Rumah >hujung hadapan web >tutorial css >Ternyata teka-teki jigsaw juga boleh direalisasikan menggunakan CSS tulen!
Ternyata teka-teki jigsaw juga boleh direalisasikan menggunakan CSS tulen!
- 青灯夜游ke hadapan
- 2022-10-13 19:13:161964semak imbas
Ternyata teka-teki jigsaw juga boleh direalisasikan menggunakan CSS tulen! Artikel ini akan memperkenalkan anda kepada teknik yang menggunakan berbilang teknik CSS secara melampau dan menggunakan CSS tulen untuk melaksanakan teka-teki jigsaw.

Petua ini datang daripada Temani AfifPermainan Teka-teki CodePen CSS Sahaja. Permainan teka-teki yang dilaksanakan sepenuhnya dalam CSS.
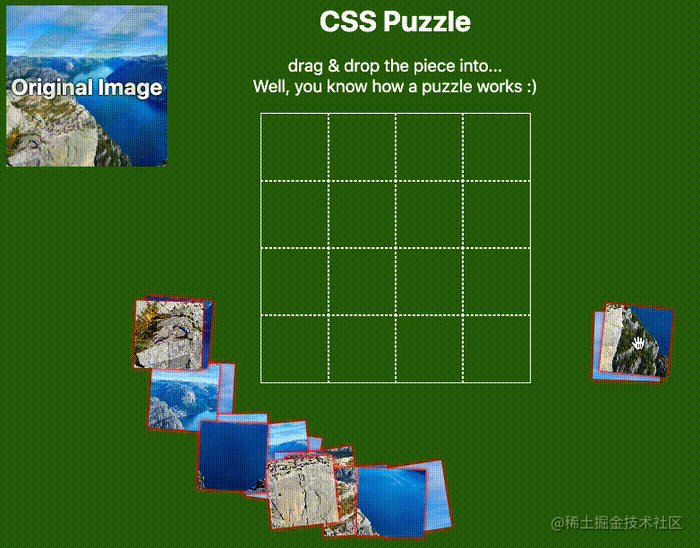
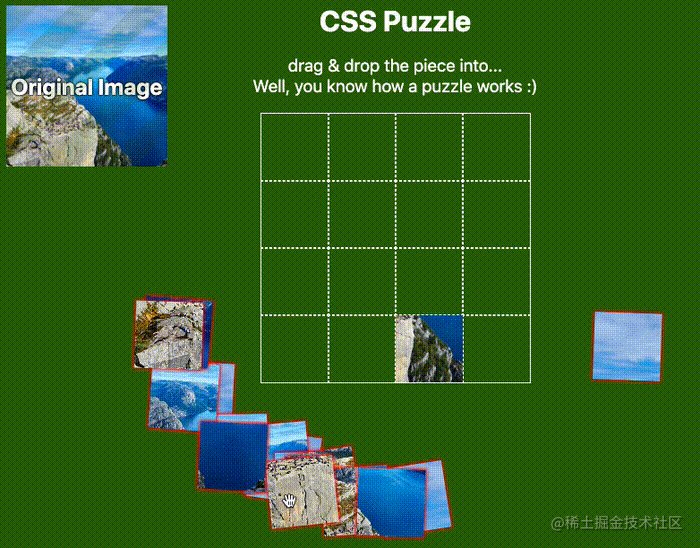
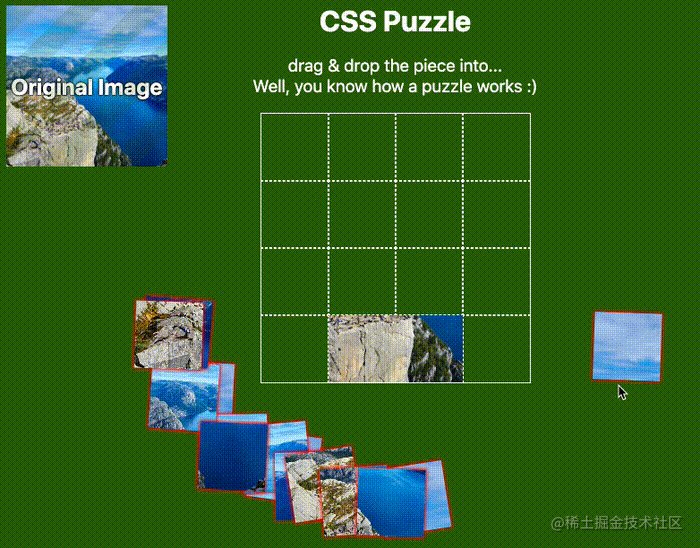
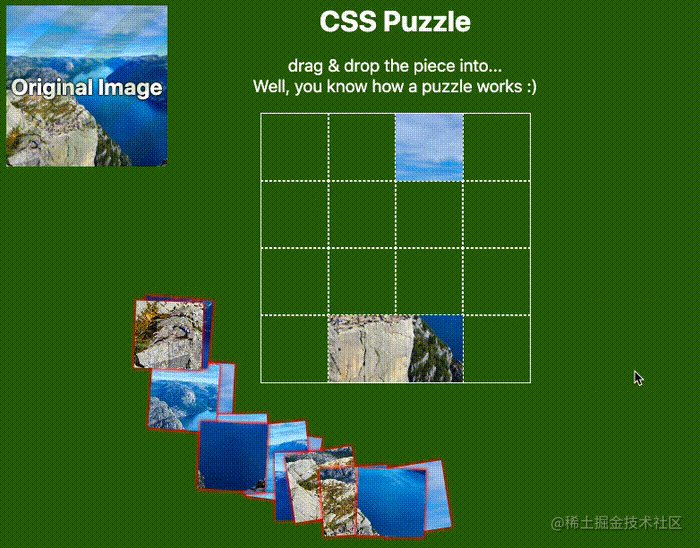
Apa yang perlu kita lakukan ialah memulihkan serpihan gambar yang bertaburan menjadi gambar yang lengkap, seperti ini:

Perhatikan bahawa ini adalah gambar lengkap yang Dilaksanakan oleh CSS, mari kita pecahkan kesukaran teras:
Bagaimana untuk membuat elemen boleh diseret?
Bagaimana hendak menyeret elemen dari kedudukan tetap ke kedudukan lain?
Perkara yang paling sukar ialah, berdasarkan (2), seret elemen dan lepaskannya Hanya apabila ia dilepaskan pada kedudukan tertentu, elemen itu akan ditetapkan pada kedudukan baharu , jika tidak, ia akan kembali ke kedudukan asal
