Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah alat penyahpepijatan untuk javascript?
Apakah alat penyahpepijatan untuk javascript?
- 青灯夜游asal
- 2022-09-20 15:43:082257semak imbas
Alat penyahpepijatan termasuk: 1. Alat pembangun penyemak imbas web, seperti menggunakan pernyataan konsol "console.log()", atau menggunakan pernyataan penyahpepijat untuk menjeda pelaksanaan kod; boleh Laraskan permintaan, menganalisis respons dan masalah nyahpepijat; 3. Sentry, yang boleh digunakan untuk memantau ralat dan mengekstrak semua maklumat yang diperlukan untuk melakukan tindakan pasca tindakan yang sesuai , yang boleh membantu pembangun menemui Kod mencari ralat yang salah dan menyelesaikannya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kerentanan aplikasi, punca kebotakan untuk penyahpepijat bahagian hadapan. Jika anda telah bekerja pada bahagian hadapan, anda tahu betapa sukarnya untuk membetulkan kelemahan aplikasi.
Terutama apabila menggunakan JavaScript, ralat kecil kadangkala boleh mengambil masa berjam-jam untuk nyahpepijat. Walau bagaimanapun, kelemahan tidak dapat dielakkan merentas penyemak imbas, sistem pengendalian dan peranti.
Terdapat banyak alatan untuk pepijat, tetapi tidak setiap satu daripadanya boleh dipanggil "mimpi ngeri pepijat". Artikel ini akan memperkenalkan anda kepada pembantu kecil ini untuk menemui, mendiagnosis dan membaiki kelemahan.
Alat Pembangun Penyemak Imbas Web
Sebarang penyemak imbas web moden disertakan dengan alatan berkuasa untuk membantu anda nyahpepijat aplikasi anda. Ia boleh semudah pernyataan konsol menggunakan console.log(), tetingkap pop timbul menggunakan alert(), atau bahkan pernyataan penyahpepijat untuk menjeda pelaksanaan kod. Alat ini sangat berguna dalam tugas penyahpepijatan, terutamanya pernyataan penyahpepijat.
Anda juga boleh menggunakan pemeriksa rangkaian atau pemeriksa gaya CSS untuk menjadikan penyahpepijatan lebih mudah dan lancar. Anda hanya boleh mencari di Google untuk mengetahui lebih lanjut tentang alat pembangun penyemak imbas anda.

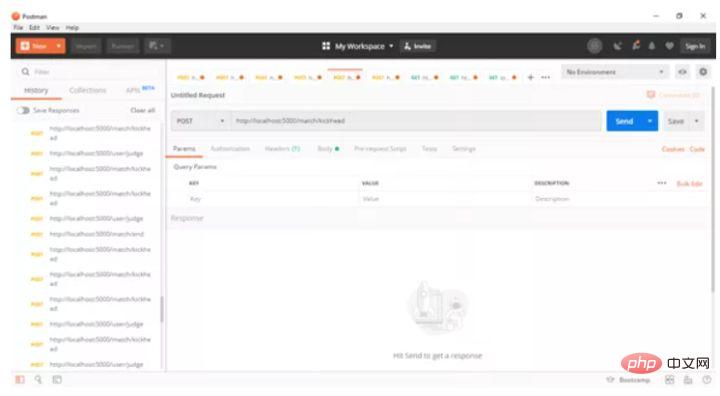
Posmen
Hampir semua aplikasi bahagian hadapan menghantar dan menerima respons dan permintaan JSON. Apl bersambung ke API yang boleh melakukan banyak perkara seperti pengesahan, pemindahan data pengguna dan juga perkara mudah seperti mendapatkan maklumat cuaca semasa untuk lokasi anda.
Posmen ialah salah satu alatan JS terbaik untuk menyahpepijat permintaan dan respons. Ia juga menyediakan perisian untuk sistem macOS, sistem Windows dan sistem Linux. Ia menjadikannya pantas dan mudah untuk menghantar permintaan REST, SOAP dan GraphQL secara langsung.
Menggunakan Posmen, anda boleh melaraskan permintaan, menganalisis respons dan membetulkan isu kerentanan. Ia berguna apabila anda tidak pasti sama ada masalahnya adalah di bahagian hadapan atau bahagian belakang.

sentry
Setelah apl dikeluarkan, ia akan tersedia pada pelbagai peranti yang dijalankan. Dalam mana-mana kitaran hayat pembangunan perisian, fasa ujian dilaksanakan sebagai proses standard. Fasa ini termasuk ujian unit, ujian sistem, ujian integrasi, dsb.
Walau bagaimanapun, sentiasa ada kemungkinan bahawa anda mungkin terlepas pandang pepijat dan membenarkannya meneruskan pengeluaran. Walaupun selepas dikeluarkan, anda tidak akan menyedari sebarang kelemahan yang masih ada tanpa sesiapa yang memberitahu anda. Pengguna akhir jarang melaporkan kelemahan melalui e-mel yang disediakan. Di sinilah Sentry berperanan.
Sistem pengelogan ralat berasaskan awan seperti Sentry boleh membantu anda mengelog kejadian ralat walaupun selepas dikeluarkan. Sentry menyediakan penyelesaian komprehensif merangkumi kebanyakan rangka kerja yang tersedia.

