Rumah >hujung hadapan web >tutorial js >Artikel ini akan mengajar anda tentang fungsi anak panah JS
Artikel ini akan mengajar anda tentang fungsi anak panah JS
- 青灯夜游ke hadapan
- 2022-11-10 15:58:581980semak imbas

Artikel ini boleh memberitahu anda semua tentang fungsi anak panah JavaScript. Kami akan menunjukkan kepada anda cara menggunakan sintaks anak panah ES6, serta beberapa kesilapan biasa yang perlu diberi perhatian apabila menggunakan fungsi anak panah dalam kod anda. Anda akan melihat banyak contoh cara ia berfungsi.
Fungsi anak panah JavaScript tiba dengan keluaran ECMAScript 2015, juga dikenali sebagai ES6. Oleh kerana sintaks ringkas dan pengendalian kata kunci ini, fungsi anak panah telah menjadi ciri kegemaran dalam kalangan pembangun dengan cepat.
Sintaks Fungsi Anak Panah
Fungsi adalah seperti resipi di mana anda menyimpan arahan berguna untuk mencapai sesuatu yang anda perlu berlaku dalam program anda, seperti melakukan tindakan atau mengembalikan nilai . Dengan memanggil fungsi, anda melaksanakan langkah-langkah yang terkandung dalam resipi. Anda boleh melakukan ini setiap kali anda memanggil fungsi tanpa perlu menulis semula resipi lagi dan lagi.
Berikut ialah cara standard untuk mengisytiharkan fungsi dalam JavaScript dan memanggilnya:
// function declaration
function sayHiStranger() {
return 'Hi, stranger!'
}
// call the function
sayHiStranger()
Anda juga boleh menulis fungsi yang sama seperti ungkapan fungsi, seperti ini:
const sayHiStranger = function () {
return 'Hi, stranger!'
} Fungsi anak panah JavaScript sentiasa merupakan ungkapan. Begini cara untuk menulis semula fungsi di atas menggunakan tatatanda anak panah:
const sayHiStranger = () => 'Hi, stranger'
Faedah melakukan ini termasuk:
- Hanya satu baris kod
- Tanpa
functionkata kunci - tiada
returnkata kunci - tiada pendakap
{}
Dalam JavaScript, fungsi adalah warga kelas pertama. Anda boleh menyimpan fungsi dalam pembolehubah, menghantarnya sebagai argumen kepada fungsi lain, dan mengembalikannya sebagai nilai daripada fungsi lain. Anda boleh menggunakan fungsi anak panah JavaScript untuk melakukan semua perkara ini.
Tiada sintaks kurungan
Dalam contoh di atas, fungsi tidak mempunyai parameter. Dalam kes ini, anda perlu menambah sepasang kurungan kosong => sebelum simbol anak panah gemuk (()). Perkara yang sama apabila terdapat berbilang parameter:
const getNetflixSeries = (seriesName, releaseDate) => `The ${seriesName} series was released in ${releaseDate}`
// call the function
console.log(getNetflixSeries('Bridgerton', '2020') )
// output: The Bridgerton series was released in 2020Jika terdapat hanya satu parameter, anda boleh meninggalkan kurungan (anda tidak perlu, tetapi anda boleh):
const favoriteSeries = seriesName => seriesName === "Bridgerton" ? "Let's watch it" : "Let's go out"
// call the function
console.log(favoriteSeries("Bridgerton"))
// output: "Let's watch it"Apabila Hanya berhati-hati apabila anda melakukan ini. Contohnya, jika anda memutuskan untuk menggunakan parameter lalai, anda mesti membungkusnya dalam kurungan:
// with parentheses: correct
const bestNetflixSeries = (seriesName = "Bridgerton") => `${seriesName} is the best`
// outputs: "Bridgerton is the best"
console.log(bestNetflixSeries())
// no parentheses: error
const bestNetflixSeries = seriesName = "Bridgerton" => `${seriesName} is the best`
// Uncaught SyntaxError: invalid arrow-function arguments (parentheses around the arrow-function may help)Pulangan tersirat
Hanya terdapat satu ungkapan dalam badan fungsi , anda boleh menjadikan sintaks anak panah ES6 lebih ringkas. Anda boleh meletakkan segala-galanya pada satu baris, keluarkan pendakap kerinting dan alih keluar kata kunci return.
