Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah tiga teknologi utama bahagian hadapan web?
Apakah tiga teknologi utama bahagian hadapan web?
- 青灯夜游asal
- 2022-08-24 17:50:278936semak imbas
Tiga teknologi bahagian hadapan web utama ialah: 1. HTML (Hypertext Markup Language), iaitu bahasa penanda standard yang digunakan untuk membuat halaman web HTML menggunakan tag markup untuk menerangkan halaman web; Cascading Style Sheets) ), yang boleh digunakan untuk membuat helaian gaya untuk halaman web dan menghiasi halaman web melalui helaian gaya 3. JavaScript ialah bahasa pengaturcaraan ringan yang digunakan untuk mengawal tingkah laku halaman web, bertindak balas kepada operasi pengguna dan mengemas kini web; halaman dalam kandungan masa nyata untuk menjadikan halaman web lebih jelas.

Persekitaran pengendalian tutorial ini: sistem Windows 7, komputer Dell G3.
Tiga teknologi utama web front-end
Tiga teknologi utama web front-end ialah: HTML, CSS , JavaScript
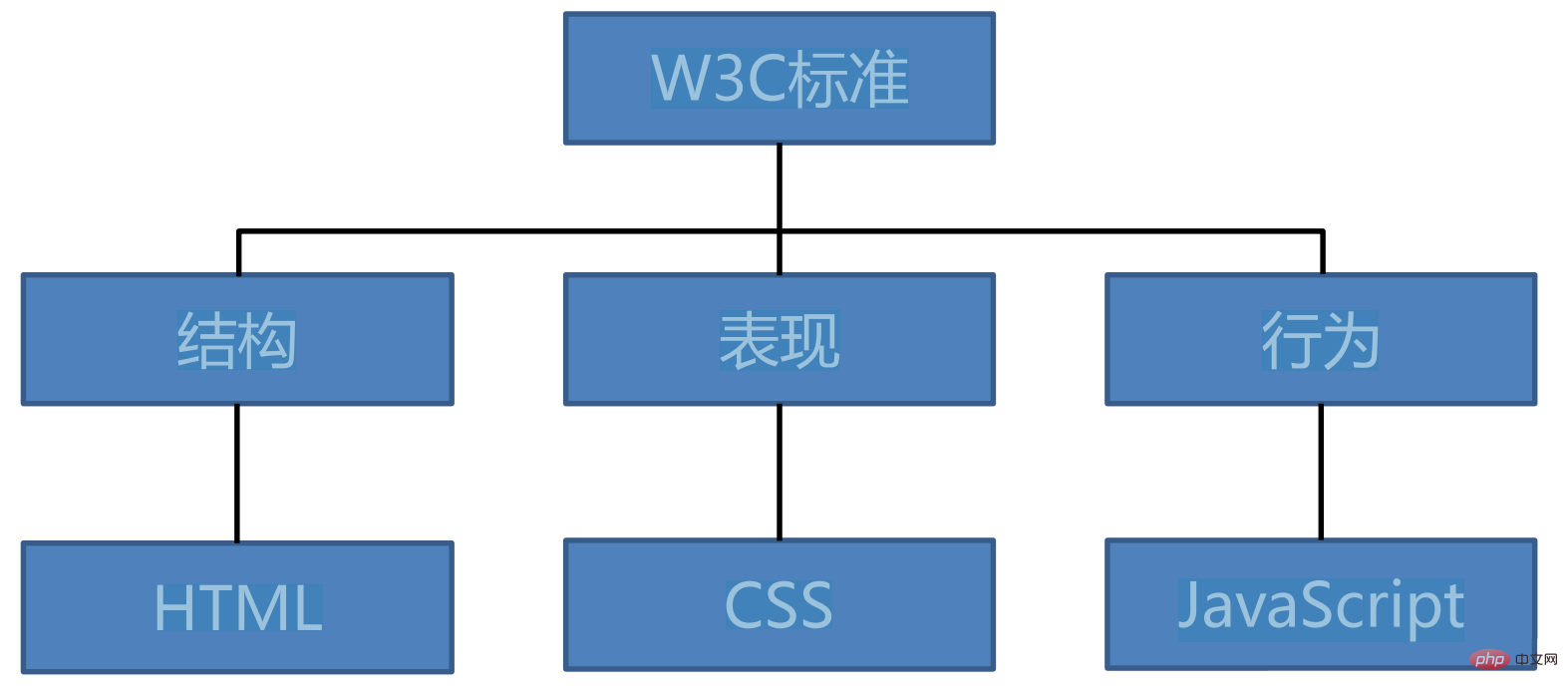
Mengikut piawaian W3C, halaman web terutamanya terdiri daripada tiga bahagian: struktur, prestasi dan tingkah laku

1 🎜>
- Lapisan struktur ialah rangka halaman, dicipta oleh bahasa penanda HTML atau XHTML dan digunakan untuk membina struktur dokumen.
- HTML digunakan untuk mentakrifkan kandungan halaman web, seperti tajuk, teks, imej, dll.;
- CSS digunakan untuk mengawal penampilan halaman web, seperti warna, fon, latar belakang, dll.;
- 3
- JavaScript digunakan untuk mengemas kini kandungan dalam halaman web dalam masa nyata, seperti mendapatkan data daripada pelayan dan mengemas kininya ke halaman web, mengubah suai gaya beberapa teg atau kandungan, dsb., yang boleh menjadikan halaman web lebih jelas .