Bahasa dan rangka kerja yang sesuai untuk Sentry
BrowserStack
BrowserStack boleh bantu simulasi Konteks tepat di mana pengguna menghadapi ralat. Gabungan peranti, sistem pengendalian dan penyemak imbas yang berkuasa adalah satu kemestian mutlak. Anda boleh memanfaatkannya sepenuhnya dengan menggunakan alat pengelogan ralat seperti Sentry.
Apabila anda log pepijat, anda boleh menghasilkan semula senario yang tepat dengan merujuk persekitaran dan menciptanya semula dalam BrowserStack.
Mereka menawarkan harga yang lebih rendah untuk pekerja bebas dan lesen percuma untuk projek sumber terbuka.

JSHint
Ini ialah analisis kod statik yang mengesan ralat dan potensi isu dalam Alat kod JS yang boleh membantu pembangun mencari masalah yang sukar ditemui.
JSHint mengimbas atur cara yang ditulis dalam JavaScript dan melaporkan ralat biasa dan kemungkinan kelemahan, yang mungkin ralat sintaks, kelemahan yang disebabkan oleh penukaran jenis tersirat, pembolehubah bocor atau beberapa masalah lain.
Berikut ialah contoh fungsi yang saya gunakan untuk menonton JSHint run:

Firebug
Firebug ialah alat yang sangat berkuasa yang boleh membantu anda mencari ralat dalam kod anda dan menyelesaikannya.
Di sini kami menggunakan Firebug untuk mengendalikan kod Javascript.
Mula-mula kita perlu memuatkan halaman dan membuka Firebug.
Kadangkala anda perlu memuat semula halaman.
Bilangan ralat dalam bar status

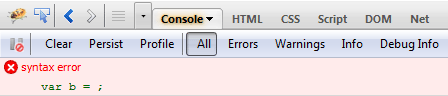
Paparkan ralat pada halaman semasa

Tunjukkan butiran ralat

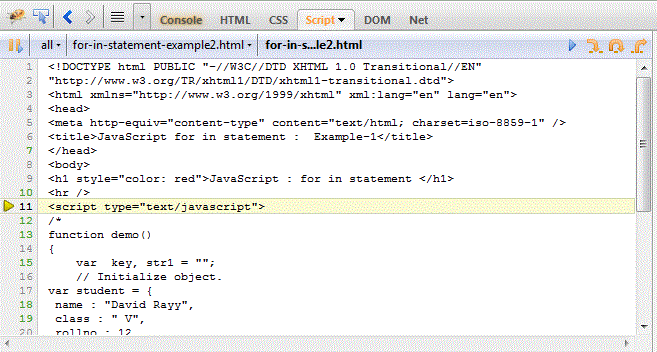
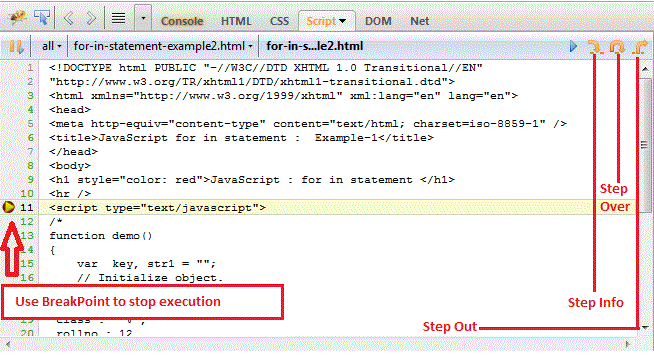
Kod nyahpepijat langkah demi langkah
Anda boleh melaksanakan kod langkah demi langkah. Ini sangat berguna untuk penyahpepijatan kod.

