Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah JavaScript berjalan sendiri?
Bolehkah JavaScript berjalan sendiri?
- 青灯夜游asal
- 2022-09-29 17:48:404156semak imbas
JavaScript tidak boleh dijalankan secara bersendirian. JavaScript ialah bahasa skrip yang tidak boleh dijalankan secara bebas seperti program exe dan hanya boleh dilaksanakan dalam persekitaran hos. Dua kaedah berjalan: 1. Gunakan tag skrip untuk meletakkan kod JavaScript dalam HTML dan jalankannya dengan bantuan persekitaran penyemak imbas 2. Jalankan kod JavaScript dengan bantuan persekitaran node.js.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript ialah bahasa skrip berasaskan prototaip yang ditafsirkan merentas platform, ditaip secara dinamik, ditaip lemah, ia tidak boleh dijalankan secara bebas seperti program exe dan hanya boleh dilaksanakan dalam persekitaran hos.
Kaedah operasi 1: Anda perlu menggunakan tag skrip untuk meletakkannya dalam HTML dan menjalankannya dengan bantuan persekitaran penyemak imbas.
Membenamkan skrip JavaScript dalam halaman HTML memerlukan penggunaan teg
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript程序</title>
<script type="text/javascript">
document.write("<h1>PHP中文网:https://www.php.cn/</h1>");
</script>
</head>
<body></body>
</html>Anda juga boleh meletakkan kod JavaScript dalam fail skrip JavaScript. Fail skrip JavaScript ialah fail teks dengan sambungan dan boleh diedit menggunakan mana-mana editor teks. Fail JavaScript kemudiannya boleh diimport ke halaman HTML menggunakan teg
.js
Sisipkan teg
alert("PHP中文网:https://www.php.cn/");<script type="text/javascript" src="test.js"></script>
Nota: Apabila menggunakan tag <script> untuk memasukkan fail JavaScript luaran, jenis fail lalai ialah Javascript. Oleh itu, tidak kira sama ada fail yang dimuatkan mempunyai sambungan .js atau tidak, penyemak imbas akan menghuraikannya sebagai skrip JavaScript. <img src="https://img.php.cn/upload/image/248/505/175/1664444551937350.png" title="1664444551937350.png" alt="Bolehkah JavaScript berjalan sendiri?"/></script>
Jalankan kaedah 2: Anda boleh menjalankannya dengan bantuan node.js.
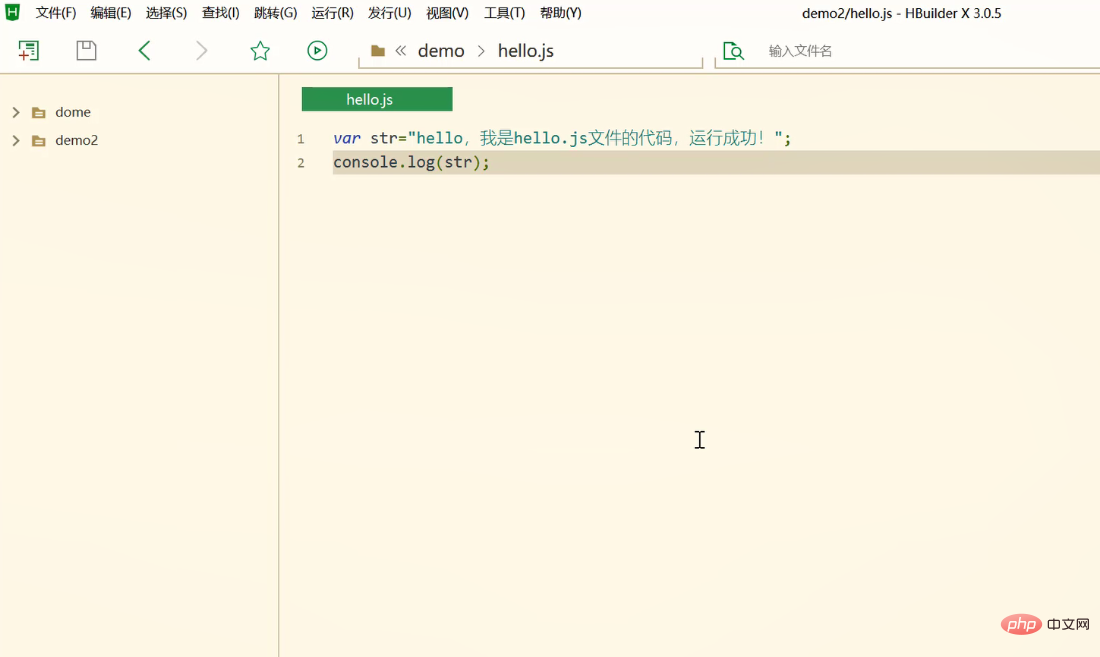
1. Buat dan tulis fail skrip JavaScript
2. Buka tetingkap arahan cmd
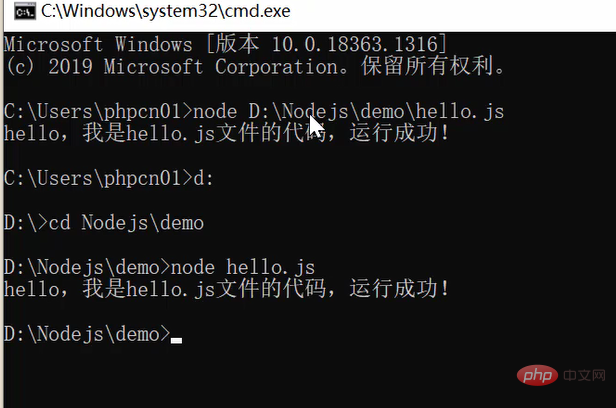
3. Jalankan arahan "laluan khusus nama fail js" untuk melaksanakan fail skrip js
 Fail js saya berada dalam direktori D:nodejsdemo, jadi laksanakan
Fail js saya berada dalam direktori D:nodejsdemo, jadi laksanakan
node D:\nodejs\demo\hello.js4. Atau, mula-mula gunakan arahan "
" untuk mencari direktori di mana fail js terletak, dan kemudian laksanakan: 
cd 目录路径node fileName
node hello.js
Penjelasan: 
ialah Can ditambah atau tidak
.jsSebaik-baiknya jangan gunakan node.js dan Cina dalam nama fail dan tiada ruang dalam nama fail
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati :
tutorial nodejs!
Atas ialah kandungan terperinci Bolehkah JavaScript berjalan sendiri?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


