Rumah >hujung hadapan web >tutorial js >Fahami secara ringkas asal usul dan perkembangan JavaScript
Fahami secara ringkas asal usul dan perkembangan JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-08-03 16:11:142225semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript terutamanya memperkenalkan asal dan pembangunan JavaScript Sebagai teknologi asas hadapan yang memberi kehidupan kepada halaman web, JavaScript boleh mencapai kesan dan interaksi yang sepadan. , adalah salah satu konfigurasi asas yang sangat diperlukan untuk pembangunan bahagian hadapan Mari kita pelajari tentang JavaScript masa lalu dan masa kini.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
JavaScript ialah alat yang memberi kehidupan kepada halaman web Teknologi asas front-end, yang boleh mencapai kesan dan interaksi yang sepadan, adalah salah satu konfigurasi asas yang sangat diperlukan untuk pembangunan front-end. Oleh itu, hari ini editor akan membawa anda melalui JavaScript masa lalu dan masa kini Kandungan khusus termasuk kelahiran JavaScript, perubahan dalam versi bahasa, medan aplikasi, dsb. Biarkan semua orang mempunyai pemahaman umum tentang sejarah pembangunan JavaScript sebelum mula mempelajari JavaScript.
1. Kelahiran JavaScript
JavaScript dilahirkan kerana Internet dan dibangunkan rapat dengan pembangunan pelayar.
Pada tahun 1990, saintis dari Institut Tenaga Nuklear Eropah (CERN) mencipta World Wide Web berdasarkan Internet Sejak itu, fail web boleh dilayari dalam talian. (Internet ialah koleksi talian, protokol, dan perkakasan serta perisian yang merealisasikan penghantaran data elektronik melalui protokol TCP dan IP. Perkhidmatan utama yang disediakan oleh Internet termasuk WWW World Wide Web, pemindahan fail FTP, e-mel E-mel, log masuk jauh Telnet, dsb. World Wide Web yang sedia ada di Internet, ia adalah koleksi tapak rangkaian dan halaman web yang tidak terkira banyaknya, yang merupakan bahagian utama Internet Jika Internet dianggap sebagai asas, World Wide Web boleh boleh dianggap sebagai aplikasi Internet)
Pada tahun 1992, Pusat Nasional untuk Aplikasi Superkomputer (NCSA) di Amerika Syarikat membangunkan Mosaic, pelayar pertama dalam sejarah manusia.
Pada tahun 1994, pengaturcara NCSA menyertai pemodal teroka untuk menubuhkan Syarikat Komunikasi Mosaic, yang kemudiannya dinamakan semula Netscape. Membangunkan versi 1.0 Netscape Navigator, pelayar generasi baharu untuk pengguna biasa, dengan bahagian pasaran melebihi 90%.
Netscape dengan cepat mendapati bahawa penyemak imbas memerlukan bahasa skrip yang boleh dibenamkan dalam halaman web untuk mengawal tingkah laku halaman. Oleh kerana kelajuan Internet sangat perlahan dan bayaran Internet sangat mahal pada masa itu, beberapa operasi tidak perlu diselesaikan pada bahagian pelayan ini boleh diselesaikan di bahagian pelayar untuk meningkatkan kecekapan. Visi mereka untuk bahasa skrip ini ialah fungsi tidak perlu terlalu kuat, sintaksnya mudah, dan mudah dipelajari dan digunakan. Bertepatan dengan kemunculan Sun's Java, kedua-dua syarikat itu bergabung tenaga NetScript berharap untuk memanfaatkan momentum bahasa Java, manakala Sun meluaskan pengaruhnya kepada pelayar pada tahun 1995, mereka mengupah pengaturcara untuk menyelesaikan reka bentuk versi pertama bahasa ini, bernama JavaScript, mendakwa bahawa JavaScript adalah pelengkap kepada Java.
