Rumah >hujung hadapan web >tutorial js >Pembelajaran gelung JS: pecahkan kenyataan gelung putus dan teruskan
Pembelajaran gelung JS: pecahkan kenyataan gelung putus dan teruskan
- 青灯夜游asal
- 2022-08-03 19:08:493531semak imbas
Dalam artikel sebelum ini, kami membawa anda mempelajari beberapa struktur kawalan gelung dalam JS (gelung semasa dan buat sambil, untuk gelung), mari kita bincangkan tentang melompat keluar pernyataan Gelung berhenti dan teruskan, saya harap ia akan membantu semua orang!

Melalui kajian gelung sebelumnya, kita tahu bahawa secara lalai gelung akan keluar secara automatik daripada gelung apabila hasil ungkapan palsu, jika tidak gelung akan berterusan selama-lamanya. Dalam sesetengah kes, kita tidak perlu menunggu gelung untuk keluar secara automatik, tetapi secara aktif boleh keluar dari gelung JavaScript menyediakan dua pernyataan, putus dan teruskan, untuk keluar dari gelung dan keluar (langkau) gelung semasa.
1. Pernyataan continue
Pernyataan continue digunakan untuk melangkau gelung ini dan melaksanakan gelung seterusnya. Apabila menemui pernyataan teruskan, atur cara akan segera menguji semula ungkapan bersyarat Jika hasil ungkapan adalah benar, gelung seterusnya akan bermula Jika hasil ungkapan palsu, gelung akan keluar.
[Contoh 1] Gunakan pernyataan continue untuk melompat keluar dari gelung for:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>Analisis:
for (var i = 0; i pernyataan boleh digelung untuk mendapatkan 1~ Semua nombor antara 10if(i % 2 != 0)pernyataan digunakan untuk menentukan sama ada nilai i boleh dibahagi dengan 2. Jika ia tidak boleh dibahagikan, jika nilai dalam()adalah benar, maka pernyataancontinue;dilaksanakan .Dalam badan gelung, gunakan pernyataan
if(i % 2 == 0)untuk membuat pertimbangan Jika nilaiiboleh dibahagikan sama rata dengan 2, gunakan "console.log(i);" untuk mengeluarkan. ; jika nilaiitidak boleh Bahagi dengan 2, cetuskan pernyataancontinue;, lompat keluar dari gelung ini (tiada keluaran), dan laksanakan gelung seterusnya.
Hasil keluaran:

2 🎜>Pernyataan putus digunakan untuk melompat keluar daripada struktur sintaks semasa Ia boleh menamatkan kod badan gelung dan melompat keluar daripada gelung semasa serta-merta, melaksanakan kod selepas gelung (jika ada). Perbezaan antara break dan continue ialah pernyataan continue hanya menamatkan gelung semasa, manakala pernyataan break menamatkan pelaksanaan keseluruhan gelung.
Gunakan kod dalam Contoh 1 di atas dan gantikandengan
Apakah yang akan dikeluarkan?continue;break;Jawapannya ialah: Tiada keluaran
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>Pada permulaan gelung forx, , adakah 1 kurang daripada 10? Sudah tentu, kemudian mula melaksanakan pernyataan dalam badan gelung; Jelas sekali ia tidak boleh, jadi jika nilai dalam
adalah benar, maka pernyataan "" dalam if dilaksanakan, melompat keluar dari keseluruhan gelung secara langsung dan tiada peluang untuk melaksanakan "i=1" kenyataan. if(i % 2 != 0)
()break;console.log(i);3 Bersarang Untuk Gelung
Perlu diambil perhatian bahawa kedua-dua dan sahaja Sah. untuk kitaran semasa. Jika kita mempunyai gelung bersarang, kita perlu berhati-hati. Mari kita lihat contoh berikut:
breakDi sini kita mempunyai dua gelung, setiap satunya akan dilaksanakan 5 kali (0~4). Apabila i ialah nombor genap, gelung luar melangkau gelung semasa dan melaksanakan gelung seterusnya. Maksudnya, gelung dalam akan dilaksanakan hanya apabila i ialah 1 atau 3. continue
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}
Daripada JavaScript 1.2 Pada mulanya, anda boleh menggunakan label bersama-sama dengan rehat dan terus mengawal pelaksanaan program dengan lebih tepat. Teg dalam JavaScript berbeza daripada teg dalam HTML Teg dalam JavaScript ialah pengecam (serupa dengan nama pembolehubah), diikuti dengan titik bertindih:. Teg JavaScript boleh diisytiharkan sebelum mana-mana penyataan atau blok kod, dan digunakan bersama dengan pemecahan atau terus melompat keluar dari gelung tertentu Contohnya, apabila berbilang gelung bersarang, hanya menggunakan pemecahan hanya boleh melompat keluar daripada gelung semasa, tetapi bukan gelung luar Jika anda menggunakan pemecahan dengan label, anda boleh keluar daripada berbilang peringkat gelung sekaligus. Kod sampel adalah seperti berikut:
Nota: Tidak boleh ada baris baharu antara rehat atau teruskan dan label. Selain itu, tiada kod lain boleh muncul di antara nama label dan gelung yang berkaitan.
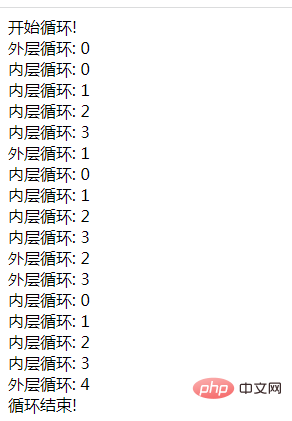
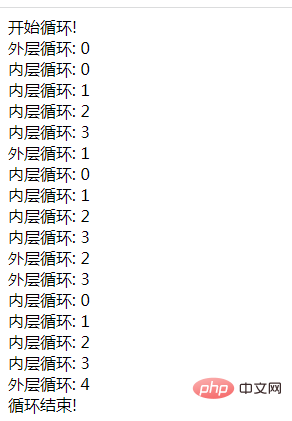
<script type="text/javascript">
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan ]
]
Atas ialah kandungan terperinci Pembelajaran gelung JS: pecahkan kenyataan gelung putus dan teruskan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

