Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang penggunaan acara onchange JS dalam kotak lungsur
Penjelasan terperinci tentang penggunaan acara onchange JS dalam kotak lungsur
- 藏色散人ke hadapan
- 2022-08-07 11:14:102781semak imbas
Artikel ini memperkenalkan penggunaan acara onchange js dalam kotak drop-down Ia mempunyai nilai rujukan tertentu. Rakan yang berminat boleh merujuknya.
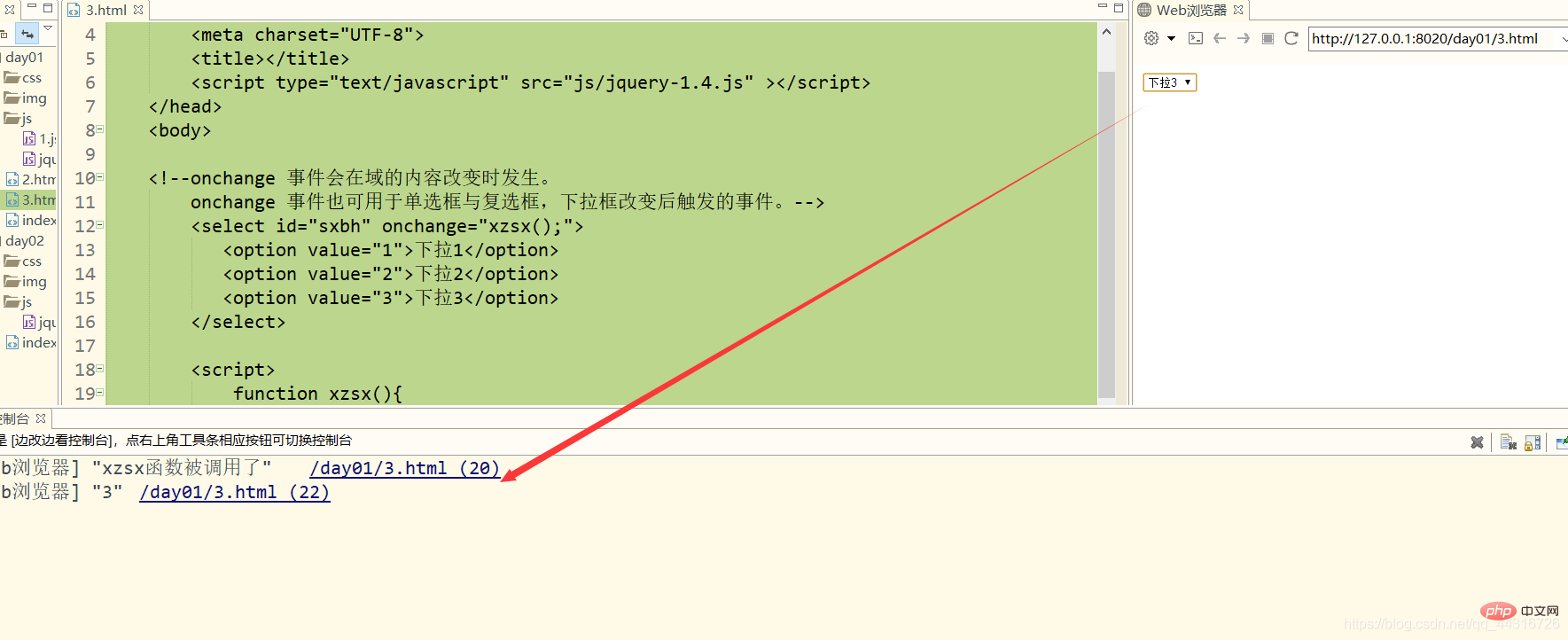
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<body>
<!--onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框,下拉框改变后触发的事件。-->
<select id="sxbh" onchange="xzsx();">
<option value="1">下拉1</option>
<option value="2">下拉2</option>
<option value="3">下拉3</option>
</select>
<script>
function xzsx(){