JavaScript dilahirkan pada tahun 1995. Pada masa itu, tujuan utamanya adalah untuk mengendalikan beberapa operasi pengesahan input yang sebelum ini menjadi tanggungjawab pihak pelayan. Sebelum kemunculan JavaScript, data borang perlu dihantar ke pelayan untuk menentukan sama ada pengguna gagal mengisi medan yang diperlukan atau memasukkan nilai yang tidak sah. Netscape Navigator berharap dapat menyelesaikan masalah ini melalui JavaScript. Pada zaman ketika akses Internet dail adalah perkara biasa melalui telefon, pastinya menarik untuk dapat menyelesaikan beberapa tugas pengesahan asas di sisi pelanggan. Lagipun, kelajuan Internet dial-up sangat perlahan sehinggakan setiap pertukaran data dengan pelayan sebenarnya menguji kesabaran orang ramai. Maka lahirlah JavaScript!
JavaScript mencapai kejayaan besar selepas dikeluarkan pada Februari 1995. Netscape kemudiannya mengeluarkan versi JavaScript 1.1 dalam Netscape Navigator 3 (pelayar Netscape). JavaScript telah berulang setakat ini dan telah membuat pencapaian yang hebat, bagaimanapun, JavaScript telah dibangunkan oleh syarikat dan tidak mudah untuk dikembangkan dan digunakan oleh syarikat lain Pada masa yang sama, pembangun JavaScript juga memperkayakan kod mereka sendiri dan memilih untuk menggunakan rangka kerja untuk membenarkan JavaScript dijalankan dalam halaman web yang mematuhi Standard dan boleh diakses.
Permulaan kelahirannya
Bapa JavaScript - Brendan Eich:

Pada tahun 1995, Brendan Eich memasuki Netscape Di bawah permintaan syarikat bahawa ia "kelihatan cukup serupa dengan Java, tetapi lebih mudah daripada Java, supaya pengarang halaman web bukan profesional boleh bermula dengan cepat", dia menggunakan Ia mengambil masa 10 hari untuk menentukan. idea reka bentuk dan bangunkan fungsi js untuk pelayarnya Berikut ialah idea reka bentuk:
(1) belajar daripada sintaks asas bahasa C; (2) belajar daripada bahasa Java Jenis data dan pengurusan memori;
(3) Belajar daripada bahasa Skim dan tingkatkan fungsi kepada status "warga kelas pertama"; (4) Belajar daripada bahasa Diri dan gunakan Prototaip -mekanisme pewarisan berasaskan
.Perlu disebut bahawa Brendan sendiri tidak menyukai karyanya Walaupun ramai orang menyukai bahasa Jawa pada masa itu, Brendan bukanlah salah seorang daripada mereka, walaupun JavaScript kemudiannya menjadi bahasa terbesar di Internet, keseluruhannya Terdapat berjuta-juta pelajar di dunia, tetapi Brendan masih tidak menyukai karya berdasarkan Java ini Dia memanggilnya "hasil satu malam antara bahasa C dan bahasa Diri."
