Rumah >hujung hadapan web >tutorial js >Objek proksi JavaScript Proksi pertama kali mengalami paparan dipacu data ringkas
Objek proksi JavaScript Proksi pertama kali mengalami paparan dipacu data ringkas
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-24 17:18:571543semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Terutamanya memperkenalkan anda kepada paparan mudah dipacu data bagi objek proksi JS untuk kali pertama Rakan yang memerlukan boleh merujuk kepadanya sama-sama lihat, semoga bermanfaat untuk semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
JQuery, ia adalah jenis didorong peristiwa, iaitu, apabila sekeping data dikaitkan dengan kandungan tertentu DOM, saya perlu mengendalikan DOM untuk penyegerakan selepas data berubah:
<div id="data">数据</div>
var data = "数据"
// 通过某种事件数据发生了变化
data = "新数据"
$("#data").text = dataMudah Semasa interaksi, kaedah ini masih kelihatan mudah, tetapi apabila interaksi menjadi besar, kod akan menjadi kembung.
Apabila Angular, Vue dan React muncul ketika saya hampir menamatkan pengajian, kami menemui cara baharu - dipacu data, iaitu melalui "pengikatan" DOM dan data, kami boleh mengubah suainya secara langsung. Data dan kandungan DOM berubah secara langsung.
<div>{{data}}</div>var data = "数据" // ...某种方式进行了绑定 data = "新数据"
Kandungan dalam DOM terus menjadi data baharu. Ia sangat mudah digunakan dan kodnya agak ringkas.
Rangka kerja dipacu data yang berbeza mempunyai prinsip dan proses pengikatan yang berbeza, dan semuanya agak kompleks. Tetapi hari ini kami akan memudahkannya dan menggunakan objek Proksi JS untuk melaksanakan pemacu data. (Dengan cara ini, data responsif Vue3 menggunakan prinsip ini. Sudah tentu, ia akan menjadi lebih rumit daripada contoh hari ini)
Apakah objek Proksi
Proksi Objek digunakan untuk mencipta proksi untuk objek untuk melaksanakan pemintasan dan penyesuaian operasi asas (seperti carian harta, tugasan, penghitungan, panggilan fungsi, dll.). Kaedah penggunaan khusus ialah:
new Proxy(要代理的对象,代理的事件对象)
Acara yang boleh diproksikan adalah seperti berikut:
| 事件 | 描述 |
|---|---|
| get | 读取属性 |
| set | 设置属性 |
| delete | delete操作符 |
| ownKeys | getWonPropertyNames方法和 getOwnPropertySymbols |
| construct | new操作符 |
| defineProperty | defineProperty方法 |
| getOwnPropertyDescriptor | getOwnPropertyDescriptor方法 |
| preventExtensions | preventExtensions方法 |
| isExtensible | isExtensible方法 |
| setPrototypeOf | setPrototypeOf方法(也就是设置.__proto__) |
| getPrototypeOf | getPrototypeOf方法(也就是取.__proto__) |
Gunakan Proksi untuk menulis paparan dipacu data ringkas
Sekarang kami memahami penggunaan asas Proksi, kami boleh menggunakannya untuk memproksi setter objek untuk mencapai pemacu data.
Mula-mula tentukan elemen DOM dengan ID yang sama seperti data:
<div id="firstName"></div> <div id="age"></div>
Tetapkan proksi Proksi untuk data, proksinya setter dan kendalikan DOM di dalamnya:
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;// 别忘了实现原有逻辑
return true; // setter代理的要求,处理成功后返回true
}
}) tetapkan nilai awal dan tetapkan interaksi yang berkaitan, dan ambil perhatian bahawa ejen beroperasi p_data bukannya data:
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
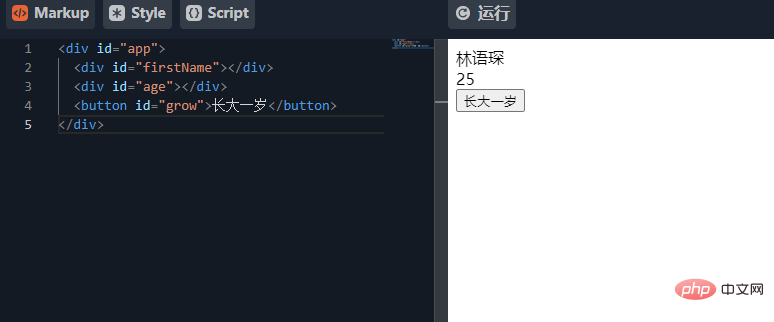
} Ini mencapai pemacu data , selagi anda mengubah suai nilai atribut p_data sesuka hati, kandungan DOM boleh ditukar terus:

JS
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;
return true
}
})
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}[Cadangan berkaitan :tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Objek proksi JavaScript Proksi pertama kali mengalami paparan dipacu data ringkas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

