Rumah >hujung hadapan web >tutorial js >Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().
Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().
- 青灯夜游ke hadapan
- 2022-10-26 19:10:581747semak imbas
Artikel ini akan memperkenalkan kepada anda peraturan padanan pengendali perbandingan JavaScript ("Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().." dan "Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().."), serta keputusan penghakiman keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if(). saya harap ia akan membantu anda!

1. Kesimpulan dahulu
Kita semua tahu bahawa dalam JS, cuba gunakan operator kesaksamaan ("Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().." ), kerana pengendali kesaksamaan tidak melakukan penukaran jenis semasa perbandingan, dan secara relatifnya lebih pantas. Jadi bila hendak menggunakan pengendali kesaksamaan ("Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if()..")? Dua situasi berikut adalah untuk rujukan:
digunakan untuk menentukan sama ada atribut objek wujud
let obj = {};
if( obj.a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. null ) {
//这里相对于:obj.a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. null || obj.a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. undefined 的简写形式,jquery源码的推荐写法
}Digunakan untuk menentukan sama ada parameter fungsi wujud
function fn( a, b ) {
if( a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. null ) {
//这里也相当于 a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. null || a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. undefined 的简写
}
}Ringkasan: Secara umum Kami cuba menggunakan "Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().." untuk pertimbangan yang tepat Anda boleh menggunakan "Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().." apabila menilai sama ada atribut objek dan parameter fungsi wujud.
2. Jadual rujukan penghakiman keputusan
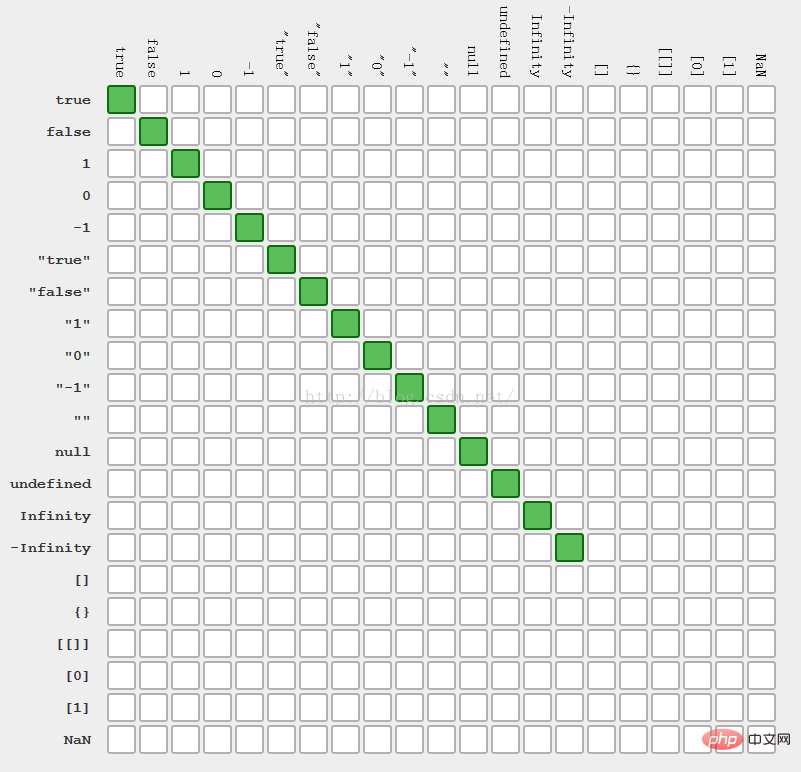
Seterusnya mari kita rumuskan hasil yang diperoleh dengan menggunakan kedua-dua operator ini untuk pelbagai jenis data, antaranya: Hijau bermaksud keputusan adalah benar, putih bermakna keputusan adalah palsu
2.1 Pengendali Kongruen ("<span style="font-size: 18px;">Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if()..</span>Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. kod>") hasil operasi

2.2 Pengendali kesaksamaan ("<span style="font-size: 18px;">Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if()..</span>