Proses pembangunan
Secara umumnya, JavaScript lengkap merangkumi bahagian berikut:
ECMAScript, yang menerangkan sintaks dan objek asas bahasa (ECMAScript ialah piawaian kertas, JavaScript ialah pelaksanaan penyemak imbas dan piawaian kertas secara amnya ketinggalan berbanding pelayar)
Model Objek Dokumen (DOM), yang menerangkan kaedah dan antara muka untuk memproses web kandungan halaman
Model Objek Pelayar (BOM), menerangkan kaedah dan antara muka untuk berinteraksi dengan penyemak imbas
(1) JavaScript pada asalnya dinamakan Mocha selepas ia direka bentuk, dan digunakan dalam Netscape Navigator pada September 1995 Ia telah dinamakan semula LiveScript dalam versi Beta 2.0 Pada bulan Disember tahun yang sama, ia telah dinamakan semula kepada JavaScript apabila digunakan dalam Netscape Navigator 2.0 Beta 3
(2) IE 3 dikeluarkan pada bulan Ogos 1996, menyokong JScript (dilaksanakan oleh Microsoft) JS)
(3) Pada November 1996, Netscape menyerahkan standard bahasa kepada ECMA Disebabkan isu hak cipta, standard bahasa JS tidak dipanggil JavaScript, tetapi ECMAScript
(4) Jun 1997 , versi pertama ECMAScript dikeluarkan
(5) Disember 1999, versi ketiga ECMAScript dikeluarkan, versi ini adalah yang paling banyak digunakan (versi keempat tidak berjaya dikeluarkan)
(6) 2006 , jQuery dikeluarkan, ia kini merupakan perpustakaan JS yang paling lama hidup
(7) Pada Disember 2009, edisi kelima ECMAScript telah dikeluarkan, menambah beberapa ciri
(8) Pada tahun 2009, V8 berasaskan Ryan (enjin JS Chrome dipanggil V8) mencipta Node.js
(9) Pada tahun 2010, Isaac menulis npm
berasaskan pada node.js (10) Jun 2015, ms. Versi keenam ECMAScript dikeluarkan dan penyemak imbas baharu menyokong versi ini (akan ada satu versi dikeluarkan setiap tahun dan nombor versi dinamakan sempena tahun)
Kecacatan reka bentuk dalam Javascript
Oleh kerana fasa reka bentuk JavaScript terlalu tergesa-gesa, dan ia menggabungkan ciri-ciri pengaturcaraan berfungsi dan pengaturcaraan berorientasikan objek, ia adalah contoh pertama dalam sejarah dalam reka bentuk Javascript yang tidak sempurna dan banyak kesilapan.
Jika amalan pengaturcaraan yang baik diikuti dan dengan bantuan perpustakaan fungsi pihak ketiga, kebanyakan kecacatan Javascript boleh dielakkan pada masa ini satu-satunya bahasa untuk pengaturcaraan web dan akan terus berkembang dengan Internet . Pada masa yang sama, selagi piawaian bahasa Versi baharu boleh mengimbangi kelemahan reka bentuk ini.
Berikut ialah 10 kecacatan yang disenaraikan:
(1) Tidak sesuai untuk membangunkan program besar
Javascript tidak mempunyai ruang nama (ruang nama) , yang sukar Modularisasi; tidak ada spesifikasi untuk mengedarkan kod dalam berbilang fail definisi berulang fungsi dengan nama yang sama dibenarkan, dan definisi seterusnya boleh menulis ganti definisi sebelumnya, yang tidak kondusif untuk pemuatan modular.
(2) Pustaka standard yang sangat kecil
Pustaka fungsi standard yang disediakan oleh Javascript adalah sangat kecil dan hanya boleh melengkapkan beberapa operasi asas, tetapi tidak mempunyai banyak fungsi.
(3) null dan undefined mudah dikelirukan, tetapi mempunyai makna yang berbeza sama sekali
null ialah sejenis objek, bermakna objek kosong ialah undefined bermaksud undefined . Dalam amalan pengaturcaraan, null hampir tidak berguna.
(4) Pembolehubah global sukar dikawal
Pembolehubah global Javascript boleh dilihat dalam semua modul boleh dijana dalam mana-mana fungsi, yang meningkatkan kerumitan program.
(5) Masukkan koma bernoktah secara automatik di hujung baris
Semua pernyataan dalam Javascript mesti berakhir dengan koma bernoktah. Walau bagaimanapun, jika anda terlupa menambah koma bertitik, penterjemah tidak akan melaporkan ralat, tetapi secara automatik akan menambah koma bertitik untuk anda. Kadang-kadang ini boleh membawa kepada ralat yang sukar dicari.
(6) Operator Plus
Sebagai pengendali, ia mempunyai dua makna Ia boleh mewakili jumlah nombor dan nombor, dan ia juga boleh mewakili sambungan aksara dan aksara. Reka bentuk sedemikian tidak perlu meningkatkan kerumitan pengiraan.