Anda telah melihat cara satu pelapis yang bagus ini berfungsi dalam contoh di atas. Fungsi orderByLikes() berikut mengembalikan susunan objek episod Netflix, diisih mengikut bilangan suka tertinggi:
// using the JS sort() function to sort the titles in descending order // according to the number of likes (more likes at the top, fewer at the bottom const orderByLikes = netflixSeries.sort((a, b) => b.likes - a.likes) // call the function // output:the titles and the n. of likes in descending order console.log(orderByLikes)
Cara penulisan ini bagus, tetapi perhatikan kebolehbacaan kod. Terutama apabila mengisih melalui sekumpulan fungsi anak panah menggunakan sintaks anak panah ES6 baris tunggal dan tanpa kurungan. Seperti contoh ini:
const greeter = greeting => name => `${greeting}, ${name}!`Apa yang berlaku di sana? Cuba gunakan sintaks fungsi biasa:
function greeter(greeting) {
return function(name) {
return `${greeting}, ${name}!`
}
} Kini anda boleh melihat dengan cepat cara fungsi luar greeter mempunyai parameter greeting dan mengembalikan fungsi tanpa nama. Fungsi dalaman ini mengambil parameter lain yang dipanggil name dan mengembalikan rentetan menggunakan nilai greeting dan name. Begini cara untuk memanggil fungsi:
const myGreet = greeter('Good morning') console.log( myGreet('Mary') ) // output: "Good morning, Mary!"
Perhatikan ralat pemulangan tersirat
Apabila fungsi anak panah JavaScript anda mengandungi lebih daripada satu pernyataan, anda perlu membungkusnya pendakap kerinting Balut semua pernyataan dengan kata kunci return.
Dalam kod berikut, fungsi membina objek yang mengandungi tajuk dan ringkasan beberapa episod Netflix:
const seriesList = netflixSeries.map( series => {
const container = {}
container.title = series.name
container.summary = series.summary
// explicit return
return container
} ).map()Fungsi anak panah dalam fungsi digunakan dalam satu siri Kembangkan dalam pernyataan dan kembalikan objek pada akhir pernyataan. Ini menjadikan penggunaan pendakap di sekeliling badan fungsi tidak dapat dielakkan.
Selain itu, memandangkan pendakap kerinting sedang digunakan, pulangan tersirat bukanlah pilihan. Anda mesti menggunakan kata kunci return secara eksplisit.
Jika fungsi anda menggunakan pulangan tersirat untuk mengembalikan literal objek, anda perlu menggunakan kurungan untuk membalut literal objek. Kegagalan berbuat demikian akan mengakibatkan ralat kerana enjin JavaScript tersalah menghuraikan pendakap objek literal sebagai pendakap fungsi. Seperti yang anda baru perasan, apabila anda menggunakan pendakap kerinting dalam fungsi anak panah, anda tidak boleh meninggalkan kata kunci return.
Versi lebih pendek kod sebelumnya menunjukkan sintaks ini:
// Uncaught SyntaxError: unexpected token: ':'
const seriesList = netflixSeries.map(series => { title: series.name });
// Works fine
const seriesList = netflixSeries.map(series => ({ title: series.name }));Fungsi anak panah tidak boleh dinamakan
Selepas kata kunci function dan Fungsi yang tidak mempunyai pengecam nama antara senarai parameter dipanggil fungsi tanpa nama. Beginilah rupa ungkapan fungsi tanpa nama biasa:
const anonymous = function() {
return 'You can\'t identify me!'
}Fungsi anak panah adalah semua fungsi tanpa nama:
const anonymousArrowFunc = () => 'You can\'t identify me!'
Bermula dengan ES6, pembolehubah dan kaedah boleh diletakkan melalui sintaks fungsi tanpa nama, Gunakan atribut name untuk membuat kesimpulan namanya. Ini memungkinkan untuk mengenal pasti fungsi apabila menyemak nilainya atau melaporkan ralat.
Gunakan anonymousArrowFunc untuk menyemak:
console.log(anonymousArrowFunc.name) // output: "anonymousArrowFunc"
需要注意的是,只有当匿名函数被分配给一个变量时,这个可以推断的name属性才会存在,正如上面的例子。如果你使用匿名函数作为回调函数,你就会失去这个有用的功能。在下面的演示中,.setInterval()方法中的匿名函数无法利用name属性:
let counter = 5
let countDown = setInterval(() => {
console.log(counter)
counter--
if (counter === 0) {
console.log("I have no name!!")
clearInterval(countDown)
}
}, 1000)这还不是全部。这个推断的name属性仍然不能作为一个适当的标识符,你可以用它来指代函数本身--比如递归、解除绑定事件等。
如何处理this关键字
关于箭头函数,最重要的一点是它们处理this关键字的方式。特别是,箭头函数内的this关键字不会重新绑定。
为了说明这意味着什么,请查看下面的演示。
这里有一个按钮。点击按钮会触发一个从5到1的反向计数器,它显示在按钮本身。
<button class="start-btn">Start Counter</button>
...
const startBtn = document.querySelector(".start-btn");
startBtn.addEventListener('click', function() {
this.classList.add('counting')
let counter = 5;
const timer = setInterval(() => {
this.textContent = counter
counter --
if(counter < 0) {
this.textContent = 'THE END!'