- JavaScript digunakan untuk bertindak balas kepada operasi pengguna
Iaitu, JavaScript, HTML dan CSS bersama-sama membentuk halaman web yang kita lihat , di mana :
HTML digunakan untuk mentakrifkan kandungan halaman web, seperti tajuk, teks, imej, dll.; 🎜>CSS digunakan untuk mengawal halaman web, seperti warna, fon, latar belakang, dll.; seperti mendapatkan data daripada pelayan dan mengemas kininya ke halaman web, mengubah suai gaya beberapa teg atau Kandungan, dsb., boleh menjadikan halaman web lebih jelas.
- Apakah HTML?
- HTML ialah HyperText Markup Language, bahasa markup standard yang digunakan untuk membuat halaman web. HTML bertanggungjawab untuk struktur tiga komponen halaman web HTML menggunakan tag untuk mengenal pasti komponen halaman web yang berbeza. Apa yang dipanggil hiperteks merujuk kepada hiperpautan, yang membolehkan kita melompat dari satu halaman ke halaman yang lain.
- HTML ialah bahasa yang digunakan untuk menerangkan halaman web.
HTML bukan bahasa pengaturcaraan, tetapi bahasa penanda (bahasa penanda)
Bahasa penanda ialah Satu set daripada- teg markup
- (tag markup)
- HTML menggunakan
teg markup untuk menerangkan halaman web
Apakah itu CSS
- CSS merujuk kepada Helaian Gaya Lata mentakrifkan cara memaparkan elemen HTML dan digunakan untuk mengawal penampilan halaman web. CSS bertanggungjawab untuk prestasi tiga komponen halaman web dan gaya biasanya disimpan dalam fail .css luaran. Kami hanya perlu mengedit dokumen CSS mudah untuk menukar reka letak dan penampilan semua halaman.
css boleh digunakan untuk membuat helaian gaya untuk halaman web dan halaman web boleh dihiasi melalui helaian gaya.
Lata yang dipanggil boleh menganggap keseluruhan halaman web sebagai struktur lapisan demi lapisan, dengan tahap yang lebih tinggi meliputi tahap yang lebih rendah.
Dan css boleh menetapkan gaya untuk setiap peringkat halaman web.- Apakah itu JavaScript
- JavaScript, bahasa skrip literal, ialah jenis dinamik dan jenis lemah , prototaip bahasa berasaskan dengan sokongan terbina dalam untuk jenis. Ia digunakan secara meluas dalam pembangunan aplikasi web dan sering digunakan untuk menambah pelbagai fungsi dinamik pada halaman web untuk menyediakan pengguna dengan kesan penyemakan imbas yang lebih lancar dan lebih cantik. Biasanya skrip JavaScript menyedari fungsinya dengan membenamkannya dalam HTML.
- JavaScript ialah bahasa pengaturcaraan paling popular di dunia. Bahasa ini boleh digunakan dalam HTML dan web, dan boleh digunakan pada pelbagai peranti seperti pelayan, PC, komputer riba, tablet dan telefon pintar. JavaScript ialah bahasa skrip
- JavaScript ialah bahasa pengaturcaraan ringan yang merupakan bahasa yang ditafsirkan.
- JavaScript ialah bahasa yang ditafsirkan Bahasa nilai tafsiran yang dipanggil tidak perlu dikompilasi ke dalam kod mesin untuk pelaksanaan, tetapi dilaksanakan secara langsung.
- Memandangkan langkah penyusunan diabaikan, bahasa yang ditafsirkan amat mudah untuk dibangunkan, tetapi bahasa yang ditafsirkan berjalan dengan perlahan juga merupakan kelemahannya.
- Walau bagaimanapun, teknologi JIT digunakan dalam bahasa yang ditafsirkan, yang meningkatkan kelajuan larian.
- JavaScript ialah kod pengaturcaraan yang boleh dimasukkan ke dalam halaman HTML.
- JavaScript, apabila dimasukkan ke dalam halaman HTML, boleh dilaksanakan oleh semua pelayar moden.
- JavaScript mudah dipelajari.
- Berorientasikan objek berasaskan prototaip
Lokasi penulisan JS
- JS yang sedang kami pelajari semuanya adalah dari segi pelanggan JS, dan Maksudnya, semuanya perlu dijalankan dalam penyemak imbas, jadi semua kod JS kami perlu ditulis dalam halaman web.
- Kod JS kami perlu ditulis ke dalam teg
- Atribut:
- jenis: Teks/javascript nilai lalai boleh ditinggalkan dan nilai ini masih akan mempunyai nilai ini jika tidak ditulis.
tag.
- jenis: Teks/javascript nilai lalai boleh ditinggalkan dan nilai ini masih akan mempunyai nilai ini jika tidak ditulis.
- Atribut:
- jenis: Teks/javascript nilai lalai boleh dibiarkan tanpa ditulis dan nilai ini akan kekal sama jika ia tidak ditulis.
- src: Apabila anda perlu memperkenalkan fail js luaran, gunakan atribut ini untuk menunjuk ke alamat fail.
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Apakah tiga teknologi utama bahagian hadapan web?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

