Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah rantai prototaip dalam es6
Apakah rantai prototaip dalam es6
- 青灯夜游asal
- 2022-11-15 19:28:261721semak imbas
Rantai prototaip, mudah difahami ialah rantai yang terdiri daripada prototaip. Apabila mengakses atribut objek, ia akan terlebih dahulu mencari pada atribut objek itu sendiri Jika ia tidak dijumpai, ia akan mencari pada __proto__ prototaip tersiratnya, iaitu, prototaip pembinanya namun, Ia kemudiannya akan mencari dalam __proto__ prototaip pembina Dengan cara ini, mencari lapisan atas demi lapisan akan membentuk struktur rantai, yang dipanggil rantaian prototaip.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Apakah prototaip?
Dalam JS, setiap fungsi akan mempunyai atribut prototaip apabila ia dicipta Atribut ini ialah penunjuk yang menunjuk ke objek, dan objek ini ialah objek prototaip fungsi (iaitu. prototaip), ia adalah tempat yang digunakan untuk berkongsi sifat dan kaedah semua kejadian, jadi
原型其实就是函数的伴生体(semula jadi)
var a = [1, 2, 3, 4, 5]; a.__proto__ === Array.prototype; // true
Apakah itu prototaip rantai?
Rantai prototaip, mudah difahami ialah rantai yang terdiri daripada prototaip. Apabila mengakses atribut objek, ia akan mencari pada atribut objek itu sendiri Jika ia tidak dijumpai, ia akan mencari pada prototaip tersirat __proto__, iaitu, prototaip pembinanya namun, Ia kemudiannya akan mencari dalam __proto__ prototaip pembina, supaya pencarian lapisan atas demi lapisan akan membentuk struktur rantai, yang kita panggil
原型链.
Buat pembina:
function Person (name) {
this.name = name
}
var cheng = new Person('Cheng');
var lin = new Person('Lin');Cetak cheng dan lin, anda boleh melihat bahawa terdapat atribut __proto__ dalam kedua-dua objek 

Kemudian saya menemui
console.log(cheng.__proto__ === lin.__proto__); // true
Jadi apakah sebenarnya atribut __proto__ bagi objek contoh?
console.log(cheng.__proto__ === Person.prototype); // true console.log(lin.__proto__ === Person.prototype); // true
Ringkasan: Objek instance mempunyai atribut yang tidak boleh dikira proto Atribut ini ialah penunjuk yang menunjuk kepada prototaip pembinanya, iaitu objek prototaip, contoh Anda boleh mengakses kaedah pada prototaip pembina melalui proto
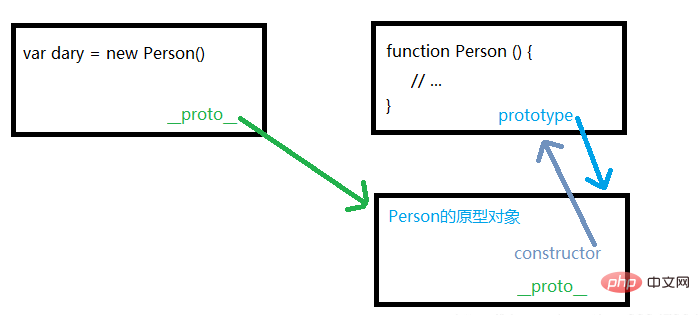
Ringkasnya, 实例对象的 __proto__ 指向构造函数的 prototype

Kemudian, apakah prototaip pembina ini?
Cetak Person.prototype, anda boleh melihat bahawa terdapat juga atribut __proto__
console.log(Person.prototype.__proto__ === Object.prototype)
Ringkasan: Prototaip fungsi pada asasnya adalah biasa objek. Jadi ia adalah contoh daripada Objek Oleh itu, sifat proto objek prototaip menghala ke Object.prototype.
Lihat lebih jauh ke bawah dan cari di mana __proto__ Object.prototype menghala ke?
akhirnya didapati menunjuk ke null
Ringkasan: Sebarang data dalam Javascript boleh ditemui di sepanjang rantai prototaipnya sendiri dan akhirnya mencari Object.prototype
Ringkasan:
实例对象的 __proto__ 指向构造函数的 prototype,构造函数的__proto__ 指向Object的 prototype,Object的__proto__ 最终指向null
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Apakah rantai prototaip dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!



