Rumah >hujung hadapan web >View.js >Penjelasan terperinci tentang kitaran hayat contoh Vue dari penciptaan hingga kemusnahan
Penjelasan terperinci tentang kitaran hayat contoh Vue dari penciptaan hingga kemusnahan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-10 16:27:481804semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan keseluruhan proses kitaran hayat kejadian vue daripada penciptaan kepada kemusnahan Kitaran hayat ialah apabila setiap tika Vue sedang digunakan melalui satu siri proses pemulaan semasa menciptanya. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
Kitaran hayat Vue Ia sentiasa menjadi keutamaan utama Walaupun hanya beberapa yang sering digunakan dalam pembangunan sebenar, penguasaan kitaran hayat anda menentukan sama ada program yang anda tulis adalah baik atau tidak, dan aspek ini sentiasa menjadi bahagian penting dalam temu bual Vue. Mata ujian.
Pengenalan pertama kepada Vue baharu
Perihal Vue baharu Semua orang harus tahu bahawa kata kunci baharu membuat instantiat objek dalam js. Jadi apa yang Vue baharu lakukan?
Malah, Vue baharu mencipta tika Vue, iaitu kelas Vue Baharu sebenarnya melaksanakan pembina kelas Vue
Mencipta tika Vue:
let vm = new Vue({
el: "#app",
data: {
name: 'beiyu'
},
}Jadi apa yang berlaku kepada contoh ini daripada permulaannya kepada pemusnahannya? Mari kita lihat di bawah: Instance Vue dari penciptaan kepada kemusnahan
Proses kejadian daripada penciptaan kepada kemusnahan dipanggil kitaran hayat
Konsep asas kitaran hayat:
Setiap tika Vue melalui satu siri proses permulaan apabila ia dibuat. Contohnya: anda perlu menyediakan pemantauan data, menyusun templat, memasang tika ke DOM dan mengemas kini DOM apabila data berubah, dsb. Pada masa yang sama, beberapa fungsi yang dipanggil cangkuk kitaran hayat juga akan dijalankan semasa proses ini, yang memberi pengguna peluang untuk menambah kod mereka sendiri pada peringkat yang berbeza.1. Sebelum penciptaan—beforeCreate()
Sebelum penciptaan objek contoh Vue kedua-dua atribut el dan atribut data adalah kosong dan selalunya digunakan untuk memulakan pembolehubah tidak responsif
beforeCreate() {
console.group("---创建前beforeCreate---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data)
},
2 Selepas penciptaan—dicipta()
Selepas objek contoh Vue dibuat, data. atribut wujud, atribut el kosong, dan kandungan atribut ref ialah Tatasusunan Kosong, selalunya digunakan untuk permintaan axios, permulaan halaman, dsb. Tetapi jangan minta terlalu banyak permintaan di sini, jika tidak, skrin putih panjang akan muncul.
created() {
console.group("---创建之后created---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},
3 Sebelum objek dan dokumen contoh dipasang—beforeMount()
Sebelum objek dan dokumen contoh Vue dipasang, templat yang sepadan
beforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},
4. Selepas objek dan dokumen contoh dipasang—dilekapkan()
Selepas objek contoh dan nod dokumen dipasang atribut el wujud, ref Atribut boleh diakses
mounted() {
console.group("---挂载之后mounted---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},
5 Sebelum melihat kemas kini—beforeUpdate()
Lihat sebelum kemas kini Dipanggil apabila data responsif dikemas kini
<.>
beforeUpdate() {
console.group("---更新之前beforeUpdate---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},6 Selepas paparan dikemas kini—dikemas kini()Selepas paparan dikemas kini
Jangan kendalikan data di sini, ia mungkin jatuh ke dalam gelung tak terhingga
updated() {
console.group("---更新之后updated---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},7 Sebelum tika dimusnahkan—sebelumHancur()Sebelum objek contoh Vue dimusnahkan | dan data masih ada, dan pemasaan pemusnahan biasanya dilakukan pada langkah ini, melepaskan peristiwa global, memusnahkan objek pemalam dan operasi lain.
beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},8 Selepas contoh dimusnahkan—dimusnahkan()Selepas objek contoh Vue dimusnahkan|
Ringkasandestroyed() {
console.group("---销毁之后destroyed---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},
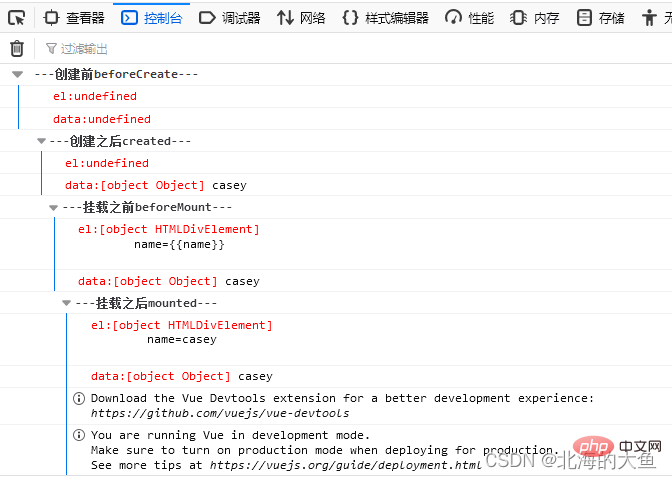
Kitaran hayat vue2 ialah 8 proses di atas Mari kita lihat halaman Hasil cetakan di atas:
Sebanyak empat kitaran hayat dilalui dari pembukaan halaman hingga selesai. tiada operasi lain pada halaman. Oleh itu, baki empat kitaran hayat tidak dipaparkan secara sepadan

[Cadangan berkaitan:
, tutorial js】
Atas ialah kandungan terperinci Penjelasan terperinci tentang kitaran hayat contoh Vue dari penciptaan hingga kemusnahan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang cara membuat sub-laluan Vue-router (laluan bersarang)
- Analisis ringkas peranan komponen vue berskop
- Contoh untuk menyelesaikan ralat yang berlaku apabila menggunakan lang='scss' dalam vue
- Cara menghantar data daripada komponen induk kepada komponen anak dalam Vue
- Contoh ubah hala laluan Vue Router dan tetapan alias