Oh Tidak, perkara di atas (2) dan (3) tidak kelihatan seperti masalah yang dapat diselesaikan oleh CSS mudah.
Jadi, bagaimanakah kita boleh memadankan dan menggabungkannya dengan bijak, dan akhirnya menggunakan CSS untuk mencapai kesan sedemikian? Mari kita pecahkan proses langkah demi langkah.
Gunakan atribut boleh seret untuk melaksanakan penyeretan elemen
Berdasarkan perkara pertama di atas, cara membuat elemen boleh seret adalah yang paling mudah untuk diselesaikan.
Dalam HTML5, atribut draggable baharu ditambahkan pada teg Selepas menetapkannya kepada true, kesan seret dan lepas elemen boleh dicapai.
Ringkasnya:
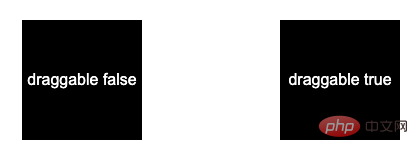
<div>draggable false</div> <div draggable="true">draggable true</div>
Kami melaksanakan dua div seperti ini, yang kedua ditetapkan dengan draggable="true":

Untuk elemen dengan set draggable="true", tekan lama dan tahan tetikus untuk menyeret elemen:

Dengan cara ini, masalah seretan diselesaikan. Demo CodePen -- Demo boleh seret HTML
Realisasikan pergerakan elemen dari kedudukan A ke kedudukan B
OK, kesukaran seterusnya ialah cara mengalihkan elemen dari kedudukan A Bergerak ke kedudukan B.
Inti di sini terletak pada aplikasi pintar elemen transition.
