Rumah >hujung hadapan web >Tutorial Bootstrap >Analisis ringkas tentang mata pengetahuan yang berkaitan tentang reka letak responsif dalam Bootstrap
Analisis ringkas tentang mata pengetahuan yang berkaitan tentang reka letak responsif dalam Bootstrap
- 青灯夜游ke hadapan
- 2022-09-09 10:25:292903semak imbas
Artikel ini akan membincangkan tentang Bootstrap secara praktikal dan memperkenalkan reka letak Bootstrap yang responsif, saya harap ia akan membantu semua orang.

Reka letak responsif bermakna tapak web boleh serasi dengan berbilang terminal, dan bukannya membuat versi khusus untuk setiap terminal. Konsep ini dilahirkan untuk menyelesaikan pelayaran Internet mudah alih.
Bar navigasi dan karusel menduduki bahagian yang tinggi dalam pengepala kebanyakan tapak web, terutamanya bar navigasi, yang memainkan peranan sebagai peta tapak.
Dalam reka letak responsif, bar navigasi diperlukan untuk memaparkan gaya berbeza mengikut saiz skrin terminal.
1. Titik pengetahuan
1.1 Bar navigasi
Penjelasan rasmi: Bar navigasi berada dalam aplikasi atau tapak web anda As komponen asas responsif untuk pengepala halaman navigasi. Ia runtuh (dan boleh dibuka dan ditutup) pada peranti mudah alih dan secara beransur-ansur berkembang secara mendatar apabila lebar port pandangan meningkat.
1.1.1 Bar navigasi asas
Sebelum menggunakan Bootstrap, adalah kebiasaan untuk menggunakan <ul> <li> untuk membina bar navigasi. [Cadangan berkaitan: "tutorial bootstrap"]
<!--代码部分-->
<style>
.navigation-past{
list-style: none;
}
.navigation-past>li{
float: left;
padding: 8px;
}
.navigation-past>li>a{
text-decoration: none;
color: #000;
}
.active-past{
background: #E7E7E7;
}
</style>
<ul class="navigation-past">
<!--选中-->
<li class="active-past"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li><a href="#">Navigation Fifth</a></li>
</ul>
Rendering:

Jika anda menggunakan Bootstrap, anda sudah biasa dengan ia Hanya tambah beberapa pengubahsuaian pada struktur ini. Mula-mula, letakkan lapisan <ul> di luar <div> dan tambah gaya navbar navbar-default; kemudian tambah gaya <ul> pada nav navbar-nav akhirnya, tambah gaya active pada bahagian yang dipilih. Navigasi Bootstrap paling asas telah selesai.
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
Perenderan:

Atribut role="navigation" ditambahkan pada lapisan paling luar Ini ialah atribut tag HTML5 semantik untuk memudahkan pembaca skrin mengenal pasti mereka, dan juga untuk memudahkan penyemakan imbas oleh kumpulan orang khas.
1.1.2 Bar navigasi lanjutan
Apabila menyemak imbas beberapa tapak web rasmi, perkara pertama yang menarik perhatian ialah LOGO syarikat yang tersendiri dan karusel yang dibesar-besarkan di penjuru kiri sebelah atas , Bootstrap menyimpan kedudukan LOGO dalam navigasi. Kaedah penggunaan ialah menambah <div> gaya navbar-header di dalam luar <div>, dan menambah <div> elemen gaya navbar-brand di dalam <a> ini.
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
Perenderan:

Kadangkala navigasi peringkat pertama tidak mencukupi dan ia perlu dipadankan dengan navigasi peringkat kedua untuk dipaparkan lebih banyak kandungan. Penggunaan: Mula-mula tambah gaya <li> pada elemen dropdown yang perlu menambah navigasi sekunder, tambah gaya <a> dan atribut dropdown-toggle pada elemen data-toggle="dropdown" kemudian letakkan <li> di bawah <a> A <ul> <li> gabungan, <ul> tag menambah gaya dropdown-menu.
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div>
Rendering:

Atribut baharu aria-haspopup="true" aria-expanded="false" muncul di sini Begitu juga, ini juga merupakan atribut baharu yang ditambahkan oleh HTML5, dipetik di sini Jawapan daripada Jiang Zhongqiu dalam komuniti Segmentfault.
aria-haspopup: true bermaksud menu atau elemen terapung akan muncul apabila diklik false bermakna tiada kesan pop-up. aria-expanded: menunjukkan keadaan berkembang. Lalai ialah undefined, yang bermaksud status pengembangan semasa tidak diketahui. Nilai pilihan lain: true menunjukkan bahawa elemen dikembangkan; false menunjukkan bahawa elemen tidak dikembangkan.
Kotak lungsur yang biasa anda lihat biasanya mempunyai simbol anak panah ke bawah ▼ Begitu juga, kesan ini turut disokong dalam Bootstrap, tetapi anda perlu memperkenalkan ikon fon Glyphicons pustakanya sendiri.
Pengenalan rasmi: Bootstrap termasuk lebih daripada 250 ikon fon daripada Glyphicon Halflings. Glyphicons Halflings biasanya dibayar, tetapi pengarangnya membenarkan Bootstrap menggunakannya secara percuma. Untuk menyatakan rasa terima kasih anda, saya harap anda akan cuba menambah pautan mesra kepada Glyphicons apabila menggunakannya.
使用方法:新建一个 <span> 元素,然后在里面加上样式 glyphicon glyphicon-triangle-bottom。
Glyphicons 字体图标使用示例:
<!--代码部分--> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li>
效果图:

注意:
<ul> <li>Glyphicons 字体图标和文本之间添加一个空格,不然会影响样式(padding)的正确显示。
<li>服务器需要正确添加相应的 MIME 类型,否则加载字体会报 404 错误。
另外这里的箭头也可以使用 Bootstrap 自带的样式 caret 来实现,这里的箭头是用 CSS 实现了,使用方法:<span class="caret"></span>。
1.1.3 响应式导航栏
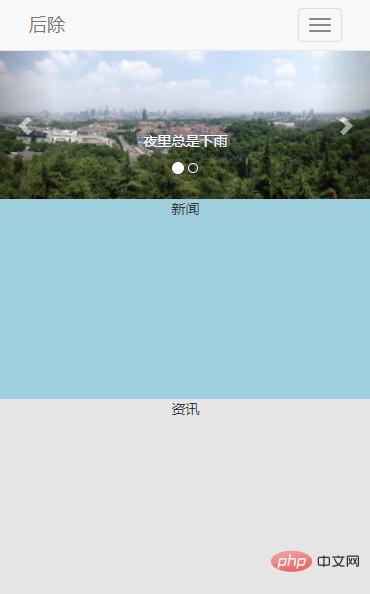
在手机端浏览网站的时候常看到几个横线(≡)组成的导航向导,Bootstrap 作为一个移动设备优先也是支持这样的需求的,响应式导航的使用的方法比较固定,首先在导航标题 <div class="navbar-header"> 内加上一段固定写法的代码;然后在需要在小屏时折叠的 <ul> 元素外包一层样式 collapse navbar-collapse 的 <div> 元素,并给这个元素加上任意名称的 ID,例如:id="navigation-collapse";最后在响应式按钮 <button> 元素上加上 data-target 属性指向要折叠的内容 id,例如:data-target="#navigation-collapse"。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!--以下为固定写法,用到的时候复制粘贴即可--> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">LOGO</a> </div> <div class="collapse navbar-collapse" id="navigation-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="caret"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div> </div>
效果图:

1.2 轮播
图片轮播是网站的重要组成部分之一,常用来放活动广告或企业宣传图,有时也叫做“幻灯片”,Bootstrap 中的轮播效果是由 JavaScript 插件 Carousel 来实现的。
1.2.1 基础轮播
轮播的使用方法也是相对固定的,特殊场景按需求修改即可。需要注意的是需要给最外层 <div> 元素加上一个 id,并在小圆点出指向这个 id。
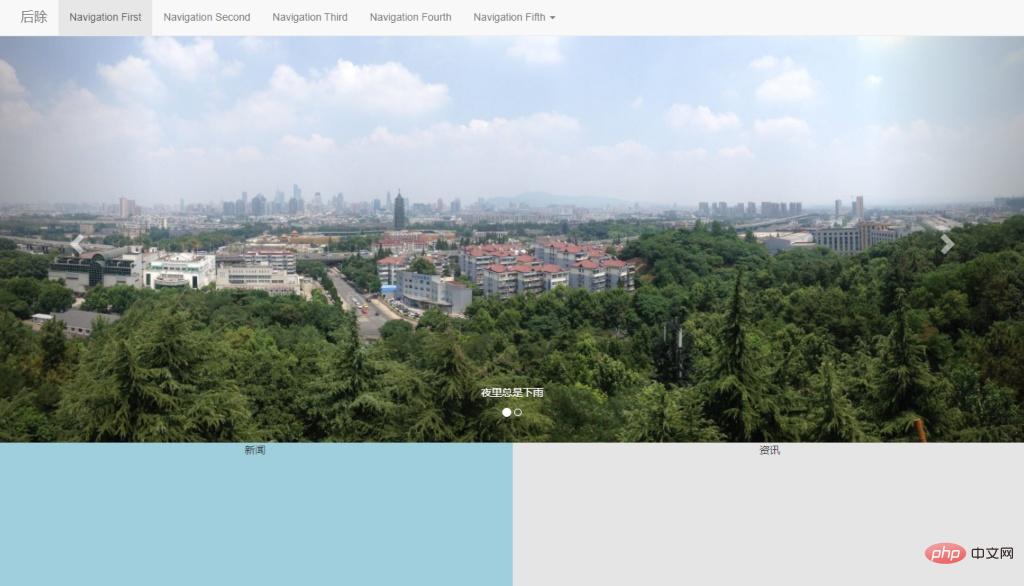
<!--代码部分--> <div id="my-banner" class="carousel"> <!--放置小圆点,点击可以切换轮播--> <ol class="carousel-indicators"> <!--加上样式active表示默认显示的轮播,data-slide-to="0"属性表示显示轮播的顺序--> <li data-target="#my-banner" data-slide-to="0" class="active"></li> <li data-target="#my-banner" data-slide-to="1"></li> </ol> <!--这里放置轮播显示的图片--> <div class="carousel-inner"> <!--加上样式active表示默认显示的图片--> <div class="item active"> <img src="http://www.mazey.net/img/upload/image/20170712/b1.jpg" alt="轮播"> </div> <div class="item"> <img src="http://www.mazey.net/img/upload/image/20170712/b2.jpg" alt="轮播"> </div> </div> </div>
效果图:

1.2.2 进阶的轮播
一个完整的轮播应具有自动播放、点击切换、悬浮停止、外加说明文字功能,别担心,这些 Bootstrap 通通都有!
1.2.2.1 自动播发
最外层 <div> 元素添加属性 data-ride="carousel" 和样式 slide(使轮播播放更平滑),如:
Artikel berkaitan
Lihat lagi- Selain daripada bootstrap, apakah rangka kerja bahagian hadapan lain yang ada?
- Bagaimana untuk melaksanakan paging menggunakan bootstrap
- Apakah kegunaan sistem grid bootstrap?
- Analisis ringkas fungsi penjanaan lajur automatik bagi komponen Jadual dalam Bootstrap Blazor
- Apakah prinsip bootstrap untuk melaksanakan susun atur responsif?
- Adakah terdapat sebarang konflik antara menggunakan vue dan bootstrap?
- Analisis ringkas tentang penggunaan kumpulan senarai, paging dan komponen bar kemajuan dalam Bootstrap