Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang digunakan javascript untuk mendapatkan elemen dom?
Apakah yang digunakan javascript untuk mendapatkan elemen dom?
- 青灯夜游asal
- 2022-09-29 16:36:195656semak imbas
Cara mendapatkan elemen dom menggunakan JavaScript: 1. Gunakan getElementById() untuk mendapatkan elemen berdasarkan id 2. Gunakan getElementsByName() untuk mendapatkan elemen berdasarkan atribut nama 3. Gunakan getElementsByTagName(; ) untuk mendapatkan elemen berdasarkan nama tag; 4. Gunakan getElementsByClassName() untuk mendapatkan elemen berdasarkan nama kelas 5. Gunakan querySelector() untuk mengembalikan objek elemen pertama berdasarkan pemilih yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
js terdiri daripada tiga bahagian:
ECMAScript: sintaks js
DOM: Model Objek Dokumen
BOM: Model Objek Pelayar
WebApi ialah piawaian yang dibangunkan oleh organisasi W3C, terutamanya dalam WebApi Pembelajaran DOM dan BOM juga merupakan bahagian unik js untuk webapi Ia bukan kategori unik js itu sendiri mahupun sebahagian daripada pembelajaran js. Walau bagaimanapun, sebelum mempelajari WebApi, anda memerlukan asas js sebagai asas pembelajaran WebApi.
DOM
DOM Pengenalan: Document Object Model (DOM) ialah antara muka pengaturcaraan standard yang disyorkan oleh kumpulan w3c untuk memproses bahasa penanda boleh diperluaskan (HTML atau XML w3c telah mentakrifkan satu siri DOM). antara muka, yang melaluinya kandungan, struktur dan gaya halaman web boleh diubah.
Dokumen: Halaman ialah dokumen dan dokumen digunakan dalam DOM untuk mewakili
Elemen: Semua teg dalam halaman adalah elemen, dalam DOM Gunakan elemen untuk mewakili
nod: semua kandungan dalam halaman web boleh dianggap sebagai nod (label, atribut, teks, ulasan, dll.). Gunakan nod dalam DOM untuk mewakili
Dapatkan elemen DOM
Cara untuk mendapatkan elemen
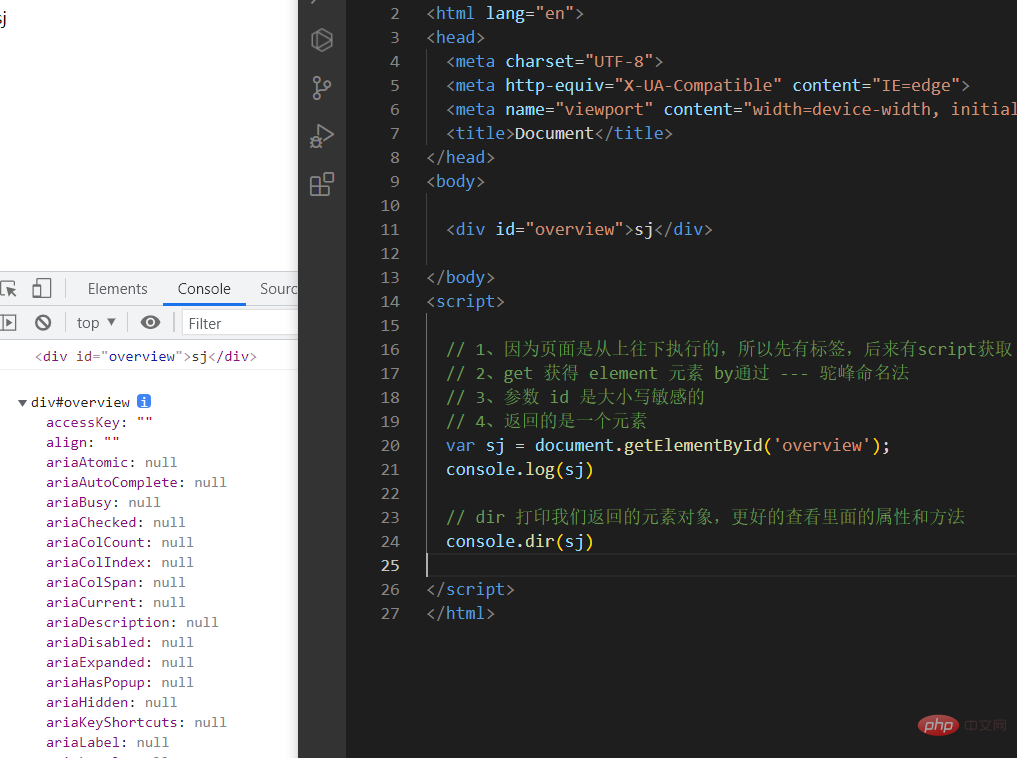
- Mengikut id, gunakan kaedah getElementById () untuk mendapatkan objek dengan elemen id
