Rumah >hujung hadapan web >tutorial css >Mari kita bincangkan tentang cara menggunakan CSS untuk membina latar belakang perspektif yang mewah
Mari kita bincangkan tentang cara menggunakan CSS untuk membina latar belakang perspektif yang mewah
- 青灯夜游ke hadapan
- 2022-10-17 19:49:112425semak imbas
Artikel ini akan memperkenalkan cara untuk menggunakan background dan backdrop- filter dengan bijak untuk mencipta kesan latar belakang perspektif yang menarik, saya harap ia akan membantu semua orang.

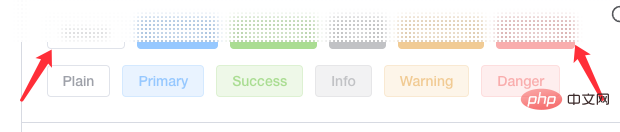
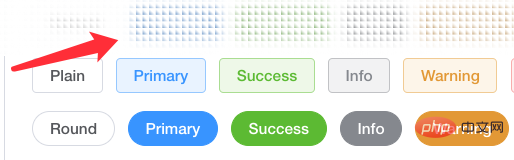
Teknik ini berasal dari soalan rakan kumpulan, bagaimana untuk membina kesan latar belakang bar atas seperti dokumen ElementUI, lihat kesannya:

Perhatikan dengan teliti, semasa proses menatal halaman, latar belakang bar atas tidak berwarna putih, dan juga bukan kesan kaca beku, tetapi latar belakang boleh dibutirkan:

menjadi tepat, ia adalah kesan kaca frosted berdasarkan granulasi. kabur pada tahap tertentu. Jadi, bagaimana kita mencapai kesan ini?
Penguraian keperluan
Kesan di atas mungkin kelihatan ajaib, tetapi sebenarnya prinsipnya sangat mudah. Perkara utama ialah latar belakang berbutir tambah backdrop-filter: blur().
Pertama, kita perlu melaksanakan latar belakang zarah.
Kami menggunakan background untuk mencapai latar belakang sedemikian:
<div></div>
div {
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}
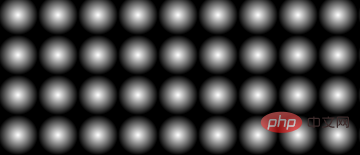
Kesan kecerunan jejari daripada lutsinar kepada hitam adalah seperti berikut:

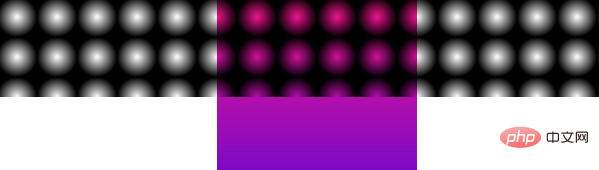
Perlu diingatkan bahawa bahagian putih dalam gambar itu sebenarnya lutsinar dan boleh menampakkan latar belakang di belakangnya. Pada masa ini, jika terdapat elemen di belakang latar belakang, kesannya akan menjadi seperti ini:

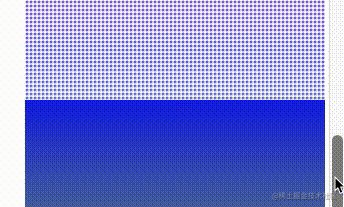
Baiklah, kami akan menggantikan background: radial-gradient(transparent, #000 20px) hitam dalam dengan putih , Kesannya adalah seperti berikut:

Untuk menunjukkan prinsip, setiap bulatan kecerunan jejari ditetapkan lebih besar, dan kami melaraskannya kembali kepada saiz biasa:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
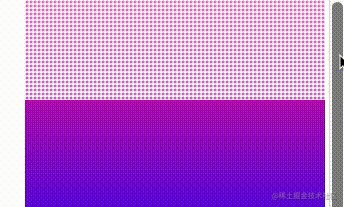
}
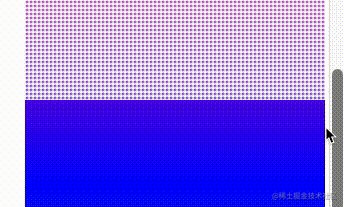
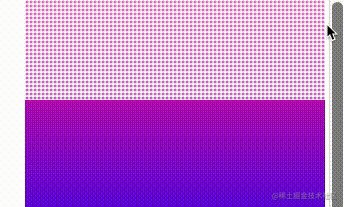
Dengan cara ini, kami telah berjaya mengolah latar belakang:

Sudah tentu latar belakang yang didedahkan pada masa ini kelihatan sangat kaku dan tidak sedap dipandang, jadi kami juga memerlukan backdrop-filter: blur(), mari cuba tambah satu:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
}
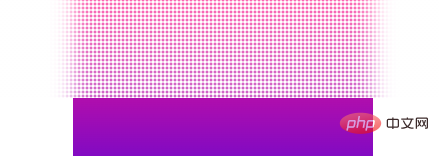
Dengan cara ini, kita mencapai kesan yang ditunjukkan pada mulanya:

Diperlukan di sini Ambil perhatian bahawa background-size kawalan saiz dan nilai backdrop-filter: blur(10px) berbeza akan mempengaruhi kesannya.

Untuk DEMO yang lengkap, anda boleh klik di sini: CodePen Demo -- Mask Filter
Sudah tentu selepas menguasai teknik ini , Kita boleh cuba menggantikan grafik background: radial-gradient(), menukar background-size dan mencuba pelbagai bentuk latar belakang perspektif yang berbeza. Hanya berikan beberapa contoh:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}
Di sini linear-gradient() digunakan dan bukannya radila-gradient():

Alamat asal: https: //www.cnblogs.com/coco1s/p/16549752.html
Pengarang: ChokCoco
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan ! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan CSS untuk membina latar belakang perspektif yang mewah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Semak dua soalan wawancara CSS ini untuk menguji asas anda!
- Panduan Lengkap untuk Pertanyaan Media CSS (Media Qures)
- Membawa anda langkah demi langkah untuk melaksanakan reka letak papan dam yang kompleks menggunakan CSS teg tunggal
- Petua praktikal CSS: Gunakan paralaks untuk mencapai kesan interaktif yang hebat
- Ketahui ciri CSS baharu: Limpahan keratan berarah:klip

