Rumah >hujung hadapan web >tutorial js >Perkongsian petua: Dapatkan fail package.json dengan elegan
Perkongsian petua: Dapatkan fail package.json dengan elegan
- 青灯夜游ke hadapan
- 2022-10-09 19:07:503231semak imbas

Dalam pembangunan harian, kita semua tahu bahawa package.json ialah perihalan projek atau pakej modul, yang mengandungi banyak maklumat meta Jadi bagaimana kita harus membaca package.json untuk mendapatkan maklumat di dalam? Apa yang berkesan ialah protagonis kami hari ini - read-pkg Kod sumber utama hanya kira-kira 30 baris Seterusnya, mari kita lihat dengan lebih dekat pelaksanaannya, yang boleh dianggap sebagai meletakkan asas untuk pembangunan seterusnya. daripada toolkit kami sendiri! [Cadangan tutorial berkaitan: tutorial video nodejs]
Senarai tuaian
- Menyahpepijat kod sumber
- Dapatkan package.json dengan elegan
- Metadata pakej kanonik
- Aplikasi import.meta.url
Sediakan Prasekolah
Muat turun kod sumber
git clone https://github.com/sindresorhus/read-pkg.git cd read-pkg&&yarn
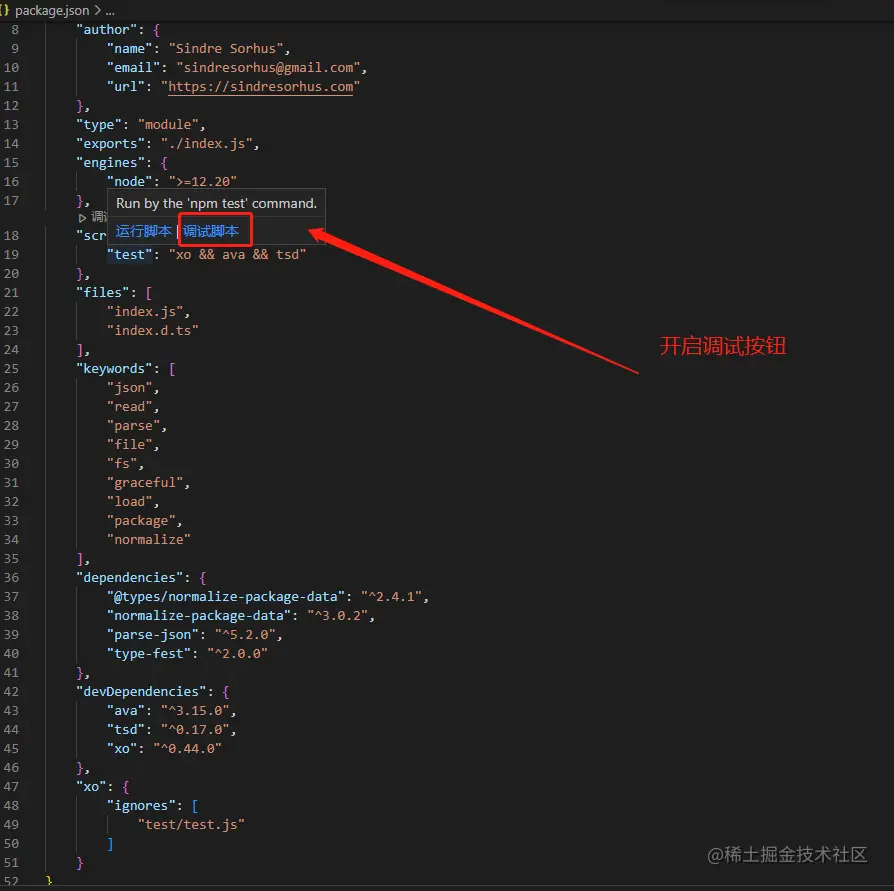