this.classList.remove('counting')
clearInterval(timer)
}
}, 1000)
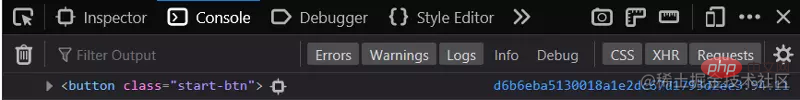
})注意到.addEventListener()方法里面的事件处理器是一个常规的匿名函数表达式,而不是一个箭头函数。为什么呢?如果在函数内部打印this的值,你会看到它引用了监听器所连接的按钮元素,这正是我们所期望的,也是程序按计划工作所需要的:
startBtn.addEventListener('click', function() {
console.log(this)
...
})下面是它在Firefox开发人员工具控制台中的样子:

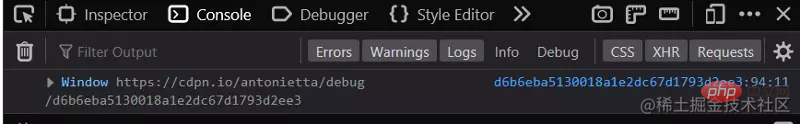
然后,尝试使用箭头函数来替代常规函数,就像这样:
startBtn.addEventListener('click', () => {
console.log(this)
...
})现在,this不再引用按钮元素。相反,它引用Window对象:

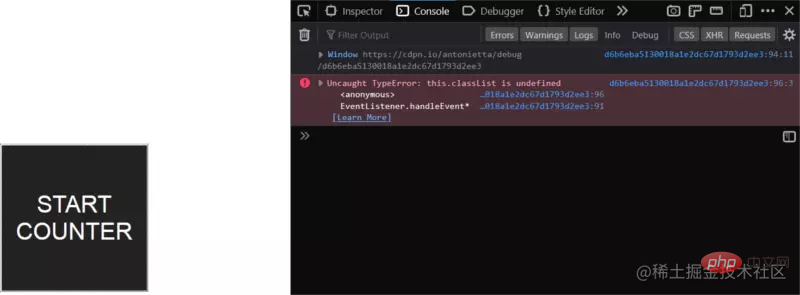
这意味着,如果你想要在按钮被点击之后,使用this来为按钮添加class,你的代码就无法正常工作:
// change button's border's appearance this.classList.add('counting')
下面是控制台中的错误信息:

当你在JavaScript中使用箭头函数,this关键字的值不会被重新绑定。它继承自父作用域(也称为词法作用域)。在这种特殊情况下,箭头函数被作为参数传递给startBtn.addEventListener()方法,该方法位于全局作用域中。因此,函数处理器中的this也被绑定到全局作用域中--也就是Window对象。
因此,如果你想让this引用程序中的开始按钮,正确的做法是使用一个常规函数,而不是一个箭头函数。
匿名箭头函数
在上面的演示中,接下来要注意的是.setInterval()方法中的代码。在这里,你也会发现一个匿名函数,但这次是一个箭头函数。为什么?
请注意,如果你使用常规函数,this值会是多少:
const timer = setInterval(function() {
console.log(this)
...
}, 1000)是button元素吗?并不是。这个值将会是Window对象!
事实上,上下文已经发生了变化,因为现在this在一个非绑定的或全局的函数中,它被作为参数传递给.setInterval() 。因此,this关键字的值也发生了变化,因为它现在被绑定到全局作用域。
在这种情况下,一个常见的hack手段是包括另一个变量来存储this关键字的值,这样它就会一直指向预期的元素--在这种情况下,就是button元素:
const that = this
const timer = setInterval(function() {
console.log(that)
...
}, 1000)你也可以使用.bind()来解决这个问题:
const timer = setInterval(function() {
console.log(this)
...
}.bind(this), 1000)有了箭头函数,问题就彻底消失了。下面是使用箭头函数时this的值:
const timer = setInterval( () => {
console.log(this)
...