Gunakan penyahpepijatan titik putus
Penyahpepijat titik putus boleh menamatkan pelaksanaan kod Anda boleh melihat ralat dengan menentukan julat kod . Tidak dalam julat kod yang ditentukan. Ini berguna untuk penyahpepijatan ralat.
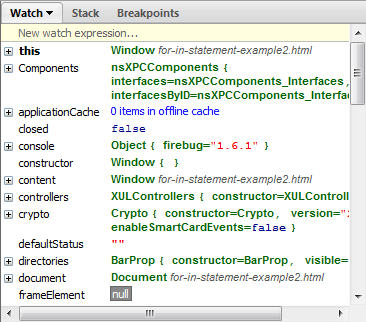
Jika anda mengklik butang "Step over", Firebug akan mengemas kini semua pembolehubah sehingga anda menamatkan pelaksanaan titik putus dalam tetingkap kanan.

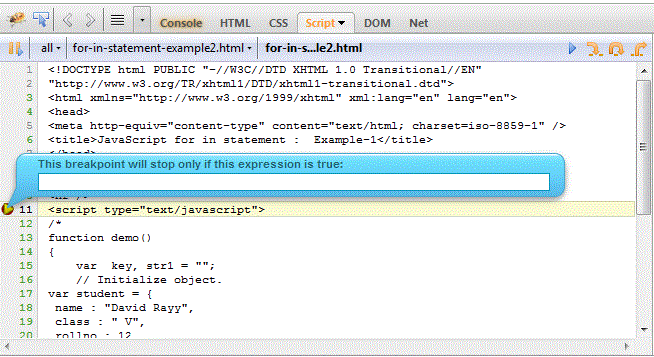
Gunakan ungkapan untuk membuat titik putus berfungsi
Anda boleh menulis ungkapan yang akan menyebabkan titik putus berfungsi apabila keadaan benar Hentikan pelaksanaan kod.

Fiddler
Fiddler ialah pelayan proksi tempatan dan penyemak imbas perlu ditetapkan sebagai tempatan pelayan proksi Ia hanya boleh digunakan semasa melayari Internet Fiddler akan memantau semua permintaan pelayar dan mempunyai keupayaan untuk memasukkan data ke dalam permintaan pelayar.
Dalam proses pembangunan bahagian hadapan web, fiddler ialah alat nyahpepijat yang paling biasa digunakan. Dalam kebanyakan kes, fungsi menu lalai fiddler pada asasnya boleh memenuhi keperluan nyahpepijat pembangun Walau bagaimanapun, jika senario penyahpepijatan yang lebih kompleks perlu dipenuhi, keperluan penyahpepijatan pembangun tidak lagi boleh dipenuhi hanya melalui menu pemetik fiddler.
Jika pengguna perlu mengubah suai pengepala permintaan http atau mengubah suai pengepala respons permintaan http, satu-satunya cara ialah menetapkan titik putus Terdapat dua cara untuk menetapkan titik putus:
Cara pertama : Buka Fiddler dan klik Peraturan->Titik Putus Automatik ->Sebelum Permintaan (kaedah ini akan mengganggu semua sesi, klik Peraturan->Dilumpuhkan).
Kedua: Masukkan arahan dalam baris arahan: bpu http://www.qq.com Kaedah ini hanya akan mengganggu http://www.qq.com arahan bpu pada baris arahan.
Walau bagaimanapun, kedua-dua kaedah ini akan berhenti apabila program mencapai titik putus, dan anda perlu mengklik "Run to Completion" secara manual untuk memulakan semula, yang sangat menyusahkan. Selain itu, URI permintaan http tidak boleh diubah suai melalui fungsi menu fiddler. Pada masa ini, kelebihan Skrip Fiddler dicerminkan Intipati Skrip Fiddler sebenarnya ialah fail skrip CustomRules.js yang ditulis dalam bahasa JScript.NET Sintaks adalah serupa dengan C# Dengan mengubah suai CustomRules.js Permintaan dan Respons http, tanpa mengganggu program, juga boleh melakukan pemprosesan khas untuk URI yang berbeza Selain itu, menu boleh disesuaikan mengikut keperluan pembangun.
HttpWatch
HttpWatch ialah perisian komersial dan dibenamkan dalam penyemak imbas dalam bentuk pemalam. Ia hanyalah seorang profesional Web Sniffer .
[Cadangan berkaitan: tutorial video javascript, Video pengaturcaraan asas]
Atas ialah kandungan terperinci Apakah alat penyahpepijatan untuk javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pengenalan asas kepada konfigurasi dan penggunaan webpack5 JavaScript
- Ringkaskan kemahiran penggunaan penghakiman bersyarat JavaScript
- Mengenai kaedah tatasusunan dan gelung dalam JavaScript
- Kongsi 12 soalan temu bual untuk mengetahui sama ada anda memahami JavaScript!
- Bagaimana untuk mencari panjang dan jumlah elemen tatasusunan dalam JavaScript
- Bagaimana untuk mencari jumlah 3 nombor dalam javascript

