Rumah >hujung hadapan web >View.js >Kuasai pemasangan dan penggunaan vue-router dalam satu artikel
Kuasai pemasangan dan penggunaan vue-router dalam satu artikel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-10 17:55:162255semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan pengetahuan yang berkaitan tentang pemasangan dan penggunaan vue-router Mari kita lihat bersama-sama .

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
Pemasangan vue-router dan gunakan
1. Pemasangan
Langkah 1: Pasang vue-router
npm install vue-router --save
Langkah 2: Gunakannya dalam projek modular (Kerana ia ialah pemalam, fungsi penghalaan boleh dipasang melalui Vue.use())
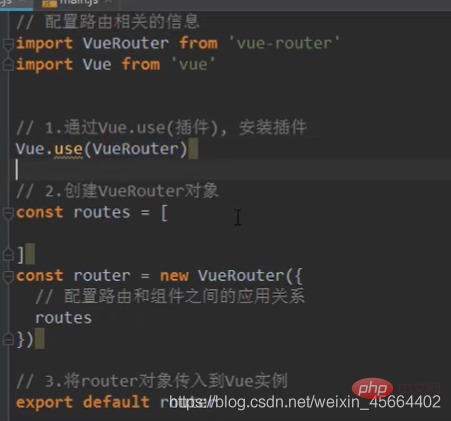
Import objek penghalaan dan panggil
Vue.use(VueRouter)- Lekapkan contoh penghalaan
yang dibuat oleh
2. Gunakan Fail konfigurasi penghala yang dibuat oleh
berada dalam fail
di bawah src Kandungan dalam
indeks .js adalah seperti berikut:
 Nota: Walaupun penghala telah didaftarkan di sini, ia perlu digantung pada vue untuk berfungsi.
Nota: Walaupun penghala telah didaftarkan di sini, ia perlu digantung pada vue untuk berfungsi.
routerindex.js Kaedah pemasangan:
dalam  di bawah fail src dan lekapkannya pada contoh
di bawah fail src dan lekapkannya pada contoh
Kes penggunaan sebenar:
Konfigurasi utama dalam App.vue adalah seperti berikut:
Fail index.js Penghala adalah seperti berikut:main.js routerMemasang dalam main.js: vue
//main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})[Cadangan berkaitan: tutorial video javascript
,tutorial vue.js
]<template>
<div>
<h2>我是app组件</h2>
<!-- 通过router自带标签实现 -->
<router-link>首页</router-link>
<router-link>关于</router-link>
<router-link>用户</router-link>
<router-link>档案</router-link>
<!-- <router-link to='/home' tag="button" replace>首页</router-link>
<router-link to='/about' tag="button" replace >关于</router-link>-->
<!-- 通过代码跳转 -->
<!--
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
-->
<keep-alive>
<router-view></router-view>
</keep-alive>
<button>用户2</button>
<button>档案</button>
</div>
</template>
<script>
export default {
name: "App",
data(){
return{
userId:'yzk'
}
},
methods: {
aboutClick() {
// 通过代码的方式修改路由 vue-router
// 不能如下操作:此操作会绕过路由进行修改,违背初衷
// history.pushState({},'','home')
// this.$router.push("/home");
this.$router.replace("/home");
console.log("about");
},
homeClick() {
// this.$router.push("/about");
this.$router.replace("/about");
console.log("home");
},
userClick(){
this.$router.push('/user/'+this.userId);
},
profileClick(){
this.$router.push({
path:'/profile',
query:{
name:'kobe',
age:18,
height:1.98
}
})
}
},
};
</script>
<style>
.router-link-active {
color: red;
}
.active {
color: pink;
}
</style>Atas ialah kandungan terperinci Kuasai pemasangan dan penggunaan vue-router dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang penggunaan Mutasi dalam pengurusan negeri Vuex
- Mari kita bincangkan tentang arahan pemantauan acara Vue secara v-on
- Mari kita bincangkan tentang fungsi cangkuk kitaran hayat vue dan bila ia dicetuskan
- Modul Vuex-Pengenalan kepada penggunaan pembahagian gudang negeri
- Analisis ringkas penghantaran dan penerimaan parameter sub-laluan Vue

