Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika webstorm tidak mengenali es6?
Apakah yang perlu saya lakukan jika webstorm tidak mengenali es6?
- 青灯夜游asal
- 2022-10-17 18:29:181961semak imbas
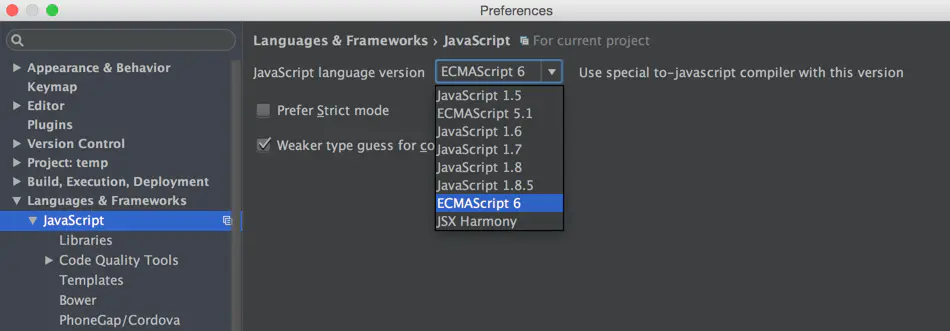
Penyelesaian: 1. Klik "Fail" - "Keutamaan" - "Bahasa & Rangka Kerja" - "JavaScript" pada bar navigasi dan tetapkan versi kepada "ECMAScript 6". 2. Jalankan arahan "npm install -g babel" untuk memasang alat Babel, buka "Pemerhati fail" dan klik butang " " untuk mengkonfigurasi Babel dalam tetingkap timbul.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
ECMAScript 6 ialah standard generasi seterusnya untuk bahasa JavaScript dan dikeluarkan secara rasmi pada Jun 2015. Mozilla akan melancarkan JavaScript 2.0 berdasarkan standard ini.
Matlamat ES6 adalah untuk membolehkan bahasa JavaScript digunakan untuk menulis aplikasi yang besar dan kompleks serta menjadi bahasa pembangunan peringkat perusahaan.
Saya juga ingin mencuba ciri baharu ES6, jadi saya mula belajar.
Saya menulis kod ini dalam webstorm untuk merasai kemudahan sintaks ES6, tetapi banyak ralat telah dilaporkan
Pelbagai ralat sintaks
Penyelesaian
1 tetapan sokongan Tatabahasa
File > Preferences > Languages & Frameworks > JavaScript
Di sini anda hanya perlu mengkonfigurasi versi ECMAScript
<.>

2 Transkod secara automatik kepada ES5
file watcher + babel(ES6转码器)Anda. mungkin berharap kod yang anda tulis mempunyai keserasian yang lebih baik, tetapi ES6 semasa pastinya tidak disokong oleh semua penyemak imbas, jadi kami perlu menggunakan transkoder ES6.
Babel ialah transkoder ES6 yang digunakan secara meluas yang boleh menukar kod ES6 kepada kod ES5 untuk pelaksanaan dalam penyemak imbas atau persekitaran lain. Ini bermakna anda boleh menulis program dalam ES6 tanpa perlu risau sama ada persekitaran sedia ada menyokongnya.
npm install -g babel- Keutamaan > Alatan > > antara muka konfigurasi pemerhati fail
-
Jenis Fail: Konfigurasikan jenis fail yang dipantau oleh pendengar Anda boleh mengkonfigurasinya dalam Keutamaan > Editor > >Skop : Konfigurasikan skop pendengaran pendengar Anda boleh menyesuaikan skop baharu, atau anda boleh menggunakan skop yang ditakrifkan dalam Keutamaan > 🎜> Argumen: Parameter pelaksanaan perintah, lihat
Babel CLI
Direktori kerja: Lokasi di mana arahan babel dilaksanakan, lalai ialah direktori di mana fail terletak
Selepas penyusunan
[Cadangan berkaitan:
javascript video tutorialtutorial ribut web】
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika webstorm tidak mengenali es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!



