Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang dimaksudkan dengan paksi-z dalam css 3d?
Apakah yang dimaksudkan dengan paksi-z dalam css 3d?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-09-06 16:13:583338semak imbas
Dalam CSS, paksi z tetapan atribut 3D merujuk kepada paksi dalam arah positif dari skrin ke mata manusia dalam sistem koordinat 3 dimensi, paksi z mempunyai nilai positif ke arah luar skrin dan ke arah bahagian dalam skrin Nilai ialah nilai negatif Contohnya, apabila paksi-z dalam nilai atribut "translate3D" ialah nilai negatif, elemen itu disesarkan ke dalam skrin.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah yang dimaksudkan dengan paksi-z dalam CSS 3D Dalam sistem koordinat 3-dimensi, nilai paksi-z ke arah luar skrin adalah positif, dan nilai ke arah bahagian dalam skrin? adalah negatif; apabila paksi-z dalam nilai atribut translate3D adalah negatif, elemen itu disesarkan ke dalam skrin,
D ubah bentuk CSS3 transform---rotateX(), rotateY(), rotateZ(), perspective
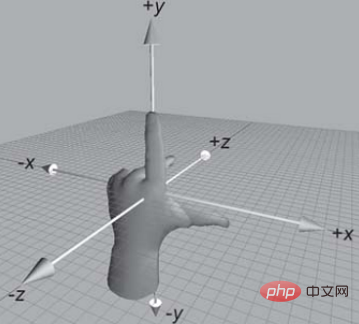
Sistem koordinat kiriUlurkan tangan kiri anda supaya ibu jari dan jari telunjuk anda menjadi bentuk "L", ibu jari ke kanan, jari telunjuk menghala ke atas, dan jari tengah menunjuk ke hadapan. Dengan cara ini, kami telah mewujudkan sistem koordinat kidal, dengan ibu jari, jari telunjuk dan jari tengah masing-masing mewakili arah positif paksi X, Y dan Z. Seperti yang ditunjukkan di bawah
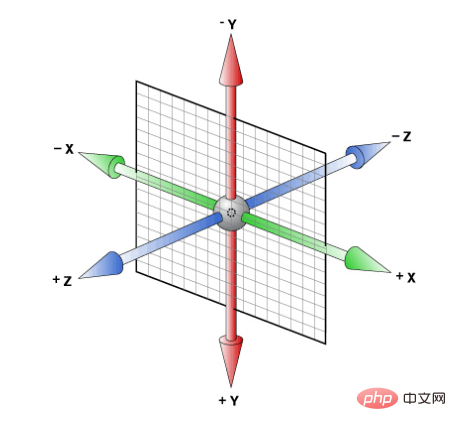
Sistem koordinat 3D dalam CSS3 agak berbeza daripada sistem koordinat 3D yang disebutkan di atas, yang bersamaan dengan berputar 180 darjah di sekeliling paksi X, seperti ditunjukkan di bawah

 x ialah negatif di sebelah kiri dan positif di sebelah kanan
x ialah negatif di sebelah kiri dan positif di sebelah kanan
- y adalah negatif di bahagian atas dan positif di bahagian bawah
- z adalah negatif di dalam dan positif di luar
- (Belajar perkongsian video :
- tutorial video css
,
tutorial video html )
Atas ialah kandungan terperinci Apakah yang dimaksudkan dengan paksi-z dalam css 3d?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

