Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah bootstrap mempunyai menu tarik naik?
Adakah bootstrap mempunyai menu tarik naik?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-08-22 16:05:541525semak imbas
Bootstrap mempunyai menu tarik ke atas; menu butang bukan sahaja boleh ditarik ke bawah, tetapi juga ditarik ke atas Anda perlu menukar menu tarik turun lalai Anda hanya perlu menambah ". .dropup" ke elemen induk untuk mencetuskan menu lungsur turun di atas elemen. Itu sahaja, sintaksnya ialah "
".
Persekitaran pengendalian tutorial ini: sistem Windows 10, bootstrap versi 5, komputer DELL G3
bootstrap mempunyai menu tarik naik
Cetuskan menu lungsur turun di atas elemen dengan menambahkan .dropup pada elemen induk.
Menu butang bukan sahaja boleh ditarik ke bawah, tetapi juga ditarik ke atas. Untuk menukar drop-down lalai kepada pull-up, cuma tambah kelas .dropup pada bekas .btn-group. Contohnya:
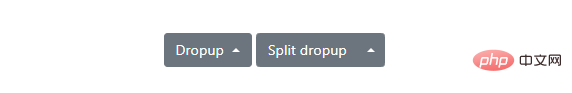
<!-- Default dropup button --> <div class="btn-group dropup"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-expanded="false"> Dropup </button> <div class="dropdown-menu"> <!-- Dropdown menu links --> </div> </div> <!-- Split dropup button --> <div class="btn-group dropup"> <button type="button" class="btn btn-secondary"> Split dropup </button> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <!-- Dropdown menu links --> </div> </div>Hasil keluaran:
Perluaskan pengetahuan
Mula-mula Kita harus faham: menu lungsur adalah terdiri daripada: butang, ikon lungsur dan senarai tidak tersusun.
Kedua-dua pencetus lungsur turun dan menu lungsur turun disertakan dalam .dropdown.
Dalam teg butang, atribut yang digunakan ialah
class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"Dalam teg span, nilai atribut yang digunakan ialah class = "caret"
Unordered list < ;ul>Elemen ...
Senarai tersusun
Elemen
.
untuk digunakan dalam senarai untuk digunakan dalam senarai.
- Elemen
.
& lt; li & gt; label boleh digunakan dalam senarai teratur (& lt; ol & gt;) dan senarai bukan bersiri (& lt; ul & gt;).Drop -type button drop -down menu
Butang belah mesti menukar beberapa tanda, dan
bold TRUE ditukar kepada FLASE.
tambah
Pengesyoran berkaitan:
Tutorial Bootstrap
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Atas ialah kandungan terperinci Adakah bootstrap mempunyai menu tarik naik?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!