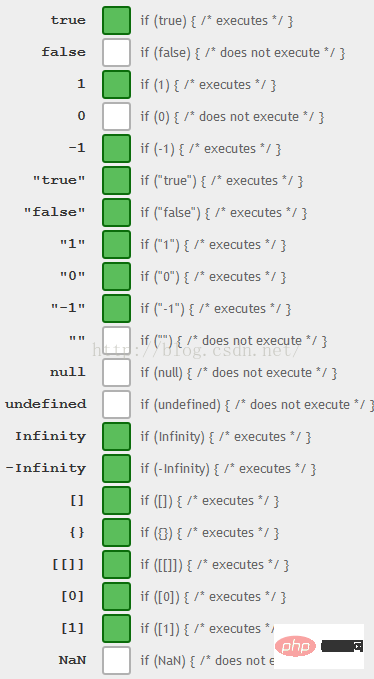
2.3 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if(). condition Keputusan penghakiman

3. Perihalan logik penghakiman khusus
(Dicetak semula daripada: Operasi perbandingan dalam penukaran jenis tersirat) <span style="font-size: 18px;">Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if()..</span>3.1 Pengendali Kongruen (“
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. null) // true
console.log(undefined Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. arr2) // trueNota: Padanan yang ketat, tiada penukaran jenis, jenis data dan nilai mestilah konsisten sepenuhnya. <span style="font-size: 18px;">Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if()..</span>3.2 Pengendali kesaksamaan ("
")
- Padanan tidak ketat: Penukaran jenis akan berlaku, tetapi terdapat lima situasi dengan prasyarat
(Kod berikut menggunakan x Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. y sebagai contoh)
console.log ( null Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. undefined );//true console.log ( null Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. null );//true console.log ( undefined Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. undefined );//truePeraturan: Tiada penukaran jenis tersirat, pulangkan benar tanpa syarat
console.log ( NaN Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. NaN );//falsePeraturan: tiada penukaran jenis tersirat, pulangan palsu tanpa syarat
console.log ( 1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. true );//true (1) 1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. Number(true) console.log ( 1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. "true" );//false (1) 1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. Number('true') console.log ( 1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. ! "true" );//false (1) 1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. !Boolean('true') (2) 1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. !true (3) 1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. false (4)1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. Number(false) console.log ( 0 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. ! "true" );//true console.log(true Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 'true') // falsePeraturan: Terdapat penukaran jenis tersirat, yang akan menukar data yang bukan jenis nombor kepada nombor
-
x atau y ialah jenis data kompleks: nilai asal jenis data kompleks akan diperoleh dahulu dan kemudian dibiarkan berbanding
Nilai asal jenis data kompleks: mula-mula panggil kaedah valueOf, dan kemudian panggil kaedah toString
console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. "1,2,3" );//true (1)[1,2,3].toString() Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. '1,2,3' (2)'1,2,3' Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. '1,2,3'
console.log({} Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. '[object Object]');//true toString array: Secara lalai, kaedah cantuman dipanggil untuk menyambung setiap elemen dan rentetan yang disambung var arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. arr1 );//true 两者地址是一样
console.log ( [] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. [] );//false
console.log ( {} Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. {} );//false Peraturan hanya membandingkan alamat. 🎜>3.3 Soalan temuduga klasik
注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 0); //true
// 分析:(1) [].valueOf().toString() Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 0 (2) Number('') Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 0 (3) false Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 0 (4) 0 Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 0
console.log(![] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. !Boolean([]) (2) [] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. !true (3)[] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. false (4) [].toString() Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. false (5)'' Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. false (6)Number('0') Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. Number(false)
console.log([] Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. ![]); //true
onsole.log({} Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. !{} (2){} Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. !true (3){} Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. false (4){}.toString() Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. false (5)'[object Object]' Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. false (6)Number('[object Object]') Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. false
console.log({} Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. !{}); //false3.4 Soalan temu bual tidak normal
var a = ???
if(a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 1 && a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 2 && a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 1 && a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 2 && a Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}[Cadangan berkaitan: tutorial video javascript、
Video pengaturcaraan】Atas ialah kandungan terperinci Peraturan pemadanan pengendali perbandingan kesamaan JS dan pertimbangan keadaan if().. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencari nombor ganjil terbesar dalam tatasusunan dalam javascript
- Bagaimana untuk memasukkan data N dan mencari purata menggunakan JavaScript
- Satu artikel menerangkan secara terperinci konteks pelaksanaan dan timbunan pelaksanaan dalam JavaScript (gabungan gambar dan teks)
- Bagaimana untuk mencari jumlah skor dan purata dalam javascript
- Adakah javascript mempunyai nilai pulangan?