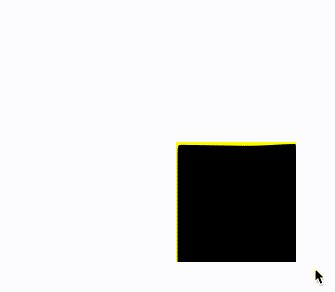
Mari kita lihat contoh Jika terdapat elemen yang telah diimbangi translate(120px, 120px), apabila kita mengarahkan elemen ini, biarkan ia kembali ke kedudukan asalnya:
div {
transform: translate(120px, 120px);
}
div:hover {
transform: translate(0, 0);
}
Kesannya. adalah seperti berikut:

Apa yang menarik di sini ialah:
-
Apabila kita melayangkan elemen, elemen itu kembali ke kedudukannya
-
Oleh kerana kembalinya elemen, ia kehilangan keadaan hover, berubah kembali ke keadaan asalnya, dan kemudian mengulangi keadaan hover. >
yang sangat besar dan transition-duraiotn yang sangat besar untuk menjadikan keseluruhan kesan peralihan sangat perlahan, sangat perlahan sehingga kami tidak dapat menyedarinya: transition-delay
div {
transform: translate(120px, 120px);
transition: 999999s 999999s;
}
div:hover {
transform: translate(0, 0);
transition: 0s;
}Dengan cara ini, selepas elemen ditetapkan semula, ia tidak akan melompat ke belakang (secara teori):

, iaitu, transition: 999999s 999999stempoh peralihan dan masa tunda peralihan** ditetapkan lebih pendek Contohnya, jika kedua-duanya ditetapkan kepada 2s , kesannya adalah seperti berikut: transition: 2s 2s
 <.> Dengan cara ini anda seharusnya mempunyai gambaran kasar tentang perkara yang sedang berlaku.
<.> Dengan cara ini anda seharusnya mempunyai gambaran kasar tentang perkara yang sedang berlaku.
Melaksanakan pencetus melalui :active pseudo-class
Sudah tentu pengetahuan di atas sahaja tidak mencukupi.
Pertama sekali, pergerakan elemen tidak dicetuskan oleh hover, tetapi dengan menyeret ke kedudukan tertentu dan melepaskan kesan seretan tetikus untuk menggerakkan elemen. Selain itu, elemen hanya boleh dialihkan apabila dilepaskan pada kedudukan tertentu.
Bagaimana ini dicapai? Di sini, kita juga perlu melepasi
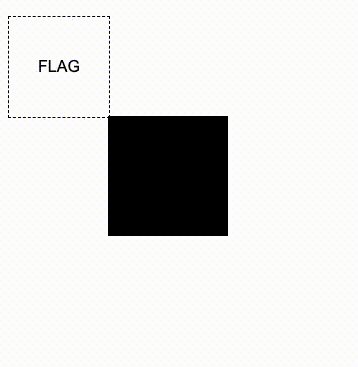
acara menggelegak. Mari kita ubah suai kod, tambah elemen induk pada elemen, dan kemudian tambah elemen tanda:
<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}
其中,.g-flag 是我们实现的一个触发器,我们不再通过 hover 元素本身实现元素的移动,而是通过 hover 这个特殊的触发器来实现元素的移动,这个应该很好理解:

好!最为关键的步骤来了!