Pembelajaran kod sumber am mula-mula lihat pada README.md dan pakej. json, readme mengajar penggunaan, dan package.json akan menunjukkan perintah Secara umumnya, kami mula menyahpepijat daripada skrip package.json Ambil tangkapan skrin:

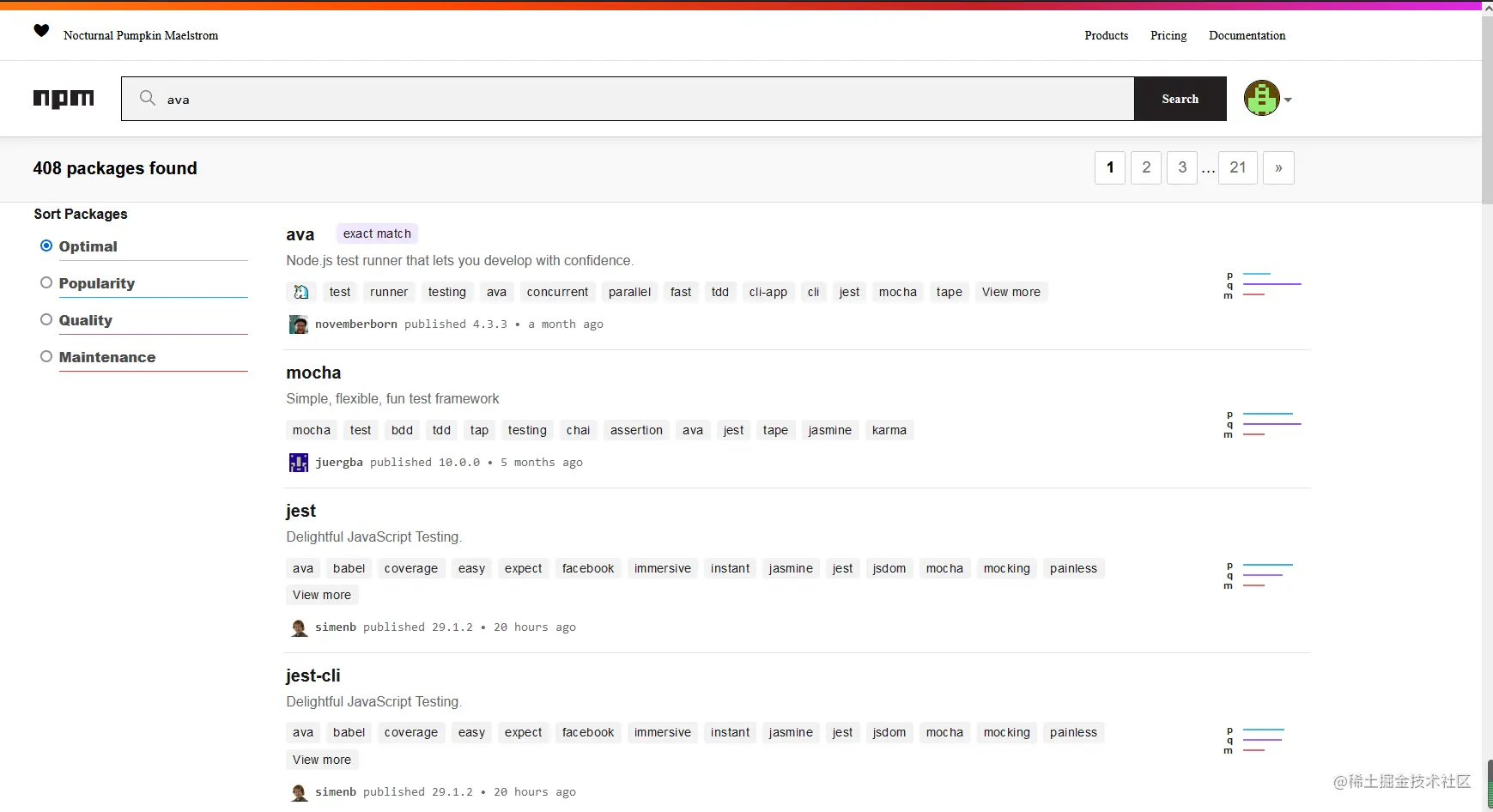
Pergi ke Baidu sendiri Penggunaan pakej umum boleh didapati di npm

pakej ujian node.js

Kesan jenis ts

(Pembungkus ESLint) dengan lalai yang baik

Analisis nyahpepijat kod sumber
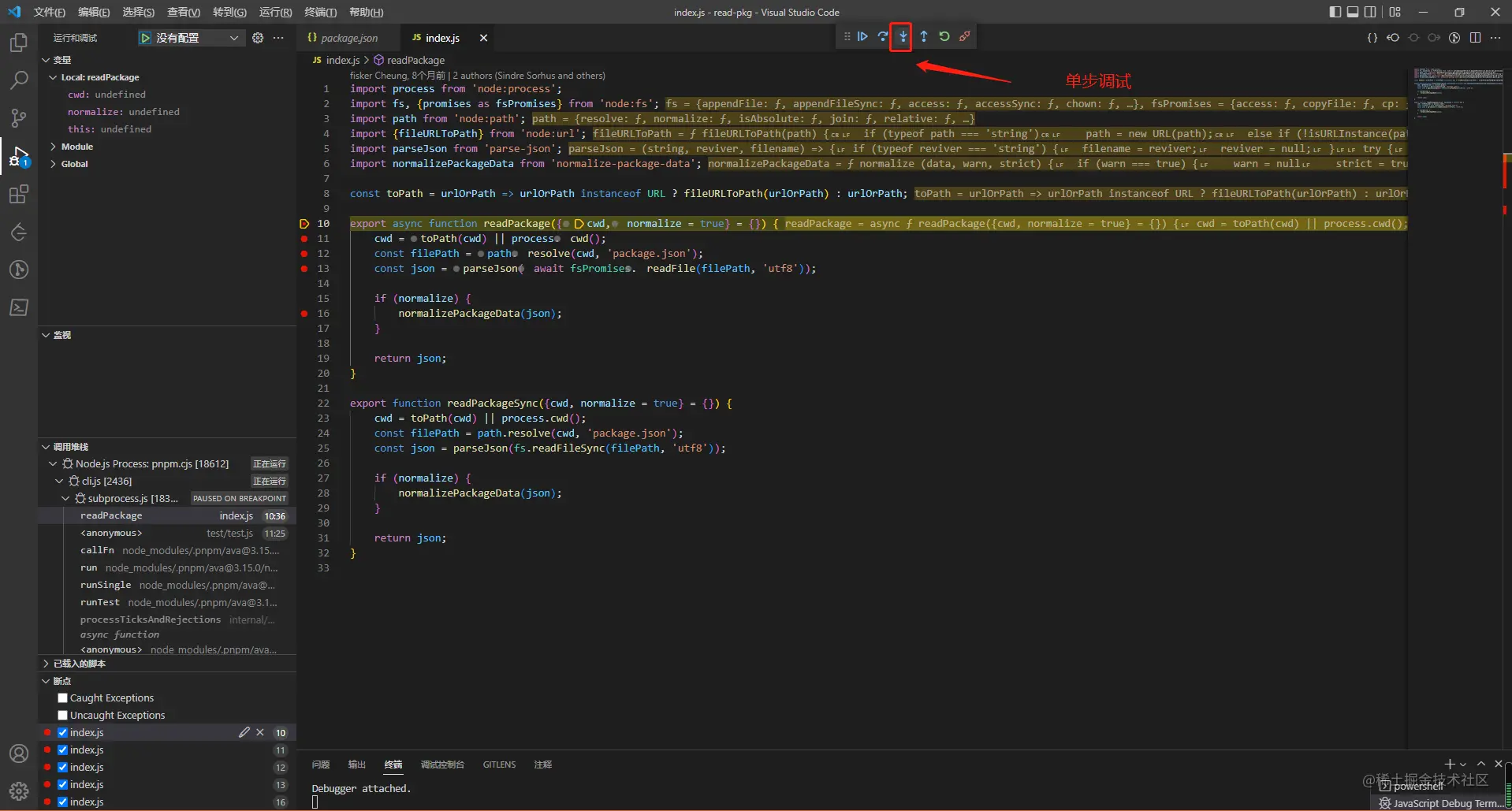
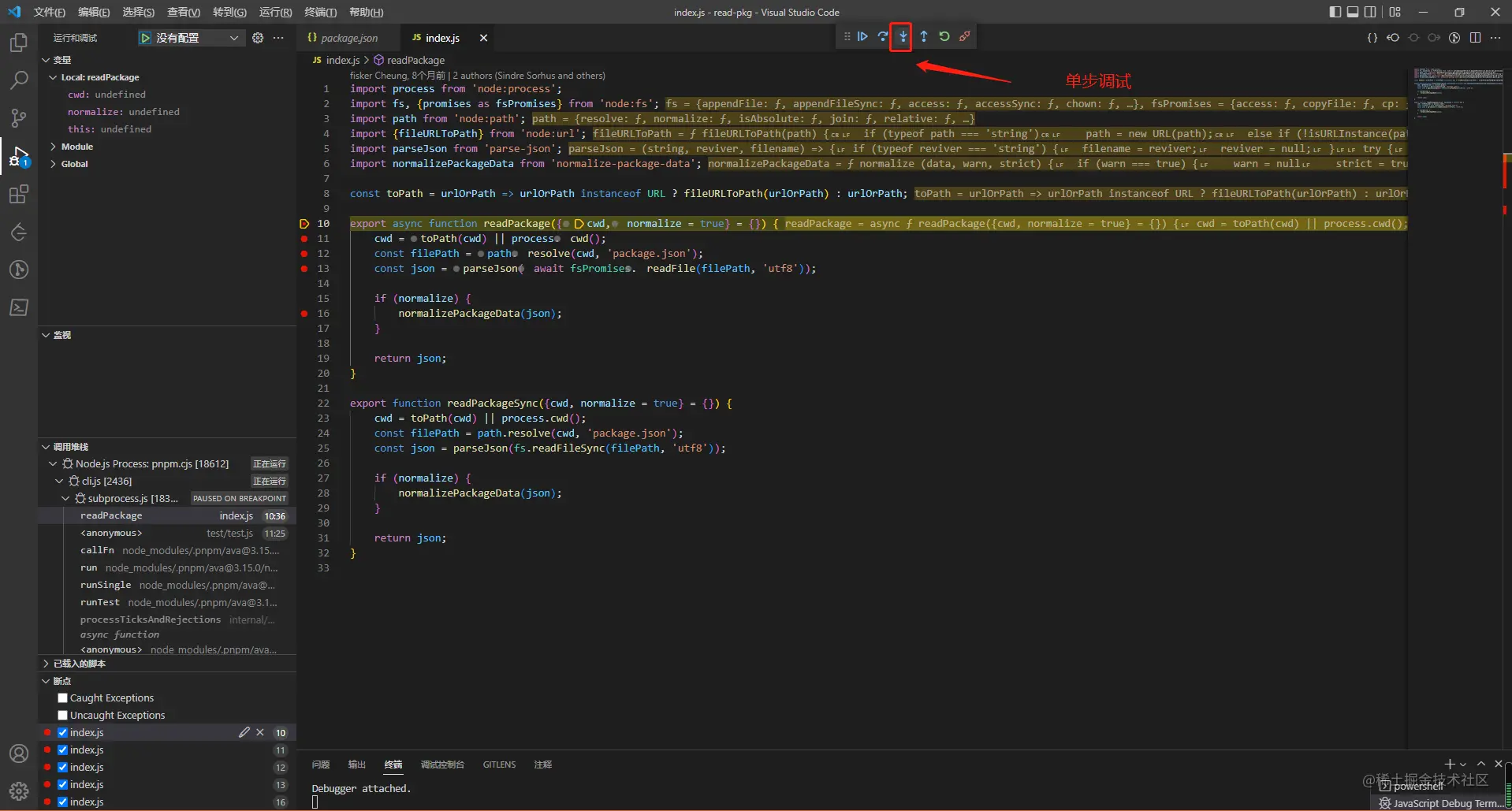
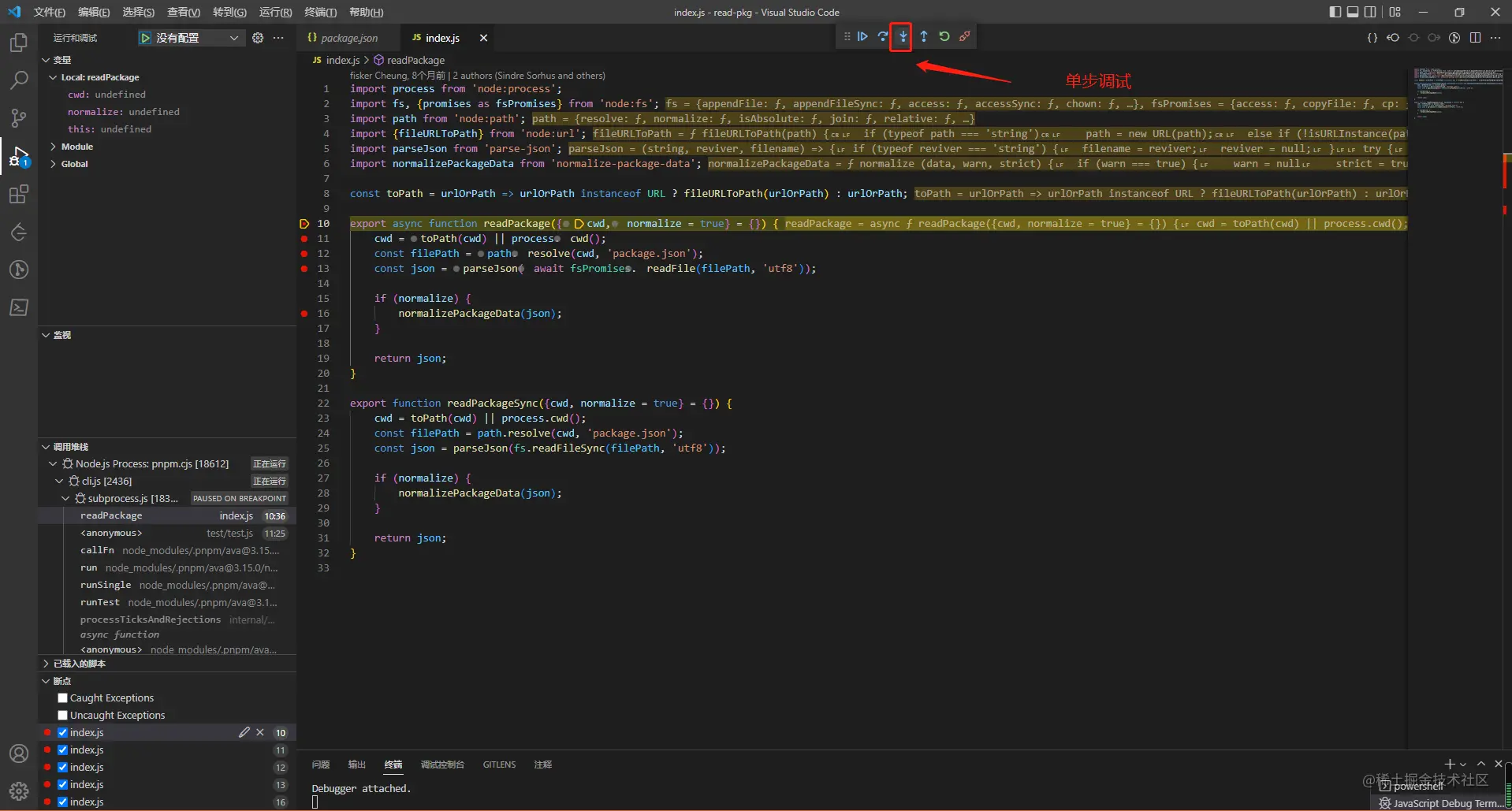
