Rumah >hujung hadapan web >View.js >Penjelasan terperinci tentang cara v-bind secara dinamik mengikat atribut gaya
Penjelasan terperinci tentang cara v-bind secara dinamik mengikat atribut gaya
- 青灯夜游ke hadapan
- 2022-08-10 11:27:062923semak imbas
Bagaimanakah v-bind mengikat atribut gaya secara dinamik? Artikel ini akan memberi anda pemahaman terperinci tentang pelbagai sintaks arahan v-bind untuk mengikat atribut gaya secara dinamik. Saya harap ia akan membantu anda!

v-bind boleh secara dinamik menetapkan atribut gaya untuk mengikat gaya sebaris. Kaedah penulisan:
<!--完整写法--> <标签名 v-bind:style="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :style="vue实例中的数据属性名"/>
1. v-bind secara dinamik mengikat atribut gaya sebaris (sintaks objek)
mengikat atribut kelas secara dinamik Selepas itu, nilai kelas ialah pembolehubah, yang boleh diletakkan dalam data untuk mengikat gaya secara dinamik. (Belajar perkongsian video: tutorial video vue)
1 Sintaks objek v-bind:style sangat serupa dengan sintaks CSS, tetapi ia sebenarnya objek JavaScript<.>
:style="{key(属性名):value(属性值)}"
- boleh digunakan CamelCase:
fontSize - atau dash-delimited (kebab-case, ingat untuk melampirkannya dalam petikan tunggal):
'font-size'
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<h2 :style="{'font-size':'50px'}">{{message}}</h2>Nota: Jika anda tidak menggunakan penamaan kes unta, anda mesti menambah petikan tunggal, kerana sebaik sahaja sintaks vue terikat, ia akan menganggap rentetan tanpa petikan tunggal sebagai nama pembolehubah, walaupun 50px akan juga dianggap sebagai nama pembolehubah, jadi jika ia adalah rentetan, petikan tunggal mesti ditambah.nilai (nilai atribut) mempunyai dua pelaksanaan: dibalut dengan petikan atau tidak dibalut dengan petikan
- Apabila nilai disebut, apabila Vue sedang menghuraikan, Rawat ia sebagai nilai tetap. Contohnya, apabila nilai "
"
50px - dalam contoh di atas tidak disertakan dalam petikan berganda, ia dianggap sebagai pembolehubah dan Vue menghuraikannya menjadi pembolehubah nilai pembolehubah akan ditemui dalam data
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
}
})
</script>
2. Biasanya lebih baik untuk mengikat terus ke objek gaya , yang menjadikan templat lebih jelas:
<div id="app">
<!-- 如下:绑定到一个样式对象styleObject,对象中设置对个key:value对 -->
<h2 :style="styleObject">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
styleObject: {
color: 'red',
fontSize: '50px',
backgroundColor: 'pink'
}
}
})
</script>
3 Anda juga boleh mengikat sifat terkira objek yang dikembalikan
<div id="app">
<!-- 如下:绑定一个返回对象的计算属性 -->
<h2 :style="styleObject">{{message}}</h2>
</div> <script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
color: 'red',
fontSize: '50px'
},
computed: {
styleObject: function () {
return {
color:this.color, fontSize:this.fontSize
}
}
}
})
</script>
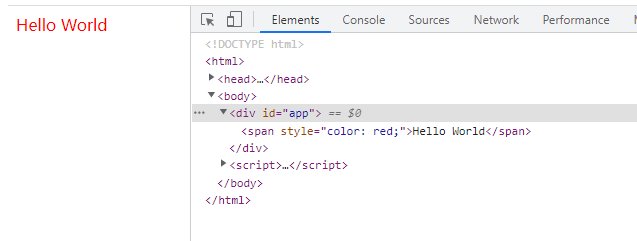
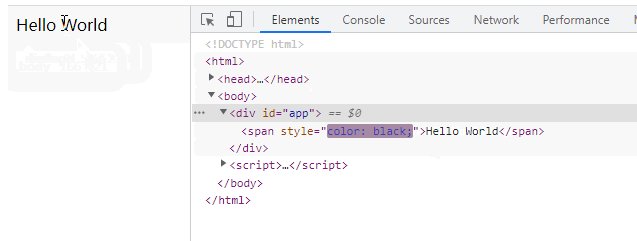
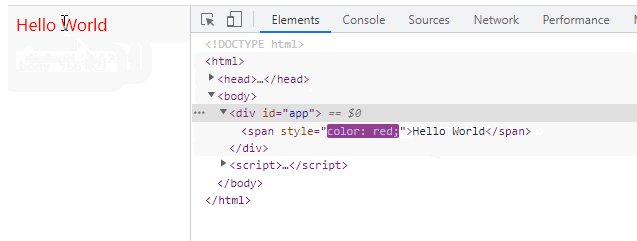
<div id="app"> <span :style="styleObj" @click="handleFontColor">Hello World</span> </div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'red'
}
},
methods: {
handleFontColor(){
this.styleObj.color === 'red' ? this.styleObj.color = 'black' : this.styleObj.color = 'red'
}
}
})
</script>
2 v-bind secara dinamik mengikat atribut gaya sebaris (sintaks tatasusunan)
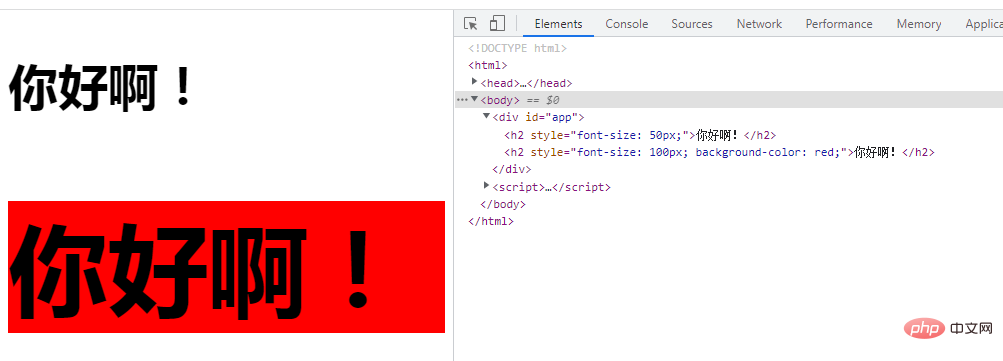
penggunaan v-bind Kaedah tatasusunan gaya ikatan dinamik jarang digunakan Penggunaannya adalah seperti berikut: mula-mula tulis gaya yang akan digunakan dalam bahagian data contoh vue, dan kemudian gunakan pengikatan tatasusunan di mana. pengikatan dinamik v-bind akan digunakan Tatasusunan termasuk yang ditakrifkan dalam nama gaya yang baik. Format sintaks tatasusunan ialah::style="[base1,base2]"

<div id="app">
<h2 :style="[baseStyle,baseStyle1]">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
Tambah awalan secara automatik: Apabila v-bind:style digunakan, anda perlu menambahawalan enjin penyemak imbas kepada atribut CSS Apabila, seperti mengubah, Vue.js akan mengesan dan menambah awalan yang sepadan secara automatik.
3. v-bind secara dinamik mengikat atribut gaya sebaris (berbilang nilai)
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div> Menulis dengan cara ini hanya akan menghasilkan nilai terakhir dalam tatasusunan yang disokong oleh penyemak imbas. Dalam contoh ini, jika penyemak imbas menyokong flexbox tanpa awalan penyemak imbas, maka hanya akan dipaparkan. display: flex
pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara v-bind secara dinamik mengikat atribut gaya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