console.log("xzsx函数被调用了");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//我们拿到sxbh值后,可以做其他;逻辑处理,或者带上参数发送ajax
// jQuery.ajax({
// url: "/",
// async: false,
// type: "POST",
// data: {SXBH:sxbh},
// success: function(data){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html>
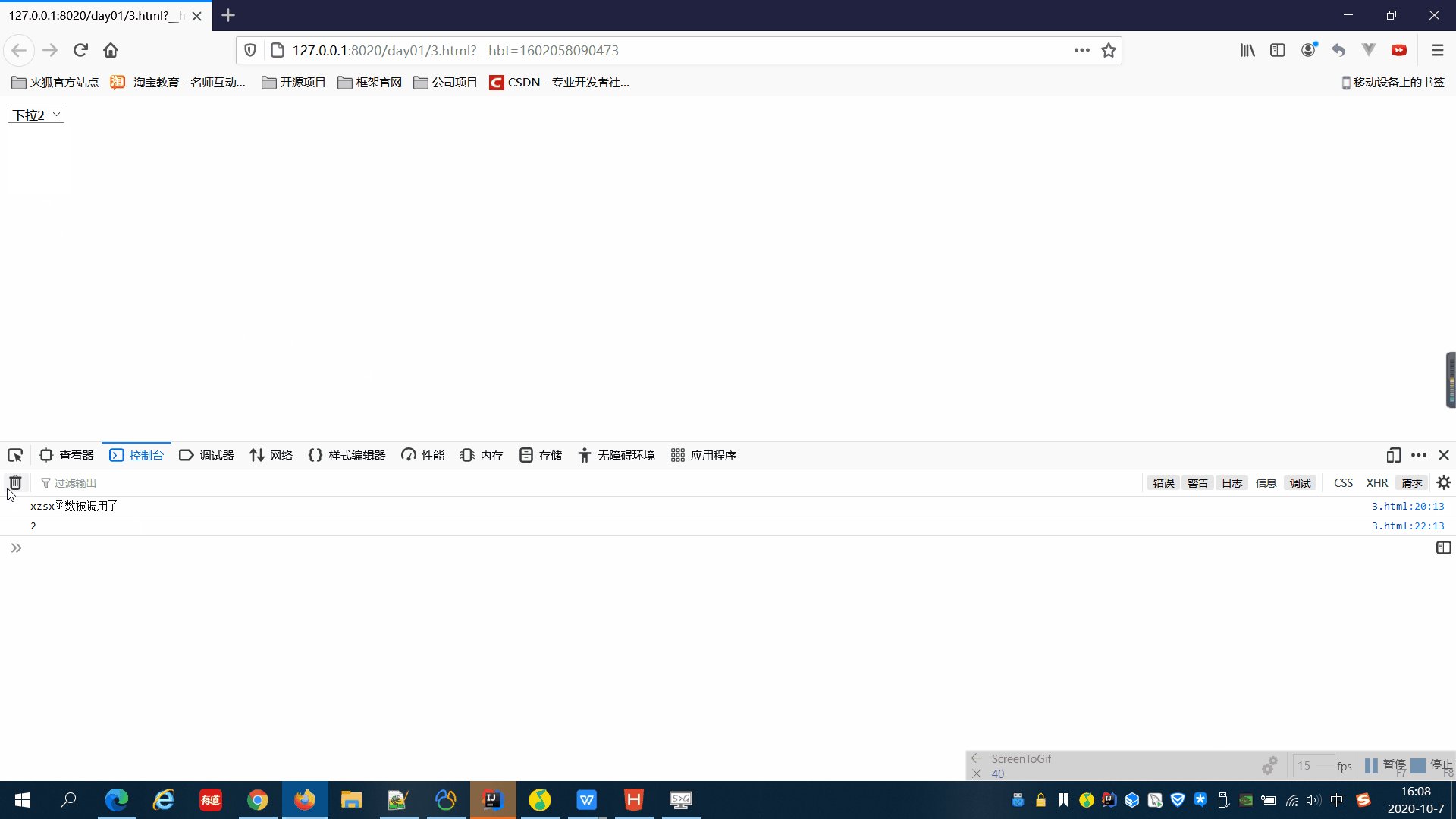
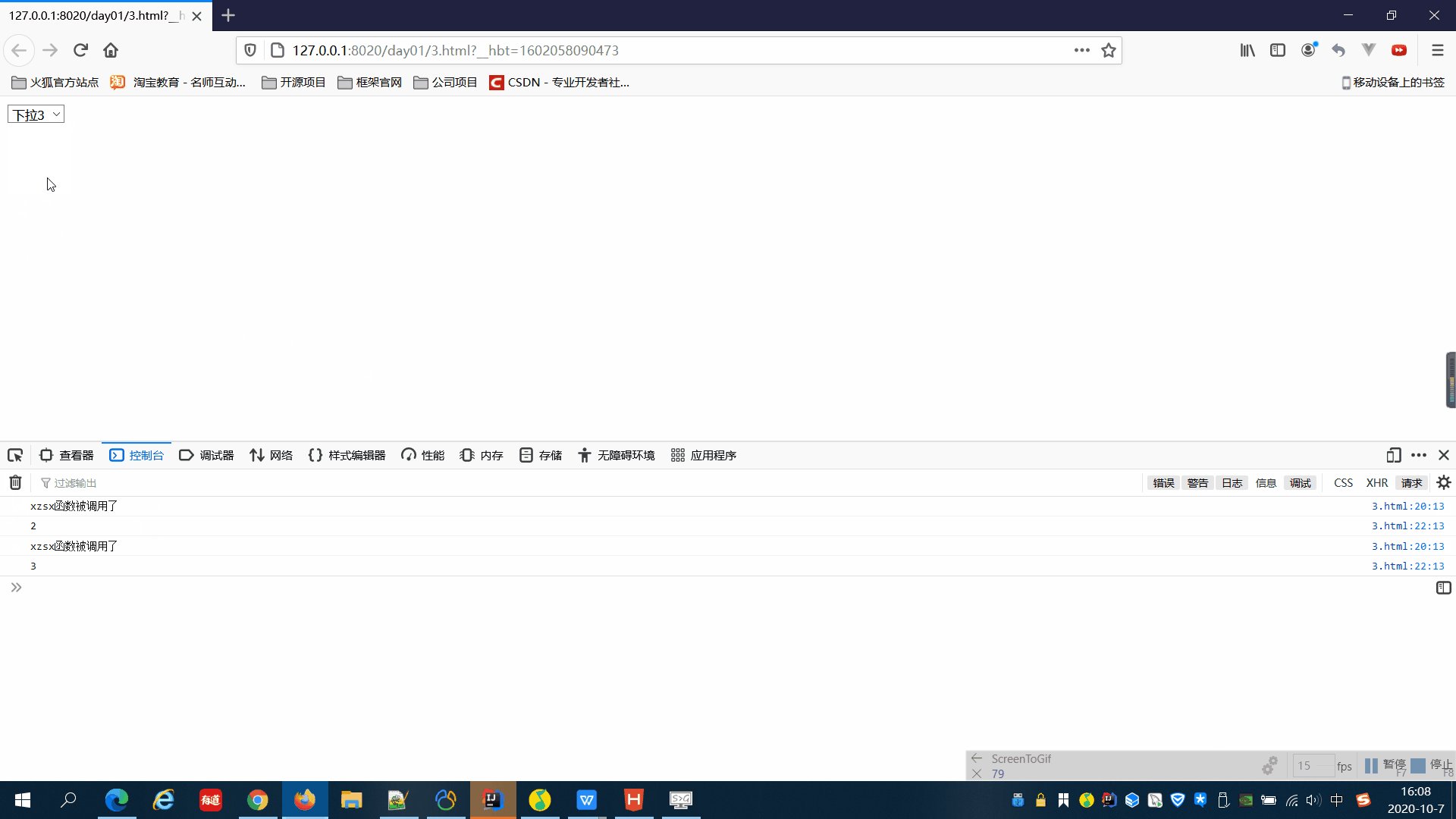
