Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan eksport es6
Cara menggunakan eksport es6
- 青灯夜游asal
- 2022-10-18 14:32:102466semak imbas
Dalam es6, eksport digunakan untuk mengeksport fungsi, nilai primitif dan objek dalam modul JavaScript supaya program lain boleh menggunakannya melalui penyataan import, kandungan yang dieksport melalui eksport akan ditambahkan pada objek fail, yang boleh hanya Pertama memahaminya sebagai salinan yang mendalam. Fungsi lalai eksport adalah untuk menambah nilai pada atribut lalai objek fail.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
eksport digunakan untuk mengeksport fungsi, nilai primitif dan objek dalam modul JavaScript;
Arahan eksport digunakan untuk menentukan antara muka luaran modul
Fail JS bebas ialah modul.
Fail js boleh difahami sebagai modul Modul ini boleh diimport oleh mana-mana modul lain Hasil pengenalan ialah objek yang dipegang selepas melaksanakan modul ini. Kemudian terdapat masalah Selepas modul fail diperkenalkan, semuanya berada dalam skopnya sendiri Fail yang secara aktif memulakan tingkah laku pengenalan telah memperoleh objek yang diperkenalkan, tetapi tidak dapat mengakses fungsi tersebut menentukan apa yang modul mendedahkan kepada dunia luar.
Jika anda mahu dunia luar dapat membaca pembolehubah/fungsi/kelas di dalam modul, anda mesti menggunakan kata kunci eksport untuk mengeluarkan pembolehubah/fungsi/kelas.
Fungsi eksport adalah untuk mengeksport fungsi, objek atau nilai primitif daripada modul supaya program lain boleh menggunakannya melalui pernyataan import
Apabila mengimport fail, ini akan menjadi diperoleh Objek fail, yang merupakan objek kosong secara lalai, mewakili sesuatu yang kita tidak dapat mengakses fail. Gunakan eksport untuk menambah kandungan pada objek ini
Penggunaan:
module1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}Diperkenalkan dalam main.js
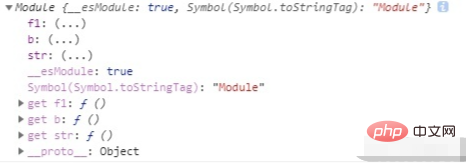
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
Dalam fail ini, kami mendedahkan fungsi, pembolehubah dan objek kepada dunia luar. Oleh itu, objek fail yang diimport menggunakan import bukan lagi objek kosong, tetapi objek yang mengandungi kandungan eksport Oleh itu, kami mencetak objek fail m1.js, iaitu m1:

eksport lalai
Ramai pemula keliru Memandangkan terdapat eksport, mengapa kita memerlukan eksport lalai? Jawapan yang diberikan di Internet selalunya ialah antara muka eksport lalai untuk fail. Jadi apakah antara muka eksport lalai untuk fail? Malah, masalah ini sangat mudah Mari kita ketepikan import dahulu, jangan pertimbangkan sintaks import, dan hanya pertimbangkan apa yang dilakukan oleh lalai eksport secara khusus.Ubah suai modul1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
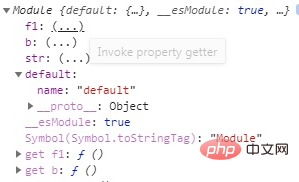
}main.js kekal tidak berubah dan teruskan melihat objek fail yang dicetak:

Ringkasan eksport fail
Jadi di sini, kami faham bahawa fail js diimport sebagai modul dan akan didedahkan sebagai objek (iaitu, selepas diimport , boleh dikendalikan sebagai objek). Fungsi eksport adalah untuk menambah atribut pada objek fail ini. Semua yang dieksport akan ditambahkan pada objek fail. Fungsi lalai eksport adalah untuk menambah nilai pada atribut lalai objek fail.Tiga cara pendedahan eksport
1 Didedahkan secara berasingan//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}2 🎜>3. Pendedahan lalai
//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}Nota: Atribut lalai perlu ditambah apabila memanggil kaedah pengenalan umum
export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}[Cadangan berkaitan:
javascript video tutorial//这里是通用引用方式 import * as ex from './js/export.js' //个人文件夹 console.log(ex.default.obj.name) //导出、
Video pengaturcaraan】
Atas ialah kandungan terperinci Cara menggunakan eksport es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara kerap menggantikan aksara bukan Cina dalam javascript
- Bagaimana untuk mencari nombor ganjil terbesar dalam tatasusunan dalam javascript
- Bagaimana untuk memasukkan data N dan mencari purata menggunakan JavaScript
- Satu artikel menerangkan secara terperinci konteks pelaksanaan dan timbunan pelaksanaan dalam JavaScript (gabungan gambar dan teks)
- Bagaimana untuk mencari jumlah skor dan purata dalam javascript

