Rumah >hujung hadapan web >tutorial js >Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
- 青灯夜游ke hadapan
- 2022-10-17 20:04:092978semak imbas
Bagaimana untuk menggunakan monaco-editor dalam
sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!

Pasang kebergantungan
Dalam angular12 dan sebelumnya, anda boleh memilih
- monaco-editor
- ngx-monaco-editor
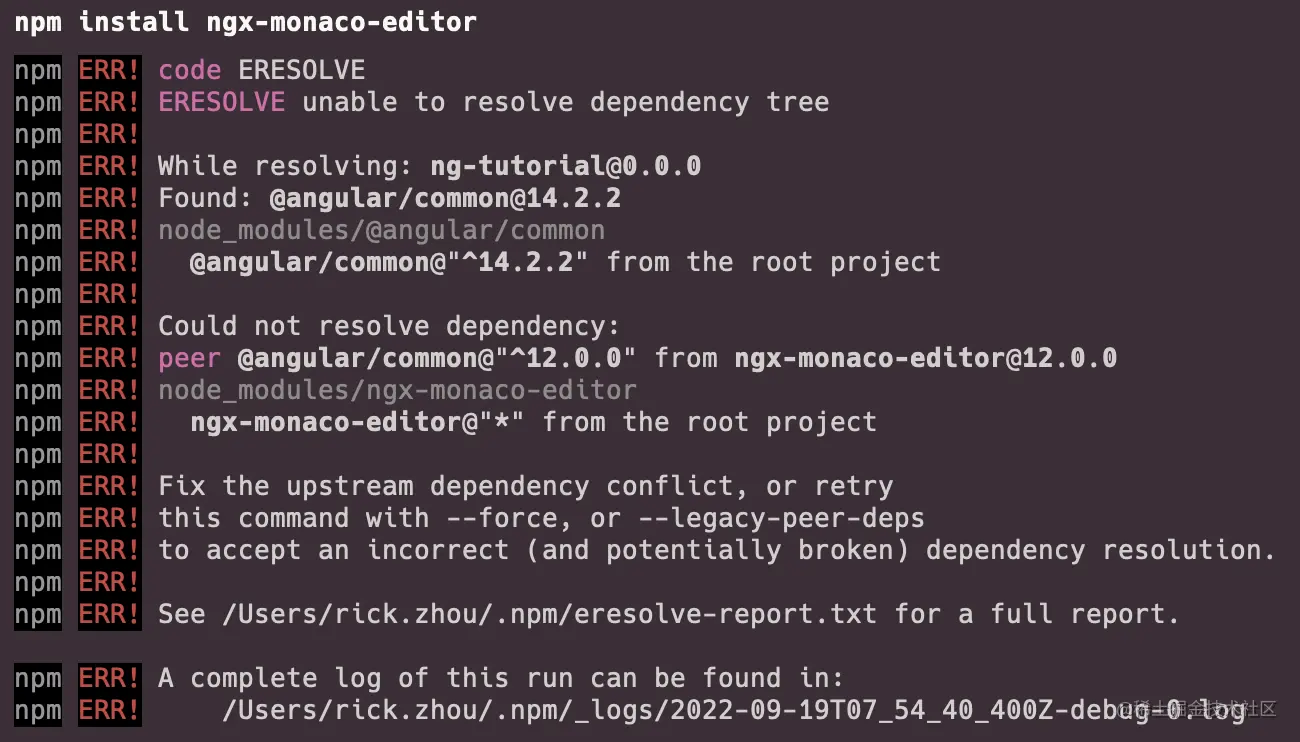
Ini tiada masalah tetapi jika anda menggunakan versi sudut yang lebih tinggi, anda perlu memasang ngx-monaco-editor menggunakan npm. Laporkan ralat. [Cadangan tutorial berkaitan: "tutorial video angularjs"]
Oleh kerana pengarang asal nampaknya telah berhenti mengekalkan perpustakaan ini, sokongan akhir kekal pada versi angular12