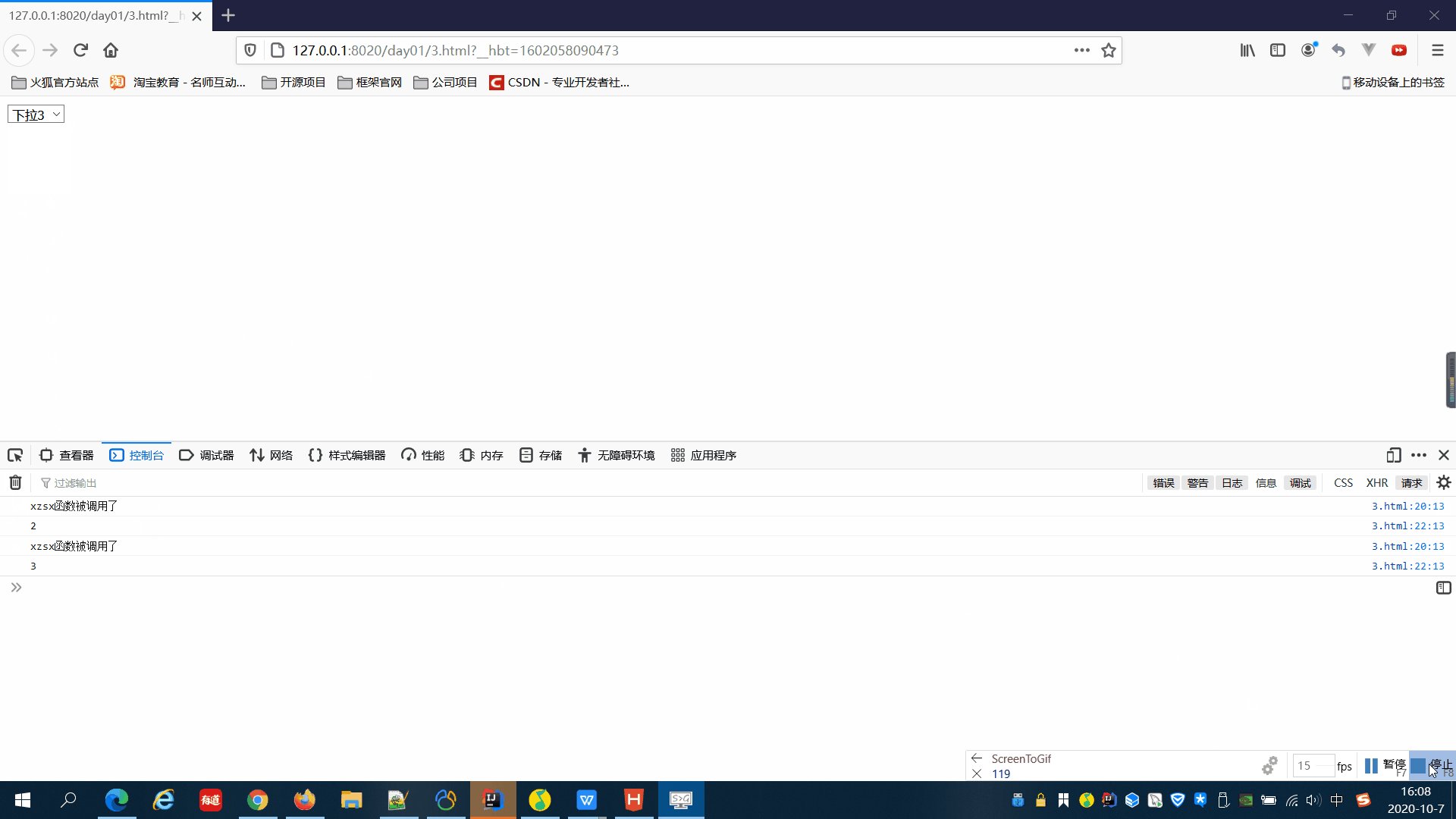
Kesan: 
Cadangan berkaitan: [Tutorial video JavaScript]
Atas ialah kandungan terperinci Penjelasan terperinci tentang penggunaan acara onchange JS dalam kotak lungsur. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Ringkasan terkini acara DOM JavaScript biasa!Artikel seterusnya:Ringkasan terkini acara DOM JavaScript biasa!