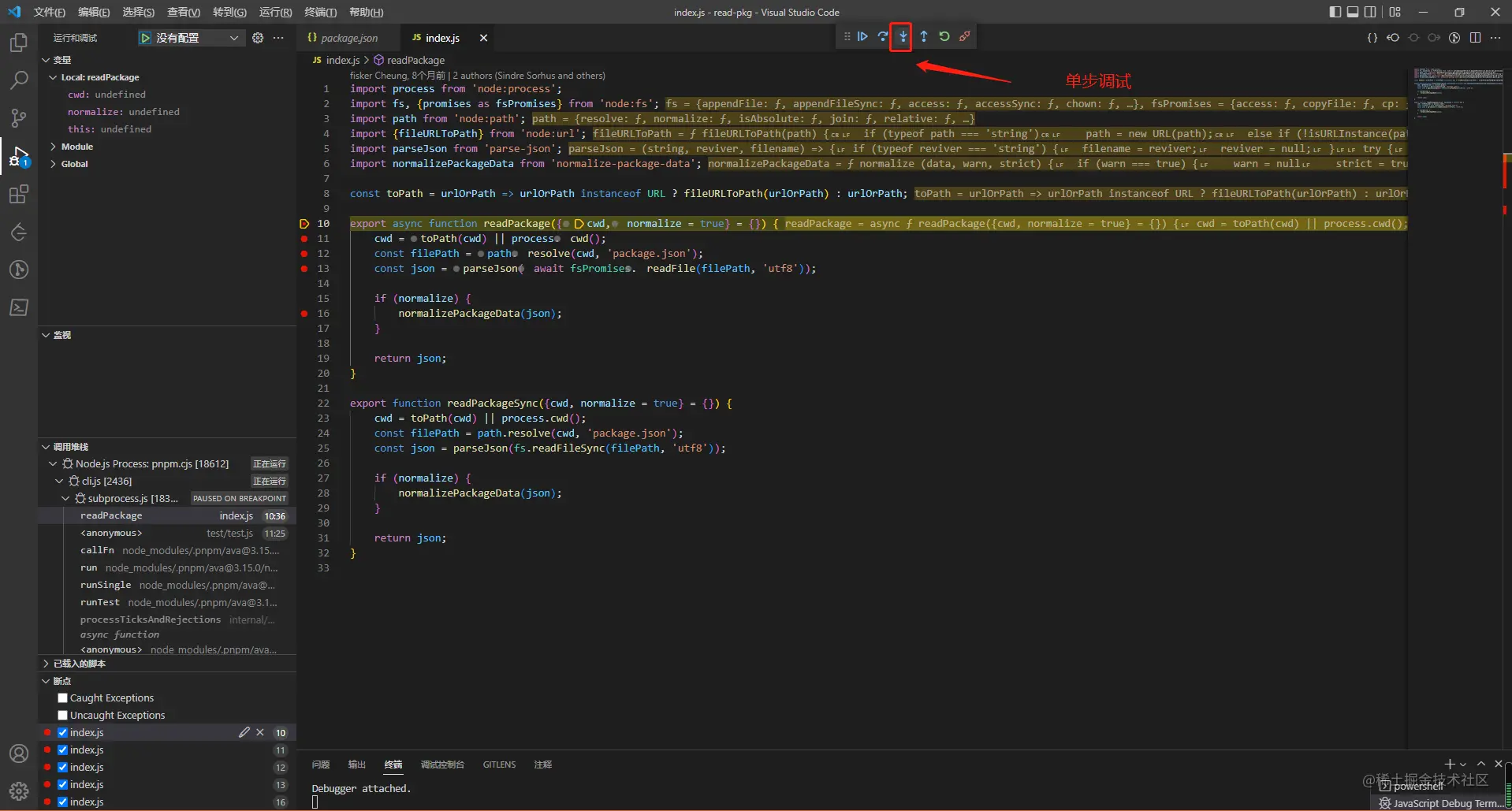
Tetapkan titik putus dalam fail kemasukan terlebih dahulu, dan kemudian klik butang dalam skrip package.json untuk mendayakan penyahpepijatan Jika tiada butang sedemikian, anda mungkin perlu mengemas kini vscode. 调试脚本

Analisis struktur kod sumber
- Pengenalan tanggungan
// node进程
import process from 'node:process';
// fs文件模块
import fs, {promises as fsPromises} from 'node:fs';
// path 路径模块
import path from 'node:path';
// url模块
import {fileURLToPath} from 'node:url';