}, 1000)
这次,控制台打印了button,这就是我们想要的。事实上,程序要改变按钮的文本,所以它需要this来指代button元素:
const timer = setInterval( () => {
console.log(this)
// the button's text displays the timer value
this.textContent = counter
}, 1000)箭头函数没有自己的this上下文。它们从父级继承this的值,正是因为这个特点,在上面这种情况下就是很好的选择。
不正常工作的情况
箭头函数并不只是在JavaScript中编写函数的一种花里胡哨的新方法。它们有自己的局限性,这意味着在有些情况下你不想使用箭头函数。让我们看看更多的例子。
箭头函数作为对象方法
箭头函数作为对象上的方法不能很好地工作。
考虑这个netflixSeries对象,上面有一些属性和一系列方法。调用console.log(netflixSeries.getLikes()) 应该会打印一条信息,说明当前喜欢的人数。console.log(netflixSeries.addLike())应该会增加一个喜欢的人数,然后在控制台上打印新值:
const netflixSeries = {
title: 'After Life',
firstRealease: 2019,
likes: 5,
getLikes: () => `${this.title} has ${this.likes} likes`,
addLike: () => {
this.likes++
return `Thank you for liking ${this.title}, which now has ${this.likes} likes`
}
}相反,调用.getLikes()方法返回'undefined has NaN likes',调用.addLike()方法返回'Thank you for liking undefined, which now has NaN likes'。因此,this.title和this.likes未能分别引用对象的属性title和likes。
这次,问题出在箭头函数的词法作用域上。对象方法中的this引用的是父对象的范围,在本例中是Window对象,而不是父对象本身--也就是说,不是netflixSeries对象。
当然,解决办法是使用常规函数:
const netflixSeries = {
title: 'After Life',
firstRealease: 2019,
likes: 5,
getLikes() {
return `${this.title} has ${this.likes} likes`
},
addLike() {
this.likes++
return `Thank you for liking ${this.title}, which now has ${this.likes} likes`
}
}
// call the methods
console.log(netflixSeries.getLikes())
console.log(netflixSeries.addLike())
// output:
After Life has 5 likes
Thank you for liking After Life, which now has 6 likes箭头函数与第三方库
另一个需要注意的问题是,第三方库通常会绑定方法调用,因此this值会指向一些有用的东西。
比如说,在Jquery事件处理器内部,this将使你能够访问处理器所绑定的DOM元素:
$('body').on('click', function() {
console.log(this)
})
// <body>但是如果我们使用箭头函数,正如我们所看到的,它没有自己的this上下文,我们会得到意想不到的结果:
$('body').on('click', () =>{
console.log(this)
})
// Window下面是使用Vue的其他例子:
new Vue({
el: app,
data: {
message: 'Hello, World!'
},
created: function() {
console.log(this.message);
}
})
// Hello, World!在created钩子内部,this被绑定到Vue实例上,因此会显示'Hello, World!'信息。
然而如果我们使用箭头函数,this将会指向父作用域,上面没有message属性:
new Vue({
el: app,
data: {
message: 'Hello, World!'
},
created: () => {
console.log(this.message);
}
})
// undefined箭头函数没有arguments对象
有时,你可能需要创建一个具有无限参数个数的函数。比如,假设你想创建一个函数,列出你最喜欢的奈飞剧集,并按照偏好排序。然而,你还不知道你要包括多少个剧集。JavaScript提供了arguments对象。这是一个类数组对象(不是完整的数组),在调用时存储传递给函数的值。
尝试使用箭头函数实现此功能:
const listYourFavNetflixSeries = () => {
// we need to turn the arguments into a real array
// so we can use .map()
const favSeries = Array.from(arguments)
return favSeries.map( (series, i) => {
return `${series} is my #${i +1} favorite Netflix series`
} )
console.log(arguments)
}
console.log(listYourFavNetflixSeries('Bridgerton', 'Ozark', 'After Life'))当你调用该函数时,你会得到以下错误:Uncaught ReferenceError: arguments is not defined。这意味着arguments对象在箭头函数中是不可用的。事实上,将箭头函数替换成常规函数就可以了:
const listYourFavNetflixSeries = function() {
const favSeries = Array.from(arguments)
return favSeries.map( (series, i) => {
return `${series} is my #${i +1} favorite Netflix series`
} )
console.log(arguments)
}
console.log(listYourFavNetflixSeries('Bridgerton', 'Ozark', 'After Life'))
// output:
["Bridgerton is my #1 favorite Netflix series", "Ozark is my #2 favorite Netflix series", "After Life is my #3 favorite Netflix series"]因此,如果你需要arguments对象,你不能使用箭头函数。
但如果你真的想用一个箭头函数来复制同样的功能呢?你可以使用ES6剩余参数(...)。下面是你该如何重写你的函数:
const listYourFavNetflixSeries = (...seriesList) => {
return seriesList.map( (series, i) => {
return `${series} is my #${i +1} favorite Netflix series`
} )
}总结
通过使用箭头函数,你可以编写带有隐式返回的单行代码,以解决JavaScript中this关键字的绑定问题。箭头函数在数组方法中也很好用,如.map()、.sort()、.forEach()、.filter()、和.reduce()。但请记住:箭头函数并不能取代常规的JavaScript函数。记住,只有当箭形函数是正确的工具时,才能使用它。
以上就是本文的所有内容,如果对你有所帮助,欢迎点赞收藏转发~
【推荐学习:javascript视频教程】
Atas ialah kandungan terperinci Artikel ini akan mengajar anda tentang fungsi anak panah JS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