我们需要通过事件的冒泡,当开始拖拽 .g-box 元素本身的时候,才让我们的触发器显现,并且设置一个极为短暂的停留时间,这样让鼠标放下的一瞬间,触发元素的复位。
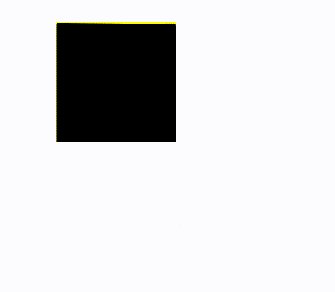
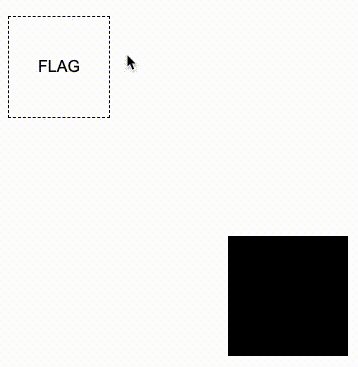
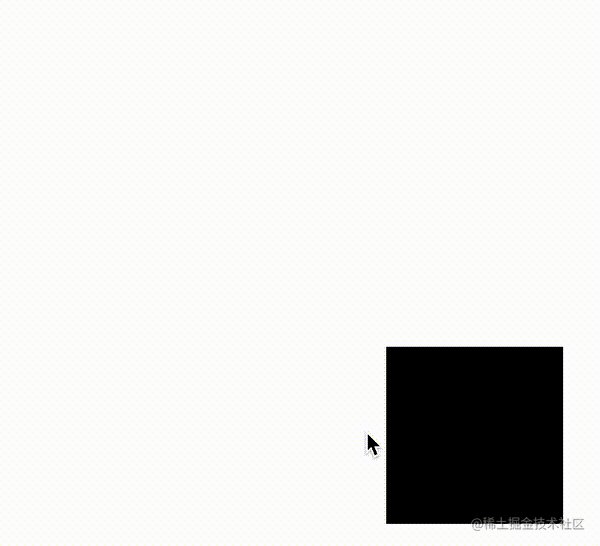
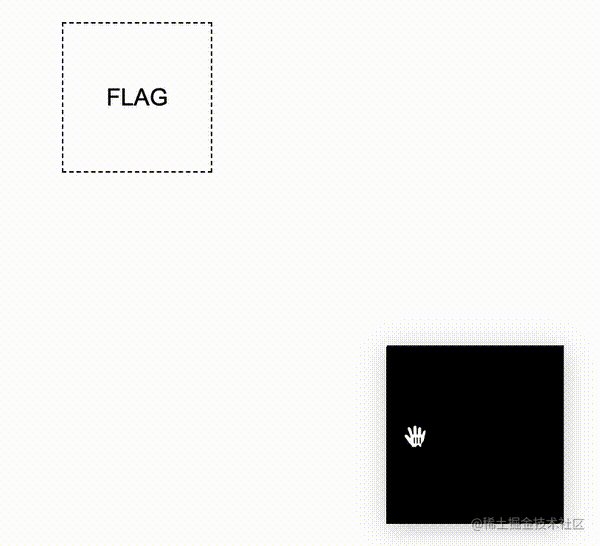
什么意思呢?看看效果图:

核心代码如下:
<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>
.g-wrap {
position: relative;
width: 120px;
height: 120px;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}
.g-flag {
position: absolute;
width: 0;
height: 0;
top: -100px;
left: -100px;
transition: 0 0.5s;
}
.g-wrap:active .g-flag {
border: 1px dashed #000;
width: 100px;
height: 100px;
}
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}
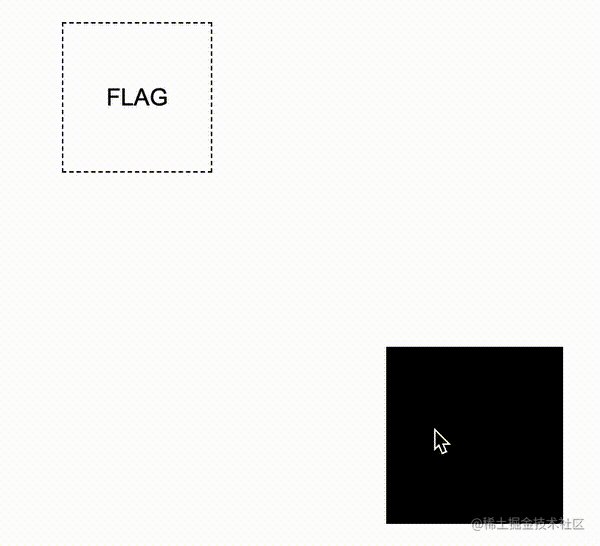
这里运用到非常核心的一点是,在拖拽 .g-box 元素的过程中,触发了它的 :active 事件,同时,这个事件还会冒泡到它的父元素 .g-wrap 上。利用事件的冒泡,我们可以让元素在拖拽的过程中,让触发器显示,并且通过鼠标释放后立即触发了触发器的 hover 事件,让元素从位置 A,移动到了位置 B,实在是妙不可言!