Sudah tentu anda boleh memilih untuk menggunakan --force atau --legacy-peer-deps seperti yang digesa untuk menyelesaikan masalah
Tetapi untuk menghapuskan/mengelakkan beberapa masalah tersembunyi saya tambah mereka kepada pengarang asal Pada asasnya, sokongan sudut rangka kerja telah dinaik taraf kepada 14 dan akan dikemas kini secara berterusan
@rickzhou/ngx-monaco-editor
github github .com/rick-chou/ n…
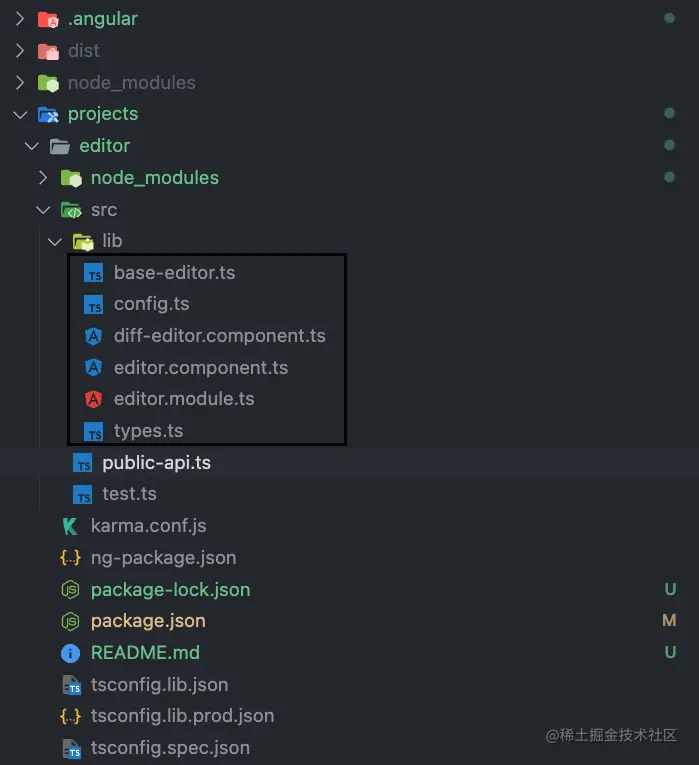
Sudah tentu anda juga boleh memilih untuk Tidak ada masalah untuk memindahkan kod sumber pengarang ke dalam kod tempatannya sendiri
- base-editor.ts memperkenalkan monaco-editor
- config.ts
- diff -editor.component.ts
- editor.component.ts
- editor.module.ts
- types.ts

Anda hanya perlu mengalihkan enam fail dalam lib dan layan mereka sebagai projek anda sendiri Hanya gunakan modul dalam
Gunakan
Malah, semua API boleh didapati dalam editor.api.d.ts fail
// 在这个editor下就可以找到所有TS类型
import { editor } from 'monaco-editor';Mari rakam yang biasa digunakan
1.
// eg
export const READ_EDITOR_OPTIONS: editor.IEditorOptions = {
readOnly: true,
automaticLayout: false,
minimap: {
enabled: false,
},
renderFinalNewline: false,
scrollbar: {
vertical: 'visible',
},
mouseWheelZoom: true,
contextmenu: false,
fontSize: 16,
scrollBeyondLastLine: false,
smoothScrolling: true,
cursorWidth: 0,
renderValidationDecorations: 'off',
colorDecorators: false,
hideCursorInOverviewRuler: true,
overviewRulerLanes: 0,
overviewRulerBorder: false,
};2 >3. Dapatkan kedudukan kursor semasa
<ngx-monaco-editor
[options]="readEditorOptions"
[(ngModel)]="originLogVal"
(onInit)="initViewEditor($event, false)">
</ngx-monaco-editor>
public initViewEditor(editor: editor.ICodeEditor): void {
// 这个editor就是实例
// 下面方法中的editor就是这里的editor
this.editor = editor
}4 Dapatkan teks yang sedang dipilih oleh tetikus
editor.getPosition()
5 >6. Tatal baris yang ditentukan ke tengah kawasan yang boleh dilihat
editor.getModel().getValueInRange(editor.getSelection());
7 Ikat acara
editor.setPosition({
column: 1,
lineNumber: 1,
});8 >9. Sekat acara
editor.revealLineInCenter(1);
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Video Pengaturcaraaneditor.onMouseDown(event => {
// do something
});
editor.onKeyDown(event => {
// do something
});! ! Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan editor monaco dalam sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk bermula dengan Angular, mulakan dengan 8 projek sumber terbuka!
- 4 petua untuk menulis ujian unit sudut, datang dan lihat!
- 5 petua praktikal untuk mengurus projek Angular (perkongsian ringkasan)
- Mari kita bincangkan tentang cara membina aplikasi Angular menggunakan MemFire Cloud
- Pemahaman mendalam tentang NgModule (modul) dalam Sudut

