 hujung hadapan web
hujung hadapan web View.js
View.js Slot bernama dan slot berskop yang digunakan dalam analisis slot dalam Vue
Slot bernama dan slot berskop yang digunakan dalam analisis slot dalam VueSlot bernama dan slot berskop yang digunakan dalam analisis slot dalam Vue
Artikel ini membawakan anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu yang berkaitan dengan penggunaan slot yang dinamakan dan slot berskop disediakan dalam sub-komponen yang digunakan oleh komponen induk slot termasuk slot lalai, slot bernama dan slot skop Mari kita lihat bersama-sama.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
1 Slot
1. Slot ialah pemegang tempat dalam komponen anak yang diberikan kepada komponen induk> (Ringkasnya, ia adalah untuk menggali lubang dalam subkomponen untuk orang lain melompat masuk)
2 Selepas versi 2.6.0, slot dan skop slot digantikan secara seragam dengan v-slot.
3. Slot termasuk slot lalai, slot bernama dan slot skop
2 Persediaan awal
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
3 🎜>
1. Slot konfigurasi subkomponenKonfigurasikan prop dalam subkomponen, terima maklumat daripada Apl komponen induk dan sediakan dua slot slot:
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2. Data konfigurasi App.vue Pengguna melalui nama berbeza yang ditakrifkan dalam kategori subkomponen , data boleh dipaparkan di lokasi yang dinyatakan:
//App.vue
<template>
<div>
<category>
<img src="/static/imghwm/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7?x-oss-process=image/resize,p_40" class="lazy" alt="Slot bernama dan slot berskop yang digunakan dalam analisis slot dalam Vue" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
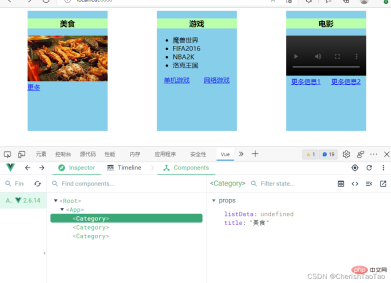
</style>3 Paparan hasil 
1. Selepas menentukan slot, tambahkan slot="name" pada tag yang perlu dipaparkan kedudukan
2. Pada masa yang sama, perlu diingatkan bahawa permainan sumber data slot kaedah ini disediakan dalam komponen induk App, bukan dalam komponen anak itu sendiri. Untuk mengurangkan lebihan, data boleh disimpan dalam komponen itu sendiri yang mentakrifkan slot melalui slot skop 4. Penggunaan slot skop- Memerlukan data yang akan dipaparkan untuk diletakkan dalam komponen yang mentakrifkan slot
-
Komponen induk App.vue hanya menjana struktur berdasarkan data dan data berada dalam komponen yang mentakrifkan slot
- yang disediakan dalam
1. Slot konfigurasi subkomponen
Alat peraga dikonfigurasikan dalam subkomponen hanya perlu menerima pengepala. Sediakan dua slot skop dan bawa data untuk dipaparkan://category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2. Pengguna menerima data dan menetapkan struktur
//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
3. Paparan keputusan

Ringkasan slot skop
1. Ia boleh menyelesaikan masalah bahawa tiada data untuk dipaparkan dalam komponen pengguna, dan ia boleh digunakan apabila anda ingin memanggil data komponen lain. 2. Komponen yang mentakrifkan slot menghantar datanya sendiri kepada pengguna, dan pengguna mengkonfigurasi struktur selepas menerima data. 3. Pengguna hanya menentukan gaya struktur yang dijana dan data dihantar daripada pengguna (komponen yang mentakrifkan slot). 4. Dapat difahami bahawa slot bermaksud komponen induk memasukkan struktur tertentu ke dalam kedudukan komponen anak yang ditentukan.
[Cadangan berkaitan: tutorial video javascript, tutorial vue.js
]Atas ialah kandungan terperinci Slot bernama dan slot berskop yang digunakan dalam analisis slot dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Vue.js: Terutama rangka kerja frontendApr 17, 2025 am 12:20 AM
Memahami Vue.js: Terutama rangka kerja frontendApr 17, 2025 am 12:20 AMVue.js adalah kerangka JavaScript yang progresif yang dikeluarkan oleh You Yuxi pada tahun 2014 untuk membina antara muka pengguna. Kelebihan terasnya termasuk: 1. Pengikatan data responsif, Paparan Kemas Kini Automatik Perubahan Data; 2. Pembangunan komponen, UI boleh dibahagikan kepada komponen bebas dan boleh diguna semula.