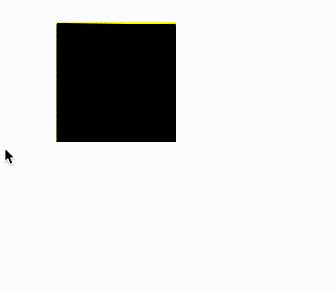
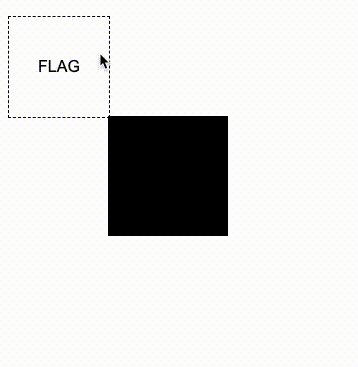
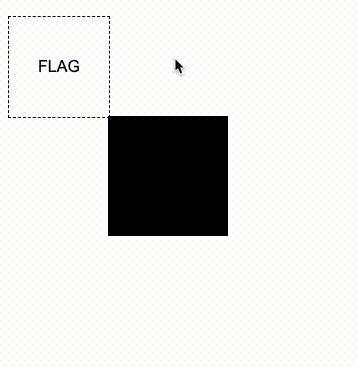
最后,我们只需要让触发器的位置,与我们希望元素去到的位置,保持一致,即可实现拼图的原理:

完整的单个元素从 A 点通过拖拽到移动到 B 点的 DEMO,你可以戳这里:CodePen Demo -- HTML draggable Demo
实现拼字拼图游戏
掌握了上述的原理后,上述的拼图游戏的就迎刃而解了。感兴趣的可以去看看它的源码:CSS Only Puzzle game。剩下的大部分工作在于,将完整的图片切割成不同份数,随机放置不同到不同的位置。
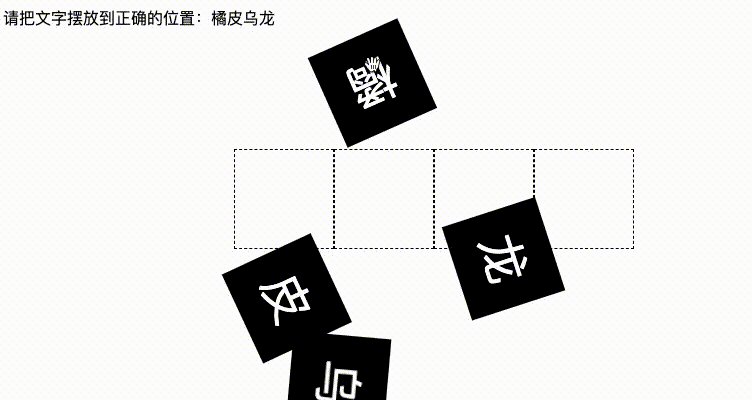
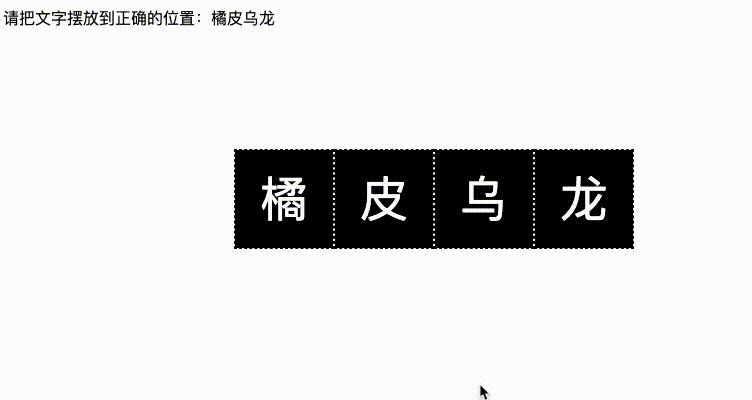
这里,借助同样的原理,我再给出一个类似的 DEMO,一个简单的拼字游戏,给出完整的代码:
<p class="source">请把文字摆放到正确的位置:橘皮乌龙</p> <div class="g-container"> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">橘</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">皮</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">乌</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">龙</div> </div> </div>
.g-container {
display: flex;
width: 400px;
height: 100px;
}
.g-wrap {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px dashed #000;
box-sizing: border-box;
}
.g-flag {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
background: rgba(0, 0, 0, .15);
}
.g-box {
width: 100%;
height: 100%;
background-color: #000;
cursor: grab;
color: #fff;
text-align: center;
line-height: 100px;
font-size: 48px;
}
.g-wrap:active .g-flag {
