Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah teg HTML p digunakan tanpa menjajarkan?
Bolehkah teg HTML p digunakan tanpa menjajarkan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-09-02 15:54:251480semak imbas
Teg p dalam HTML tidak memerlukan atribut align kerana atribut ini telah ditinggalkan dalam "HTML 4.01" dan tidak lagi disokong dalam HTML5, anda boleh menggunakan css untuk menggantikan atribut ini Menentukan penjajaran teks dalam perenggan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Bolehkah teg HTML digunakan tanpa menjajarkan
Elemen
secara automatik mencipta beberapa ruang putih sebelum dan selepasnya. Penyemak imbas menambah ruang ini secara automatik, atau anda boleh menentukannya dalam lembaran gaya anda. Atribut penjajaran
menentukan penjajaran teks dalam perenggan.
HTML5 tidak menyokong atribut align
Dalam HTML 4.01, atribut penjajaran
sintaks ialah
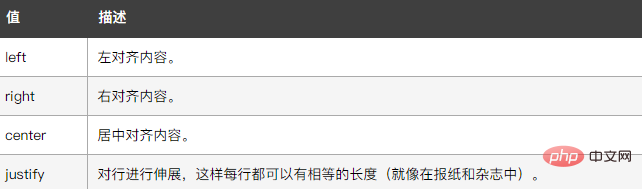
<p align="left|right|center|justify">

css sebaliknya: penjajaran teks
teks Atribut -align digunakan untuk menetapkan penjajaran mendatar teks.
Teks boleh dijajarkan ke kiri atau kanan, atau ditengah.
Contoh berikut menunjukkan teks dijajar tengah dan dijajar kiri (jika arah teks adalah dari kiri ke kanan, lalai ialah penjajaran kiri; jika arah teks dari kanan ke kiri, lalai ialah penjajaran kanan ):
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
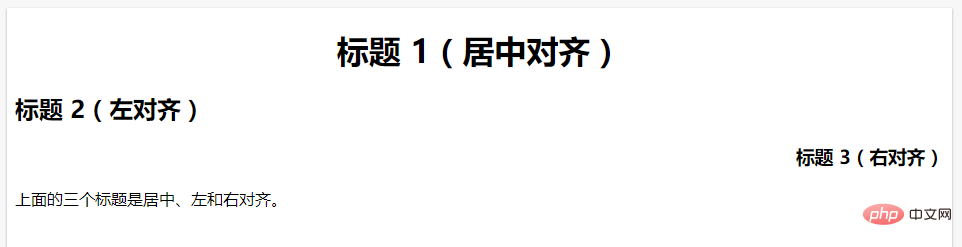
<h1>标题 1(居中对齐)</h1>
<h2>标题 2(左对齐)</h2>
<h3>标题 3(右对齐)</h3>
<p>上面的三个标题是居中、左和右对齐。</p>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css, tutorial video html )
Atas ialah kandungan terperinci Bolehkah teg HTML p digunakan tanpa menjajarkan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

