Rumah >hujung hadapan web >View.js >Analisis mendalam tentang API sifat terkira Vue (dikira)
Analisis mendalam tentang API sifat terkira Vue (dikira)
- 藏色散人ke hadapan
- 2022-08-09 15:15:001898semak imbas
Sintaks ungkapan templat Vue hanya menyokong satu ungkapan untuk operasi mudah untuk pengiraan logik yang kompleks, sifat yang dikira harus digunakan dikira .
yang dikira boleh bergantung pada (mengira) data props, data dan vuex, iaitu, ia boleh mengisytiharkan atribut yang dikira untuk bertindak balas kepada perubahan data dalam props/data/vuex dan mengembalikan hasil yang telah mengalami beberapa pengiraan. [Cadangan berkaitan: tutorial video vue.js]
Cara menulis atribut yang dikira
Nilai atribut atribut yang dikira boleh menjadi fungsi atau objek
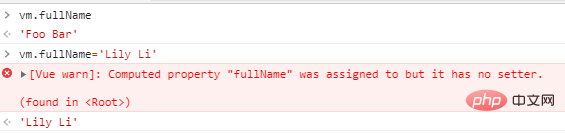
1 . Nilai atribut ialah fungsi objek, atribut objek boleh dikonfigurasikan dengan kaedah get dan set , dengan cara ini anda boleh menyediakan penetap untuk harta yang dikira.
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
Sokongan harta terkira
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
Apabila paparan berubah tetapi data yang bergantung pada sifat yang dikira tidak berubah, ia akan Mendapat nilai terus dari cache. 
缓存
Pindahkan parameter sifat yang dikiraDalam keadaan Vue, sifat yang dikira wujud sebagai atribut Jika anda ingin menghantar parameter, anda perlu menggunakan penutupan untuk menukar nilai atribut kepada a fungsi<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>Dalam kes ini, menggunakan sifat yang dikira adalah bersamaan dengan menggunakan kaedah.
atribut yang dikira dan atribut jam tangan 
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}} Jam tangan boleh memantau perubahan data dalam prop, data dan dikira serta melaksanakan fungsi. Apabila digunakan:
dikira digunakan untuk pengiraan. Ia memerlukan hasil untuk dipulangkan semasa membuat panggilan. dikira tidak akan dikira secara automatik ;jam tangan digunakan untuk memantau
pada satu masa Jika data yang dipantau berubah, laksanakan fungsi:
segera bermakna ia berada dalam No komponen. Sama ada untuk melaksanakan fungsi ini semasa pemaparan, lalai adalah palsu. 一个或多个依赖deep bermaksud memantau perubahan dalam atribut dalaman objek Lalainya adalah palsu.一个数据
- 1 operasi tak segerak, tetapi Anda boleh bergantung pada data dalam Vuex, supaya anda boleh mendapatkan hasil operasi tak segerak dengan mengembalikan kedai.nyatakan
- 2. Pengiraan tak segerak bagi atribut boleh dicapai melalui vue-async -computed plug-in. Atribut senarai akan diberikan Janji, jelas ia bukan hasil yang kita perlukan
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}
Contoh berikut dilaksanakan 
props
Atas ialah kandungan terperinci Analisis mendalam tentang API sifat terkira Vue (dikira). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