width: 100%;
height: 100%;
}
@for $i from 1 to 5 {
.g-wrap:nth-child(#{$i}) .g-box {
transform:
rotate(#{random(180)}deg)
translate(#{random(400) - 150}px, #{random(100) + 60}px);
}
}
.g-box {
transition: 99999s 999999s;
}
.g-flag:hover + .g-box {
transform: translate(0, 0);
transition: 0s;
}
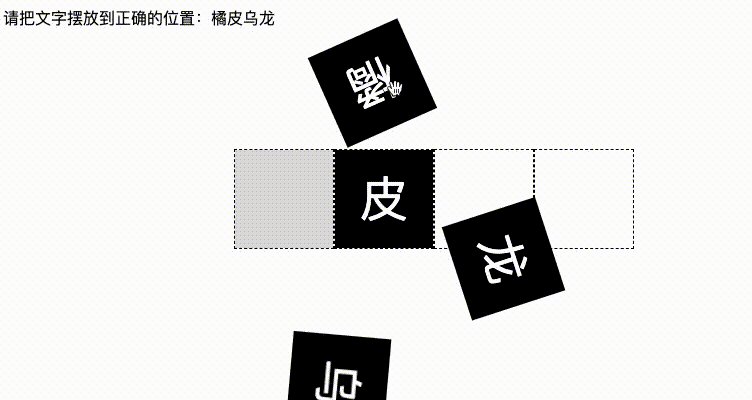
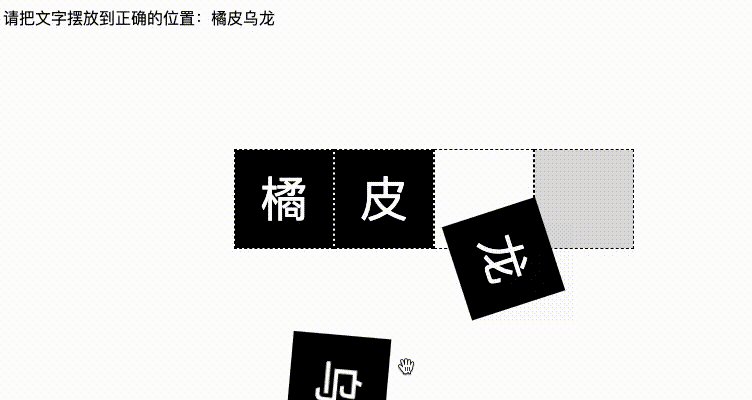
为了方便理解,每次拖拽元素的时候,需要放置的位置都会被高亮,当然,这一点提示效果完全是可以去掉的:

完整的 DEMO,你也可以戳这里 CodePen Demo -- Pure CSS Spelling game
在上述的代码中,我们利用了 SASS 快速实现了不同块的文字的位置的随机摆放,增加一定的随机性。同时,利用 SASS 减少了一些重复性代码的工作量。
原文地址:https://www.cnblogs.com/coco1s/p/16615333.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Ternyata teka-teki jigsaw juga boleh direalisasikan menggunakan CSS tulen!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Membawa anda langkah demi langkah untuk melaksanakan dadu 3D menggunakan CSS Flex dan susun atur Grid (dengan kod)
- Semak dua soalan wawancara CSS ini untuk menguji asas anda!
- Panduan Lengkap untuk Pertanyaan Media CSS (Media Qures)
- Membawa anda langkah demi langkah untuk melaksanakan reka letak papan dam yang kompleks menggunakan CSS teg tunggal
- Petua praktikal CSS: Gunakan paralaks untuk mencapai kesan interaktif yang hebat

