Rumah >hujung hadapan web >tutorial js >Kod contoh memperincikan pelbagai cara untuk mengeluarkan data dalam JavaScript
Kod contoh memperincikan pelbagai cara untuk mengeluarkan data dalam JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-03 17:00:322203semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Dalam JavaScript, tidak seperti bahasa seperti Java, ia tidak mempunyai sebarang kaedah pencetakan atau output. Terdapat 4 kaedah dalam js Untuk mengeluarkan data, ini artikel akan memperkenalkannya kepada anda secara terperinci melalui contoh kod saya harap ia akan membantu anda.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Kata Pengantar
Dalam JavaScript, tidak seperti bahasa seperti Java, ia tidak mempunyai sebarang kaedah pencetakan atau output Empat kaedah berikut biasanya digunakan untuk mengeluarkan data.
- Gunakan
window.alert()untuk muncul kotak amaran - Gunakan
document.write()untuk menulis kandungan ke dalam dokumen HTML - Gunakan
innerHTMLuntuk menulis ke dalam Elemen HTML - gunakan
console.log()untuk menulis ke konsol penyemak imbas
Ia digunakan di bawah untuk menunjukkan contoh.
window.alert()
Buat fail HTML baharu, kemudian gunakan VSCode untuk menulis kod berikut.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>window.alert()</title>
</head>
<body>
<p>弹窗显示</p>
<script type="text/javascript">
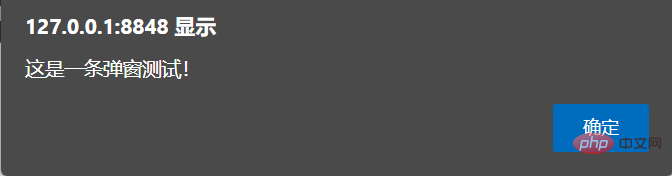
window.alert("这是一条弹窗测试!");
</script>
</body>
</html>Kemudian buka fail di atas dengan penyemak imbas Apabila membuka, tetingkap pop timbul berikut akan dipaparkan Klik OK untuk menutup tetingkap timbul, dan kemudian memaparkan kandungan pada halaman web .

document.write()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>写入 HTML 文档</p>
<script type="text/javascript">
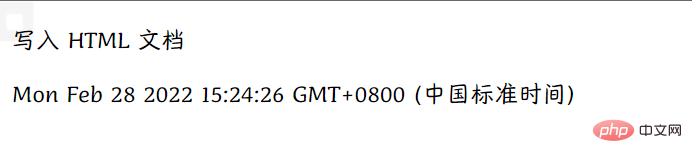
document.write(Date());
</script>
</body>
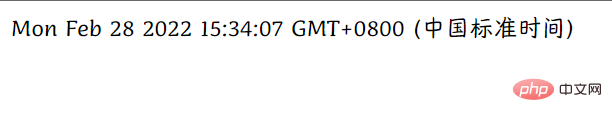
</html>Selepas mencipta fail HTML baharu dan menulis kandungan di atas, penyemak imbas akan dibuka dan halaman akan dipaparkan kandungan berikut Anda boleh Lihat bahawa menggunakan document.write() untuk menulis masa semasa berjaya. Walau bagaimanapun, perlu diingat bahawa jika document.write() dimuatkan pada masa yang sama dengan kandungan lain dan sebelum kandungan dimuatkan, ia boleh dipaparkan bersama dengan kandungan lain. Tetapi jika document.write() dilaksanakan selepas kandungan halaman selesai dimuatkan, maka semua kandungan yang telah dimuatkan pada halaman sebelumnya akan ditimpa oleh kandungan bertulis.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>写入 HTML 文档</p>
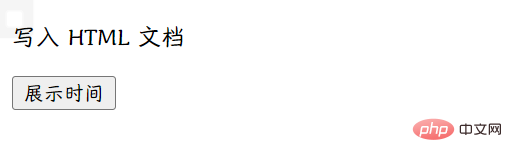
<button onclick="showDate()">展示时间</button>
<script type="text/javascript">
function showDate() {
document.write(Date());
}
</script>
</body>
</html>Berikut ialah perbandingan sebelum dan selepas melaksanakan document.write() selepas halaman dimuatkan, menunjukkan bahawa memanggil document.write() selepas halaman dimuatkan akan menimpa kandungan halaman sebelumnya.
Sebelum dan selepas


innerHTML
JavaScript Jika anda ingin mengakses elemen HTML tertentu , anda boleh Gunakan kaedah document.getElementById(id), dan kemudian anda boleh gunakan innerHTML untuk mendapatkan atau memasukkan kandungan elemen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>innerHTML</title>
</head>
<body>
<p id="inner">操纵 HTML 元素</p>
<button onclick="changeContext()">点击修改上述内容</button>
<script type="text/javascript">
function changeContext() {
document.getElementById("inner").innerHTML = "修改后的内容";
}
</script>
</body>
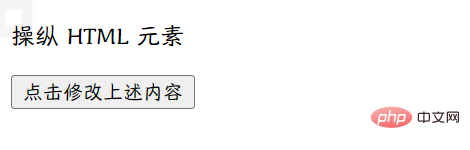
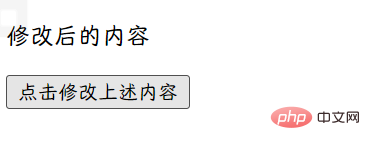
</html>Sebelum pengubahsuaian Selepas pengubahsuaian


console.log()
Untuk digunakan Kaedah console.log() memerlukan penyemak imbas kami untuk menyokong penyahpepijatan Chrome biasanya disyorkan. Kemudian gunakan kekunci pintasan F12 untuk membuka mod nyahpepijat dan beralih ke menu Console dalam tetingkap nyahpepijat. Oleh kerana saya menggunakan Edge di sini, konsol ini dipaparkan terutamanya berdasarkan pilihan anda sendiri, tetapi Chrome biasanya disyorkan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>console.log</title>
</head>
<body>
<p>浏览器调试模式查看</p>
<script type="text/javascript">
var num1 = 11;
var num2 = 10;
console.log(num1 + num2);
</script>
</body>
</html>
Ringkasan
Di atas adalah mengenai output dalam JavaScript, walaupun tiada kaedah System.out.println() serupa untuk mencetak seperti Java dan output, tetapi menggunakan empat kaedah di atas pada asasnya dapat memenuhi keperluan pembangunan harian.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Kod contoh memperincikan pelbagai cara untuk mengeluarkan data dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