(7) Tidak perlu mereka bentuk NaN
NaN ialah nombor, bermakna ia melebihi had penterjemah Mengalih keluar NAN adalah lebih kondusif untuk memudahkan program.
(8) Membezakan antara tatasusunan dan objek
Memandangkan tatasusunan Javascript juga tergolong dalam objek, agak menyusahkan untuk membezakan sama ada sesuatu objek itu tatasusunan atau tidak.
(9)== dan ===
== digunakan untuk menentukan sama ada dua nilai adalah sama. Apabila kedua-dua jenis nilai berbeza, penukaran automatik berlaku dan hasil yang diperolehi adalah sangat tidak intuitif. Oleh itu, adalah disyorkan untuk menggunakan operator perbandingan "===" (pertimbangan tepat) pada setiap masa.
(10) Jenis asas objek pembungkusan
Javascript mempunyai tiga jenis data asas: rentetan, nombor dan nilai Boolean. Kesemuanya mempunyai pembina yang sepadan yang boleh menjana objek rentetan, objek berangka dan objek Boolean. Jenis objek yang sepadan dengan jenis data asas mempunyai sedikit kesan tetapi menyebabkan kekeliruan yang besar.
2. Definisi JavaScript
JavaScript ialah bahasa pengaturcaraan yang dijalankan pada pelayar web ini dipanggil skrip. Bahasa skrip ialah bahasa yang dilaksanakan dalam penyemak imbas Ia adalah program, bukan perisian. Bahasa skrip boleh ditambah pada tapak web yang dibina menggunakan HTML dan CSS, yang akan dilaksanakan secara automatik apabila halaman dimuatkan, dan memainkan peranan penting dalam mencapai pelbagai kesan dinamik halaman dan interaksi contohnya, apabila membeli-belah di tapak web membeli-belah, penggunaan; daripada troli beli-belah dan anggaran kos memerlukan JavaScript Tanpa JavaScript, pembayaran tidak dapat diselesaikan dan pelbagai operasi troli beli-belah tidak dapat dilaksanakan.
JavaScript ialah bahasa pengaturcaraan yang dijalankan pada pelayar web.
Ia ditambah terutamanya pada tapak web yang dibina menggunakan HTML dan CSS, dan memainkan peranan dalam mencapai pelbagai kesan dinamik halaman. Contohnya, mod karusel yang dipaparkan pada halaman web dan maklumat segera yang dipaparkan selepas memasukkan kandungan pada platform perundingan adalah tidak betul. Selain itu, semasa membeli-belah di tapak web pusat membeli-belah, JavaScript juga diperlukan untuk penggunaan troli beli-belah dan anggaran kos. Jadi walaupun ia tidak jelas, ia masih merupakan bahasa yang sering digunakan oleh pengekod.
JavaScript ialah bahasa pembangunan yang serba boleh.
Selain kegunaannya dalam menambah tindakan pada halaman web, JavaScript boleh digunakan untuk melaksanakan banyak fungsi lain. Contohnya, ia boleh membangunkan pelbagai aplikasi tapak web, seperti "alat sembang" dan "carta mata wang", yang boleh diubah suai dalam masa nyata, yang merupakan salah satu daya tarikan utama JavaScript.
Apakah ciri-ciri JavaScript?
Bahasa skrip. JavaScript ialah bahasa skrip yang ditafsirkan. C, C++, dan bahasa lain mula-mula disusun dan dilaksanakan manakala JavaScript ditafsirkan baris demi baris semasa program sedang berjalan.
Berasaskan objek. JavaScript ialah bahasa skrip berasaskan objek yang bukan sahaja mencipta objek tetapi juga menggunakan objek sedia ada.
