Rumah >hujung hadapan web >html tutorial >Penjelasan terperinci tentang penggunaan iframe tag sebaris HTML!
Penjelasan terperinci tentang penggunaan iframe tag sebaris HTML!
- 藏色散人ke hadapan
- 2022-08-05 11:12:393699semak imbas
Bingkai Sebaris Iframe
iframe ialah teg HTML, yang boleh membenamkan bingkai dan kandungan halaman web ke dalam halaman web sedia ada, dengan kata lain, kita boleh memuatkan halaman web orang lain ke dalam web kita sendiri Laman web, sudah tentu, beberapa atribut teg iframe adalah perkara yang perlu kita ketahui apabila menggunakan iframe untuk membantu kita menggunakannya dengan lebih baik. [Disyorkan: Tutorial video HTML]
Penggunaan dan atribut
Penggunaan:
Gunakan teg iframe terus dalam halaman
<iframe src="" frameborder="0"></iframe>
Atribut:
- src: alamat halaman yang diimport
- framedorder: sama ada untuk memaparkan sempadan, nilai atribut adalah ya dan tidak, ya bermakna memaparkan sempadan, tidak Menunjukkan untuk tidak memaparkan
- nama: nama pengenalan bingkai
- menatal: sama ada bar skrol muncul, nilai atribut adalah ya, tidak, auto. ya bermaksud memaparkan bar skrol, dan tidak bermakna tidak memaparkan bar skrol. auto secara automatik menyesuaikan diri dengan saiz tetingkap.
- lebar: Tentukan lebar iframe, anda boleh menggunakan px untuk melaraskan, atau anda boleh menggunakan peratusan %
- tinggi: Tentukan ketinggian iframe, anda boleh menggunakan px untuk melaras, anda juga boleh menggunakan peratusan %
- noresize: Sama ada membenarkan tetingkap bingkai diubah saiz
- algin: Mengikut penjajaran elemen sekeliling
Mari kita lihat cara ia digunakan .
1. Gunakan bersarang
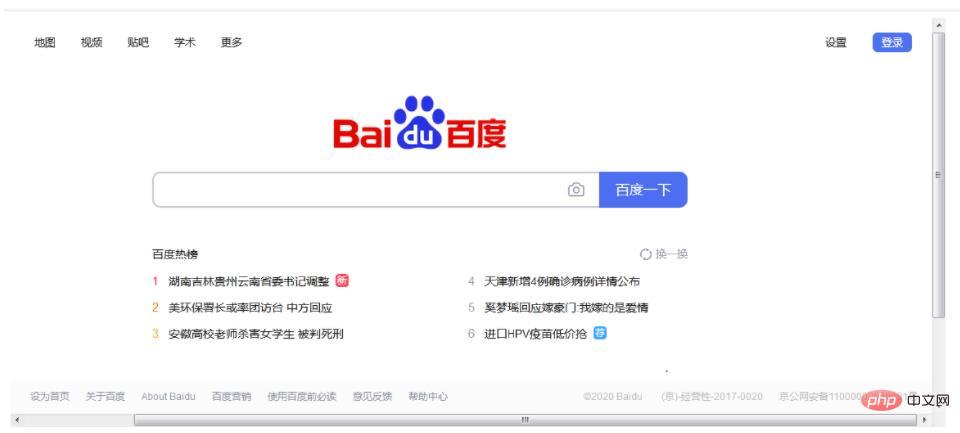
```html <iframe src="http://www.baidu.com" frameborder="0" width="60%" height="500px" scrolling="auto"> </iframe>

terus pada halaman 2. Gunakannya dalam kombinasi dengan tag
<p><a href="http://www.baidu.com" target="right-frame">百度</a></p>
<p><a href="http://qq.com" target="right-frame">腾讯</a></p>
<iframe src="http://qq.com" name="right-frame" width="400px" height="300px">
</iframe>
Pada masa ini, klik pada hiperpautan Baidu untuk melompat ke halaman

Dua halaman ini boleh lompat dengan mudah.
Atas ialah kandungan terperinci Penjelasan terperinci tentang penggunaan iframe tag sebaris HTML!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

