Rumah >hujung hadapan web >View.js >Sangat terperinci! Ringkaskan 3 cara untuk melaksanakan lompat laluan dalam Vue!
Sangat terperinci! Ringkaskan 3 cara untuk melaksanakan lompat laluan dalam Vue!
- 藏色散人ke hadapan
- 2022-08-10 17:15:363474semak imbas
1. Gunakan vue-router
vue-router Pada asasnya ialah pakej pihak ketiga yang perlu dimuat turun apabila menggunakannya [Berkaitan cadangan: tutorial video vue.js】
Langkah (7 langkah):
1 > modul kepada projek semasa vue-router
yarn add vue-router
2 Perkenalkan fungsi VueRouter dalam main.js
// 引入路由import VueRouter from "vue-router";
3 .use( ) - Daftarkan komponen RouterLink dan RouterView global
// 注册全局Vue.use(VueRouter)
4. Cipta tatasusunan peraturan penghalaan - Koresponden antara laluan dan nama komponen
Buat Tatasusunan peraturan penghalaan (komponen halaman yang perlu ditukar) Perkenalkan komponen halaman yang disediakan ke dalam utama.js
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking },
{
path: "songlist",
component: SongList },
]
},
{
path: "/my",
name: "My",
component: My },
{
path: "/part",
name: "Part",
component: Part },
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]
5
// 创建路由对象并且传入规则const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)})6 Suntikan objek penghalaan ke dalam contoh Vue baharu
new Vue({
router, //导入路由对象
render: h => h(App),}).$mount('#app')7 antara halaman Penghalaan yang berbeza router-view Apabila laluan nilai cincang url ditukar, komponen yang sepadan dalam peraturan dipaparkan
Di mana kandungan penghalaan dilaksanakan, import Semasa menulis komponen, perlu diperhatikan bahawa apabila menggunakan vue-router untuk mengawal penghalaan, router-view mesti digunakan sebagai bekas. (Anda boleh memperkenalkan komponen akar App.vue untuk ujian kendiri dahulu)
Nota:
router-view
Semuanya mesti berdasarkan nilai cincang pada url2. pautan-penghala-pengisytiharan [Cara paling mudah untuk melaksanakan lompatan]
1. Pautan penghala komponen boleh digunakan untuk menggantikan tag
ialah vue-router menyediakan komponen globalKodnya ialah seperti berikut:
- router-link akhirnya akan menjadi pautan ke atribut yang setara dengan menyediakan atribut href (
)router-linktidak perlu #- pautan penghala menyediakan fungsi penonjolan navigasi deklaratif (dengan nama kelasnya sendiri)
faedah pautan penghala: Ia disertakan dengan nama kelas apabila diaktifkan, yang boleh diserlahkan
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
//在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮dihantar ke atribut pada pautan penghala Format sintaks adalah seperti berikut: (Kaedah 1) <.>ke=/path?Nama parameter = nilaiContoh:2 laluan, anda boleh memberikan komponen laluan yang sepadan Nilai dalaman
$route.query.Nama parameterTerima data: $route.query.nameKomponen halaman yang sepadan menerima nilai yang diluluskan
to="/part?name=小明"
(Kaedah 2)kepada= "/path/value" (/path perlu dikonfigurasikan dalam peraturan penghalaan /: Nama parameter) Contoh:
Konfigurasi:$route.params.Parameter nameTerima data: $route.params .nama pengguna
to="/part/小王"Komponen halaman yang sepadan menerima nilai yang diluluskan (perhatikan bahawa parameter dinamik perlu menjadi params yang menerima)
path:"/part/:username"
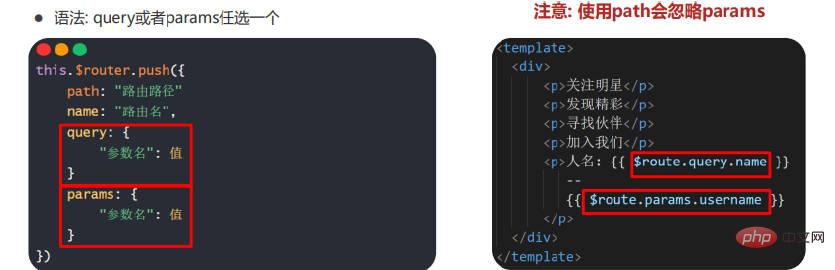
3. Pengaturcaraan - menggunakan Kod JS untuk melompatGunakan kod JS untuk melompat
Sintaks: Pilih sama ada laluan atau nama
1. Perbezaan antara
dan
$ router $router: Ia ialah objek operasi penghalaan, objek tulis sahaja$ route
$route : Ia ialah objek maklumat penghalaan, objek baca sahaja
$ router mengendalikan lompat laluan
$route membaca parameter penghalaan dan menerima
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
2. Nama kaedah lompat laluan , laluan dan kaedah lulus parameter, perbezaan antara param dan pertanyaan (penting)
var name = this.$route.query.name;lompat laluan dan nama kaedah, anda boleh menggunakan pertanyaan untuk menghantar parameter
Menggunakan kaedah laluan untuk melompat laluan akan mengabaikan param, jadi laluan tidak boleh digunakan dengan param
Adalah disyorkan untuk menggunakan nama dan kaedah pertanyaan untuk melaksanakan lompatan laluan
- parameter lulus params, tolak hanya boleh nama:'xxx', bukan laluan:'/xxx ', kerana params hanya boleh menggunakan nama untuk memperkenalkan laluan Jika laluan ditulis di sini, halaman penerima parameter akan tidak ditentukan. ! !
Lewati parameter melalui param
==Nota: ==Apabila menggunakan kaedah lompat laluan nama di sini, laluan tidak perlu menambah kerana ia Hanya nama
/
Halaman lain menerima: this.$router.push({
name:"Home",
params:{
id:this.id }})
Untuk menggunakan params di sini untuk lulus parameter, anda perlu menulis params Terima
lulus parameter melalui pertanyaanthis.$route.params.id
halaman lain Menerima this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
pertanyaan adalah bersamaan dengan permintaan GET Apabila halaman melompat, anda boleh melihat parameter permintaanuery lulus parameter**this.$route.query.age
Halaman lain menerima
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})Ringkasan :
this.$route.query.agepertanyaan adalah bersamaan dengan permintaan GET Apabila halaman melompat, anda boleh melihat parameter permintaan dalam bar alamat >
params adalah bersamaan dengan permintaan POST Parameter tidak akan dipaparkan dalam bar alamat
Atas ialah kandungan terperinci Sangat terperinci! Ringkaskan 3 cara untuk melaksanakan lompat laluan dalam Vue!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang cara membuat sub-laluan Vue-router (laluan bersarang)
- Contoh ubah hala laluan Vue Router dan tetapan alias
- Analisis ringkas penghantaran dan penerimaan parameter sub-laluan Vue
- Proses penghalaan Vue Router hanya diisih (langkah penggunaan)
- Penjelasan terperinci tentang hantaran dan penerimaan parameter lompat penghalaan vue