Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kaedah untuk memanggil gaya luaran dalam halaman html
Apakah kaedah untuk memanggil gaya luaran dalam halaman html
- 青灯夜游asal
- 2022-09-15 18:17:246534semak imbas
Dua kaedah panggilan: 1. Panggil menggunakan teg pautan, sintaksnya ialah "" ; 2 , gunakan kata kunci "@import" untuk memanggil, sintaksnya ialah "".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Lembaran Gaya Luar CSS
Jika gaya CSS diletakkan dalam fail di luar dokumen web, ia dipanggil helaian gaya luaran, CSS Dokumen helaian gaya mewakili helaian gaya luaran.

Sebenarnya, helaian gaya luaran hanyalah fail teks dengan sambungan .css. Apabila anda menyalin kod gaya CSS ke dalam fail teks dan menyimpannya sebagai fail .css, ia ialah helaian gaya luaran.
Dua cara untuk memanggil helaian gaya luaran dalam halaman html
Helaian gaya luaran mesti diimport ke dalam dokumen web sebelum ia boleh digunakan oleh pelayar Kenal pasti dan huraikan. Fail helaian gaya luaran boleh diimport ke dalam dokumen HTML dalam dua cara.
1. Gunakan teg
Gunakan teg
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />Penjelasan setiap atribut:
- atribut href menetapkan alamat fail helaian gaya luaran, yang boleh menjadi alamat relatif atau alamat mutlak. Atribut
- rel mentakrifkan dokumen yang berkaitan, yang di sini bermaksud helaian gaya yang berkaitan.
- Atribut jenis mentakrifkan jenis fail yang diimport Seperti elemen gaya, teks/css menunjukkan fail teks CSS.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}kod fail lianjie-2.css: p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}Gaya pautan memisahkan kod CSS dan kod HTML sepenuhnya pemisahan struktur dan gaya, kod HTML secara khusus membina struktur halaman, manakala kerja pengindahan diselesaikan oleh CSS. Faedah import gaya CSS berasaskan pautan: - Fail CSS boleh diletakkan dalam fail HTML yang berbeza untuk menjadikan semua halaman tapak web bersatu dalam gaya; >
- Apabila fail CSS diubah suai, semua aplikasi yang menggunakan fail CSS ini Fail HTML semuanya akan dikemas kini tanpa perlu mengambil semua halaman daripada pelayan dan kemudian memuat naiknya selepas pengubahsuaian.
Arahan @import ialah sebahagian daripada bahasa CSS apabila menggunakannya , letakkan arahan ini Ditambah pada teg
Untuk mengaitkan dengan fail CSS luaran, gunakan url bukannya href dan letakkan laluan dalam kurungan >
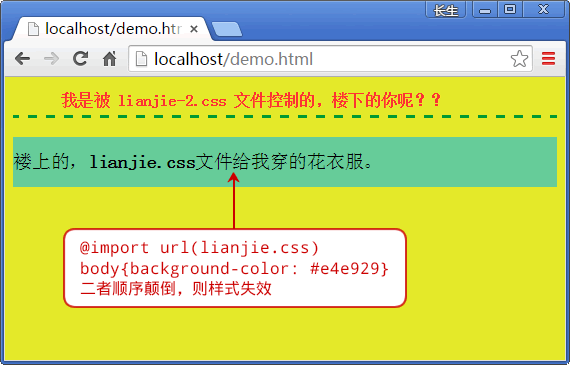
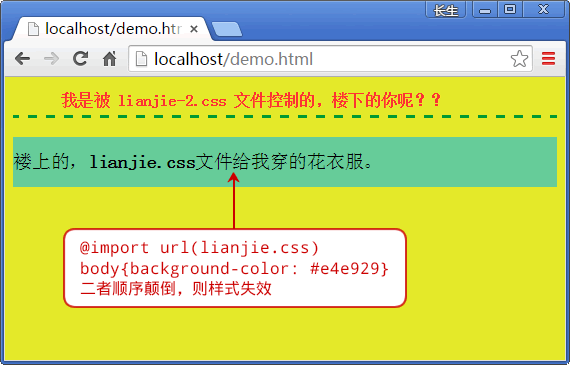
Selepas kata kunci @import, gunakan fungsi url() untuk memasukkan alamat fail helaian gaya luaran tertentu. Contoh: Import helaian gaya lianjie.css dan daoru.css dan tulis warna latar belakang teg<style type="text/css">
@import url("外部样式表文件路径");
</style><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3>
</div>
</body>
</html> Dalam contoh di atas, ia mestilah , bukan  , jika tidak, kesan import akan menjadi tidak sah. Dalam fail CSS, @import juga perlu diletakkan di hadapan dan gaya CSS ditambah pada penghujung, jika tidak, ia akan menjadi tidak sah.
, jika tidak, kesan import akan menjadi tidak sah. Dalam fail CSS, @import juga perlu diletakkan di hadapan dan gaya CSS ditambah pada penghujung, jika tidak, ia akan menjadi tidak sah.
Kod fail lianjie.css, sama seperti contoh sebelumnya, iaitu gaya pautan. @import url("lianjie-2.css"); p{text-indent: 3em;}p{text-indent:3em;} @import url("lianjie-2.css");kod fail daoru.css:
Perbezaan antara dua kaedah (pautan dan @import)
@import url("lianjie-2.css");
p { text-indent: 3em; } tergolong dalam teg html, dan @import ialah kaedah yang disediakan oleh teg Perbezaan dalam susunan pemuatan: apabila halaman dilayari, css yang diperkenalkan melalui pautan akan dimuatkan secara serentak, manakala css yang dirujuk oleh @import tidak akan dimuatkan sehingga semua elemen lain dimuat turun serasi Perbezaan sifat: @import hanya dicadangkan dalam CSS2.1, jadi ia hanya disokong oleh IE5 dan ke atas, dan tidak disokong oleh penyemak imbas versi rendah Walau bagaimanapun, teg > Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Apakah kaedah untuk memanggil gaya luaran dalam halaman html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