 Frontend Netflix: Contoh dan Aplikasi React (atau Vue)Apr 16, 2025 am 12:08 AM
Frontend Netflix: Contoh dan Aplikasi React (atau Vue)Apr 16, 2025 am 12:08 AMNetflix menggunakan React sebagai kerangka depannya. 1) Model pembangunan komponen React dan ekosistem yang kuat adalah sebab utama mengapa Netflix memilihnya. 2) Melalui komponen, Netflix memisahkan antara muka kompleks ke dalam ketulan yang boleh diurus seperti pemain video, senarai cadangan dan komen pengguna. 3) Kitaran Hayat DOM dan Komponen Maya React mengoptimumkan kecekapan rendering dan pengurusan interaksi pengguna.
 Landskap Frontend: Bagaimana Netflix menghampiri pilihannyaApr 15, 2025 am 12:13 AM
Landskap Frontend: Bagaimana Netflix menghampiri pilihannyaApr 15, 2025 am 12:13 AMPilihan Netflix dalam teknologi front-end terutamanya memberi tumpuan kepada tiga aspek: pengoptimuman prestasi, skalabilitas dan pengalaman pengguna. 1. Pengoptimuman Prestasi: Netflix memilih React sebagai kerangka utama dan alat yang dibangunkan seperti SpeedCurve dan Boomerang untuk memantau dan mengoptimumkan pengalaman pengguna. 2. Skalabiliti: Mereka mengamalkan seni bina front-end mikro, memisahkan aplikasi ke dalam modul bebas, meningkatkan kecekapan pembangunan dan skalabilitas sistem. 3. Pengalaman Pengguna: Netflix menggunakan perpustakaan komponen bahan-UI untuk terus mengoptimumkan antara muka melalui ujian A/B dan maklum balas pengguna untuk memastikan konsistensi dan estetika.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AM
Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AMNetflix terutamanya menganggap prestasi, skalabiliti, kecekapan pembangunan, ekosistem, hutang teknikal dan kos penyelenggaraan dalam pemilihan rangka kerja. 1. Prestasi dan Skalabiliti: Java dan Springboot dipilih untuk memproses data besar -besaran dan permintaan serentak yang tinggi. 2. Kecekapan Pembangunan dan Ekosistem: Gunakan React untuk meningkatkan kecekapan pembangunan front-end dan menggunakan ekosistemnya yang kaya. 3. Hutang Teknikal dan Penyelenggaraan Kos: Pilih Node.js untuk membina mikroservis untuk mengurangkan kos penyelenggaraan dan hutang teknikal.
 React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AM
React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AMNetflix terutamanya menggunakan React sebagai rangka kerja front-end, ditambah dengan VUE untuk fungsi tertentu. 1) Komponen React dan DOM maya meningkatkan prestasi dan kecekapan pembangunan aplikasi Netflix. 2) VUE digunakan dalam alat dalaman dan projek kecil Netflix, dan fleksibiliti dan kemudahan penggunaannya adalah kunci.
 Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AM
Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AMVue.js adalah rangka kerja JavaScript yang progresif yang sesuai untuk membina antara muka pengguna yang kompleks. 1) Konsep terasnya termasuk data responsif, komponen dan DOM maya. 2) Dalam aplikasi praktikal, ia boleh ditunjukkan dengan membina aplikasi todo dan mengintegrasikan vuerouter. 3) Apabila debugging, disyorkan untuk menggunakan Vuedevtools dan Console.log. 4) Pengoptimuman prestasi boleh dicapai melalui V-IF/V-Show, senarai pengoptimuman rendering, pemuatan asynchronous komponen, dll.
 Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AM
Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AMVue.js sesuai untuk projek kecil dan sederhana, sementara React lebih sesuai untuk aplikasi besar dan kompleks. 1. Sistem responsif vue.js secara automatik mengemas kini DOM melalui pengesanan ketergantungan, menjadikannya mudah untuk menguruskan perubahan data. 2. Leact mengamalkan aliran data sehala, dan data mengalir dari komponen induk ke komponen kanak-kanak, menyediakan aliran data yang jelas dan struktur yang mudah dibuang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





