = require('./11.自定义模块')
console.log(m1); // { username: 'qianmo', hi: [Function: hi] }在测试js文件中,我们打印了引入的模块,发现打印出来了
module.exports最后指定的对象
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
由于 module.exports 单词写起来比较复杂,
为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
代码示例:
console.log(exports); // {}
console.log(module.exports); // {}
console.log(exports === module.exports); // true在我们进行对exports对象解析之前,我们需要确定一下exports与module.exports是不是指向的是一个对象,我们可以看出,最后打印出了true,说明exports与module.exports指向的是一个对象!
const username = 'zs'
exports.username = username
exports.age = 20
exports.sayHello = function() {
console.log('大家好!');
}
//最终向外共享的结果,永远是 module.exports 所指向的对象const m = require('./13.exports对象')
console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }在上述的代码中,我们在私有模块中定义了属性和方法,我们通过
exports将属性和方法导出,在测试文件中引入,我们会发现,测试文件中打印出了属性和方法。
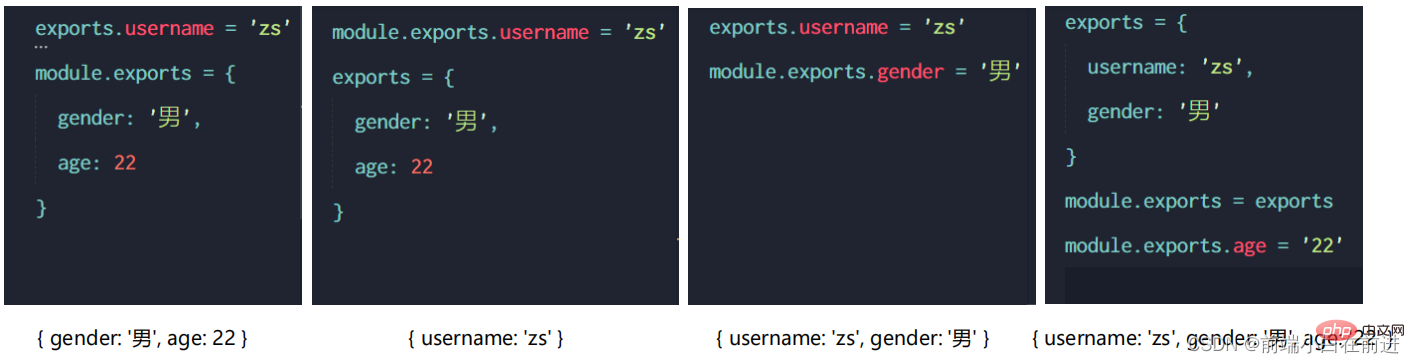
exports 和 module.exports 的使用误区
时刻谨记,使用
require()引入模块时,得到的永远是module.exports 指向的对象:

在第一个图中,module.exports指向一个新对象,所以在测试文件中,只会打印出来
{gender:'男',age:22}在第二个图中,虽然exports指向了一个新对象,但是我们知道我们只会打印出来
module.exports指向的对象,所以我们只能打印出来一个属性{username : 'zs'}在第三个图中,exports和
module.exports都没有指定一个新对象,我们还知道,在默认情况下exports和module.exports指向的是一个对象,所以最终打印出来{username : 'zs',gender:'男'}在第四个图中,exports指向了一个新对象,但是最终这个对象又赋值给了
module.exports,所以,最后打印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一个文件中同时使用
exports和module.exports,防止混淆
Node.js 中的模块化规范(commonJS)
Node.js 遵循了
CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
Ringkasan
Modulariti ialah ciri terbesar node.js dalam pembangunan projek bahagian hadapan, modularisasi telah menjadi penting
我们在vue中使用的组件化其实就是模块化的概念, selagi bahagian hadapan mempelajari modulariti secara menyeluruh, keupayaan pengkapsulan fungsi anda dan keupayaan untuk memanggil atas permintaan akan bertambah baik, yang akan meningkatkan kecekapan pembangunan projek anda.
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Apakah modulariti? Mari kita bincangkan tentang modulariti Nod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
- Artikel untuk membincangkan proses dan sub-proses dalam Node.js
- Pemahaman mendalam tentang algoritma VNode dan diff dalam vue2
- Bagaimana untuk menukar versi nod dalam persekitaran menang? (turun taraf naik taraf)
- Analisis ringkas tentang cara menggunakan modul Socket.IO secara elegan dalam nod

