Rumah >alat pembangunan >VSCode >Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi
Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi
- 青灯夜游ke hadapan
- 2022-11-16 20:43:563846semak imbas

vscode sendiri menyokong komponen fail Vue untuk melompat ke definisi, tetapi sokongannya sangat lemah. Di bawah konfigurasi vue-cli, kami boleh menulis banyak penggunaan fleksibel, yang boleh meningkatkan kecekapan pengeluaran kami. Tetapi kaedah penulisan fleksibel inilah yang menghalang fungsi yang disediakan oleh vscode itu sendiri daripada menyokong melompat ke definisi fail. Untuk serasi dengan kaedah penulisan yang fleksibel ini dan meningkatkan kecekapan kerja, saya menulis pemalam vscode yang menyokong fail Vue untuk melompat ke definisi. [Pembelajaran yang disyorkan: "tutorial vscode"]
Plug-in
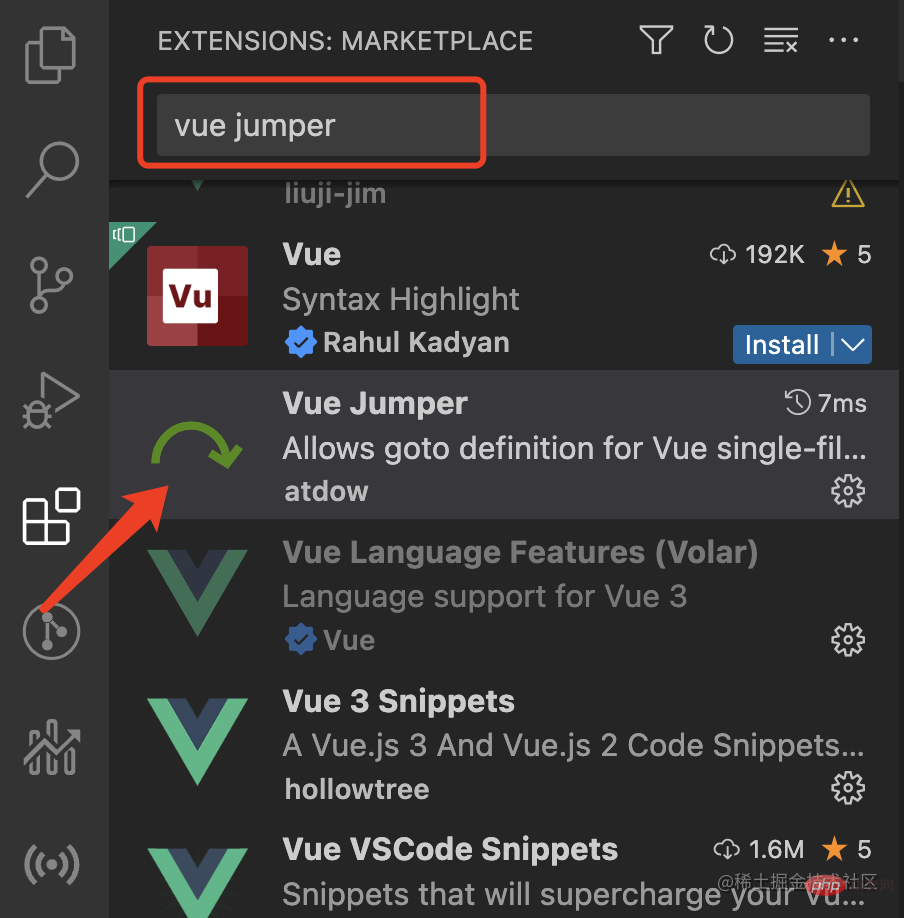
vscode menyokong fail vue untuk melompat ke pemalam yang ditentukan (vue jumper) Dikeluarkan secara rasmi ke pasaran pemalam vscode, anda boleh terus memuat turun dan mengalaminya dari pasaran pemalam vscode.

Fungsi
Pemalam ini menyokong vue-cli untuk memberikan kami sokongan lompatan untuk banyak kaedah penulisan rujukan komponen.
1. Sokongan lompat menulis diabaikan
Apabila kita merujuk komponen, jika nama komponen ialah index.vue atau index.js, kita boleh mengimportnya Abaikan index.vue atau index.js. Jika kita menggunakan kaedah penulisan yang diabaikan, vscode sendiri tidak boleh menyokong lompatan, jadi pemalam perlu menyokong lompatan kaedah penulisan yang diabaikan.
import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
2. Alis alias sokongan lompat laluan
Di bawah konfigurasi vue-cli (webpack), kami boleh mengkonfigurasi alias alis supaya kami boleh meningkatkan Produktiviti , tetapi vscode sendiri tidak menyokongnya, jadi pemalam perlu menyokong lompat laluan alias alis.
import MycoMponent from '@/components/MyComponent'
3. Pendaftaran komponen alias sokongan lompat
vscode sendiri menyokong lompat alias pendaftaran komponen (jika kaedah penulisan dan laluan alias alis diabaikan semasa memperkenalkan juga tidak disokong), jadi pemalam juga perlu menyokong pendaftaran komponen alias melompat.
<script>
import MycoMponent from &#39;@/components/MyComponent&#39;
export default {
components: {
MycoMponentReName: MycoMponent
}
}
</script>4 Sokongan lompatan komponen diperkenalkan dalam campuran
Dalam pembangunan sebenar, kami boleh mengekstrak banyak fungsi boleh guna semula ke mixins , yang termasuk pengenalan dan pendaftaran daripada komponen. vscode ini sendiri tidak menyokong lompatan, jadi pemalam menyokong pengenalan mixin.
<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}
5 Komponen global memperkenalkan sokongan lompatan
Untuk komponen yang didaftarkan secara global, vscode sendiri tidak menyokong lompatan dalam kes ini. Memandangkan pengenalan komponen global adalah agak rumit, pemalam menggunakan carian kabur untuk mencari tempat di mana komponen itu ditakrifkan, dan mencapai sokongan lompatan untuk pengenalan komponen global.
<template>
<MyComponent />
</template>
<script>// main.js import vue from 'vue' import MycoMponent from './components/MyComponent' vue.use(MycoMponent)
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara mengkonfigurasi persekitaran C/C dalam VScode (di bawah Win)
- Perlu memahami beberapa operasi kursor vscode untuk menjadikan pembangunan sehalus sutera!
- Mari kita bincangkan tentang cara ESLint dan Prettier melaksanakan pemformatan kod automatik dalam vscode
- Bagaimanakah vscode menyambung ke pelayan jauh? (Tutorial gambar dan teks)
- Perkongsian pemalam vscode: 5 pemalam berfungsi, 5 pemalam memancing