// 解析json,并且会伴随有用的报错,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 规范化包元数据 https://github.com/npm/normalize-package-data#readme
import normalizePackageData from 'normalize-package-data'; - Tukar url kepada laluan fail
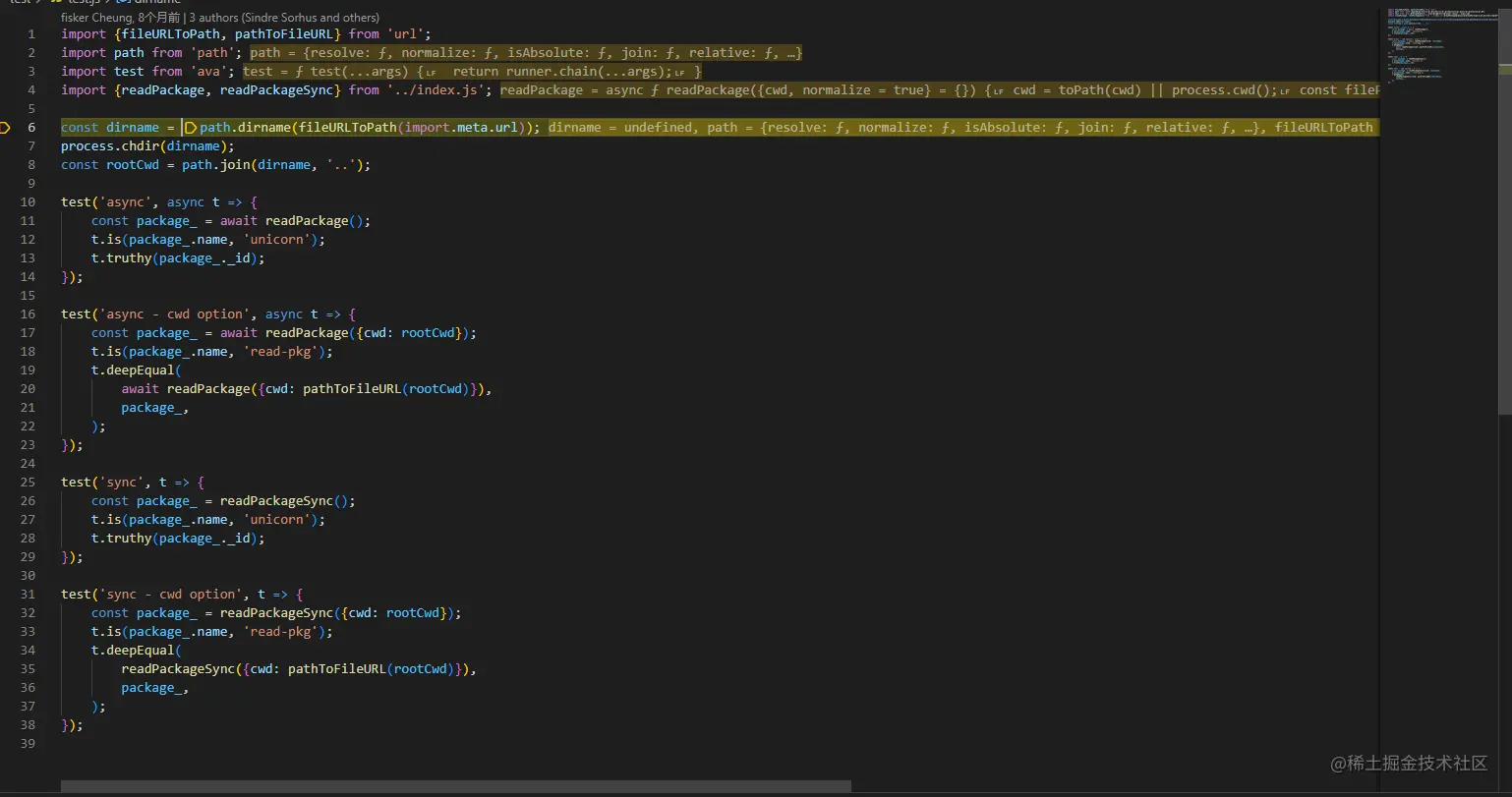
// fileURLToPath将url转化为文件路径 const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;Apabila penyahpepijatan datang ke fail ujian, terdapat beberapa konsep yang boleh dilihat dalam banyak kod sumber, jadi ia patut diberi perhatian kita . Mereka dianalisis di bawah. :

import.meta.url
Terutamanya digunakan pada __filename dan __dirname yang tidak tersedia dalam modul ES
path.dirname
Digunakan untuk mendapatkan nama direktori laluan yang ditentukanfileURLToPath(import .meta.url)
Laluan pengekstrakan
process.chdir
更改Node.js进程的当前工作目录,或者在执行失败时抛出异常(例如,如果指定的目录不存在)。
- readPackage方法(异步读取)
export async function readPackage({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 异步读取package.json并解析,fsPromises异步文件模块
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 规范化包元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}
- readPackageSync方法(同步读取)
export function readPackageSync({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 读取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}
- normalizePackageData作用
序列化前
序列化后
调试后发现序列化后会生成_id,对应测试用例中的t.truthy(package_._id)
总结
今天下载并调试了read-pkg的源码,进一步了解了nodejs的path、url、process模块对于读取文件的应用,read-pkg麻雀虽小五脏俱全,完整的测试用例也是我们可以在自己的工具包中借鉴使用的!今天刚好是国庆,追梦人们国庆快乐哇~
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Perkongsian petua: Dapatkan fail package.json dengan elegan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!