Mudah. Bahasa JavaScript menggunakan jenis pembolehubah yang ditaip lemah. Ia tidak mempunyai syarat ketat pada jenis data yang digunakan. Ia adalah bahasa skrip berdasarkan pernyataan dan kawalan asas Java. Reka bentuknya ringkas dan padat.
Dinamik. JavaScript ialah bahasa skrip dipacu peristiwa yang bertindak balas kepada input pengguna tanpa melalui pelayan web. Apabila melawat halaman web, tetikus boleh diklik pada halaman web, atau digerakkan ke atas dan ke bawah dan tetingkap dialihkan. JavaScript boleh bertindak balas terus kepada acara ini.
Merentas platform. Bahasa skrip JavaScript tidak bergantung pada sistem pengendalian dan hanya memerlukan sokongan penyemak imbas. Oleh itu, setelah ditulis, skrip JavaScript boleh digunakan pada mana-mana mesin asalkan pelayar pada mesin menyokong bahasa skrip JavaScript. Pada masa ini, kebanyakan pelayar menyokong JavaScript.
3. Perubahan versi bahasa JavaScript
Untuk membolehkan JavaScript dijalankan dalam halaman web yang mematuhi piawaian dan boleh diakses, juga Ia adalah perlu untuk menyelesaikan masalah keserasian JavaScript oleh itu, Persatuan Pengeluar Komputer Eropah ECMA memimpin dalam merumuskan standard JavaScript dan menamakannya ECMAScript Pada ketika ini, bahasa teras JavaScript, ECMAScript, telah dilahirkan. ECMAScript ialah bahasa pengaturcaraan yang diseragamkan oleh jawatankuasa ECMA TC39 Ia menetapkan sintaks pengaturcaraan dan pengetahuan teras asas JavaScript Ia adalah satu set piawaian industri sintaks JavaScript yang dipatuhi oleh semua pengeluar penyemak imbas. Ia secara rasmi mengeluarkan versi pertama pada tahun 1997. Selepas lebih sepuluh tahun kemas kini berulang, ECMAScript 8 telah dikeluarkan pada tahun 2018. Fungsinya tidak pernah berlaku sebelum ini dan ia menambah ciri baharu yang lebih kaya. Sejarah pembangunan versi bahasa JavaScript berubah adalah seperti berikut

4. Bidang aplikasi JavaScript
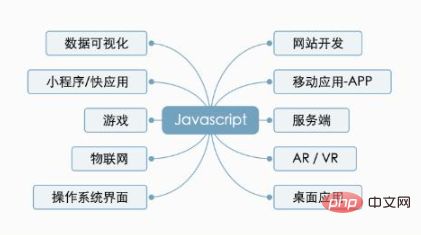
Selepas bertahun-tahun pembangunan, JavaScript telah menjadi dunia teknologi moden Salah satu bahasa pengaturcaraan yang paling popular dan berkembang pesat di dunia, ia telah menjadi kegemaran di kalangan pembangun bahagian hadapan. Jadi, mengapa JavaScript begitu popular Kerana JavaScript mempunyai banyak kegunaan, hampir semua pelayar menyokongnya, dan ia adalah bahasa skrip yang popular di Internet. Selagi anda berminat sedikit dengan bahagian hadapan, anda pasti pernah mendengar tentang "bahagian hadapan yang besar" dan "penghujung penuh" sepenuhnya selaras dengan aliran ini JavaScript boleh menulis bahagian hadapan, bahagian belakang, pelanggan, dan juga pelbagai aplikasi dan sistem pengendalian! Gambar di bawah menunjukkan fungsi dan medan penggunaan sebenar JavaScript:

Melihat kembali sejarah pembangunan JavaScript, JavaScript boleh dijalankan pada semua pelayar utama pada semua platform utama, dan Berjalan di bahagian pelayan setiap sistem pengendalian utama sudah cukup untuk membuktikan daya tarikan JavaScript yang ada di mana-mana!
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Fahami secara ringkas asal usul dan perkembangan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