<div>sj</div> <script> // 1、因为页面是从上往下执行的,所以先有标签,后来有script获取 // 2、get 获得 element 元素 by通过 --- 驼峰命名法 // 3、参数 id 是大小写敏感的 // 4、返回的是一个元素 var sj = document.getElementById('overview'); console.log(sj) // dir 打印我们返回的元素对象,更好的查看里面的属性和方法 console.dir(sj) </script>

Mengikut atribut nama: gunakan getElementsByName() kaedah untuk mengembalikan koleksi objek dengan atribut nama yang ditentukan
document.getElementsByName('name')
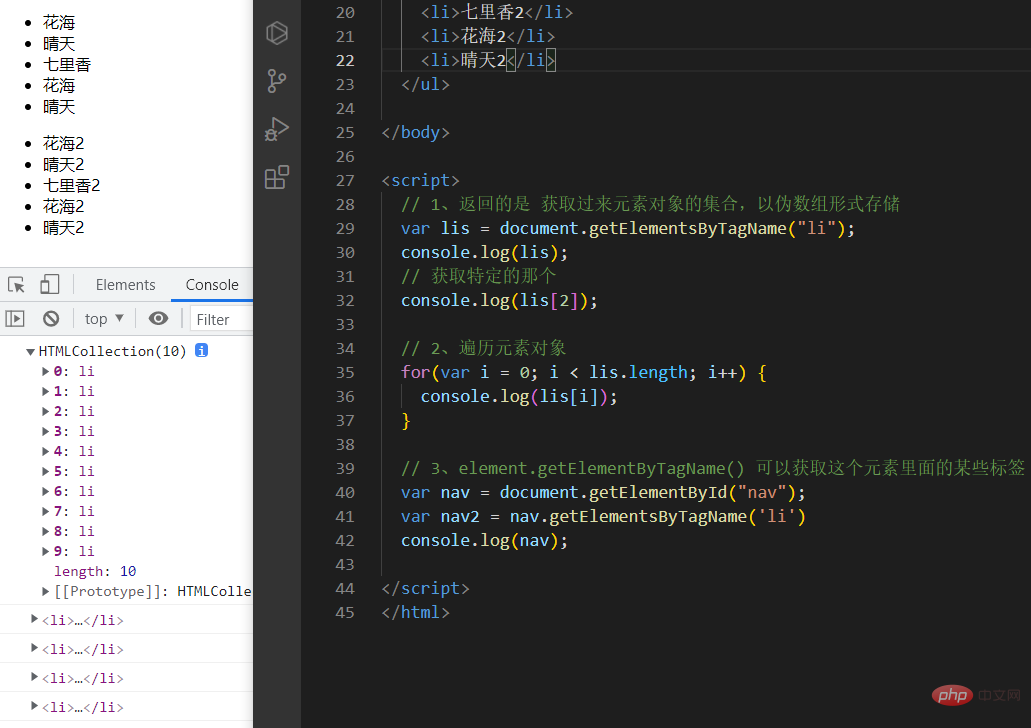
Diperolehi berdasarkan nama teg: Gunakan kaedah getElementsByTagName() untuk mengembalikan koleksi objek dengan nama tag yang ditentukan.
- 花海
- 晴天
- 七里香
- 花海
- 晴天
- 花海2
- 晴天2
- 七里香2
- 花海2
- 晴天2

Nota: Kerana apa yang kita dapat adalah koleksi objek, kita perlu melintasi jika kita mahu mengendalikan elemen. Objek elemen yang diperoleh adalah dinamik
diperolehi melalui kaedah baharu HTML5
- getElementsByClassName('type') Dapatkan elemen mengikut nama kelas
// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);
- querySelector('selector') mengembalikan objek elemen pertama mengikut pemilih yang ditentukan
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav
var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素
console.log(firstBox);
var nav = document.querySelector('#nav')
console.log(nav);
var li = document.querySelector('li') // 获取的也是第一个 li 元素
console.log(li);
- querySelectorAll('selector') mengembalikan Koleksi semua objek elemen pemilih yang ditentukan
// 3、querySelectorAll 返回 全部的 li 元素
var allBox = document.querySelectorAll('li')
console.log(allBox);
Pemerolehan elemen khas (body, html)
- Dapatkan elemen badan
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
- Dapatkan elemen html
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
Nota: Perkara penting ialah ingat beberapa cara untuk mendapatkan elemen biasa. Badan dan html tidak biasa digunakan, hanya untuk pemahaman.
[Cadangan berkaitan: tutorial video javascript, Video pengaturcaraan asas]
Atas ialah kandungan terperinci Apakah yang digunakan javascript untuk mendapatkan elemen dom?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

