Rumah >hujung hadapan web >tutorial js >Ringkasan mata pengetahuan JavaScript: DOM
Ringkasan mata pengetahuan JavaScript: DOM
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-07-19 13:39:092048semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang DOM, Document Object Model (DOM), yang disyorkan oleh organisasi W3C Antara muka pengaturcaraan standard untuk mengendalikan bahasa penanda boleh diperluaskan. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 DOM
1.1 Apakah itu DOM
Pelaksanaan JavaScript yang lengkap terdiri daripada 3 bahagian berbeza berikut:
Teras (ECMAScript): Bahagian teras bahasa, menerangkan sintaks bahasa dan objek asas.
Model Objek Dokumen (DOM): Standard operasi dokumen halaman web, menerangkan kaedah dan antara muka untuk memproses kandungan halaman web.
Model Objek Pelayar (BOM): Asas untuk operasi tetingkap klien dan penyemak imbas, menerangkan kaedah dan antara muka untuk berinteraksi dengan penyemak imbas.
Model Objek Dokumen (Document Object Model,简称 DOM) ialah standard 编程接口 yang disyorkan oleh organisasi W3C untuk memproses bahasa penanda boleh diperluas (HTML atau XML).
W3C telah mentakrifkan satu siri antara muka DOM yang melaluinya kandungan, struktur dan gaya halaman web boleh diubah.
Bahasa rasmi: Model Objek Dokumen (DOM) ialah antara muka pengaturcaraan standard yang disyorkan oleh organisasi W3C untuk memproses bahasa penanda yang boleh diperluaskan. Ia ialah antara muka pengaturcaraan aplikasi (API) bebas platform dan bahasa yang boleh mengakses program dan skrip secara dinamik serta mengemas kini kandungan, struktur dan gaya dokumen www (dokumen HTML dan XML ditakrifkan melalui bahagian penerangan). Dokumen boleh diproses selanjutnya dan hasil pemprosesan boleh ditambah ke halaman semasa. DOM ialah dokumen API berasaskan pokok yang memerlukan keseluruhan dokumen untuk diwakili dalam ingatan semasa pemprosesan. Satu lagi API mudah ialah SAX berasaskan peristiwa, yang boleh digunakan untuk memproses dokumen XML yang sangat besar, ia tidak sesuai untuk memproses semua dalam ingatan.
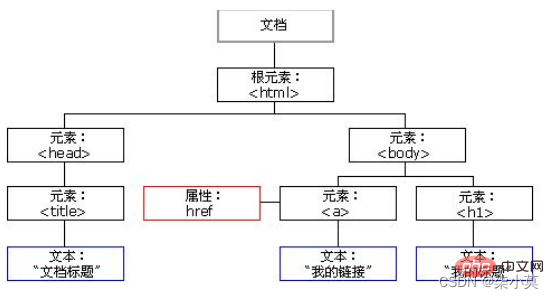
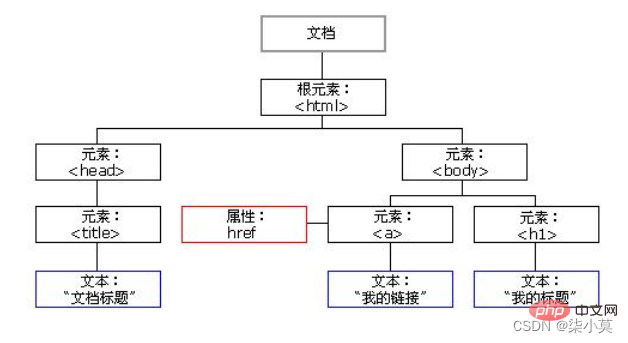
1.2 pokok DOM

- Dokumen: Halaman ialah dokumen digunakan dalam DOM untuk mewakili elemen
- : dalam halaman Semua teg ialah elemen dan elemen digunakan dalam DOM untuk mewakili
- nod: semua kandungan dalam halaman web ialah nod (label, atribut, teks, ulasan, dll.), dan nod digunakan dalam DOM untuk mewakili
DOM 把以上内容都看做是对象
2. Mendapatkan elemen
2.1 Cara mendapatkan elemen halaman
DOM digunakan terutamanya untuk memanipulasi elemen dalam pembangunan sebenar kita.
Bagaimanakah cara kami mendapatkan elemen pada halaman Anda boleh menggunakan kaedah berikut untuk mendapatkan elemen pada halaman:
- Dapatkan berdasarkan ID
- Dapatkan berdasarkan tag nama
- Dapatkan kaedah baharu HTML5
- Dapatkan elemen istimewa
2.2 Dapatkan berdasarkan ID
Gunakan getElementById( ) kaedah untuk mendapatkan elemen dengan objek Elemen ID.
document.getElementById('id');
Gunakan console.dir() untuk mencetak objek elemen yang kami perolehi dan melihat sifat dan kaedah dalam objek dengan lebih baik.
2.3 Dapatkan berdasarkan nama teg
Gunakan kaedah getElementsByTagName() untuk mengembalikan koleksi objek dengan nama teg yang ditentukan.
document.getElementsByTagName('标签名');
Nota:
- Oleh kerana apa yang kita dapat adalah koleksi objek, kita perlu melintasi jika kita mahu mengendalikan elemen di dalam.
- Objek elemen yang diperoleh adalah dinamik
2.4 Dapatkan
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器'); // 根据指定选择器返回
注意:
melalui kaedah baharu HTML5 Pemilih dalam querySelector dan querySelectorAll perlu ditandakan dengan
, contohnya: document.querySelector('#nav');
2.5 Dapatkan elemen khas (body, html)
1 . Dapatkan elemen badan
doucumnet.body // 返回body元素对象
2. Dapatkan elemen html
document.documentElement // 返回html元素对象
3. Asas Acara
3.1 Gambaran Keseluruhan Acara
JavaScript membolehkan kami mempunyai Keupayaan untuk mencipta halaman dinamik, dan peristiwa ialah tingkah laku yang boleh dikesan oleh JavaScript. 简单理解: 触发--- 响应机制。
Setiap elemen dalam halaman web boleh menjana peristiwa tertentu yang boleh mencetuskan JavaScript Sebagai contoh, kami boleh menjana acara apabila pengguna mengklik butang, dan kemudian melakukan operasi tertentu.
3.2 Tiga elemen acara
- Sumber acara (siapa)
- Jenis acara (acara apa)
- Pengendali acara (apa yang perlu dilakukan)
Kes:
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好吗');
};
3.3 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
3.3 常见的鼠标事件
注:以下图片的事件只是常见的并不代表所有
3.4 分析事件三要素
事件三要素:
1.事件源(你是要对什么东西进行操作)
2.事件(你要做什么实现所要的交互效果)
3.处理函数(在事件进行后你要目标变成什么样子)
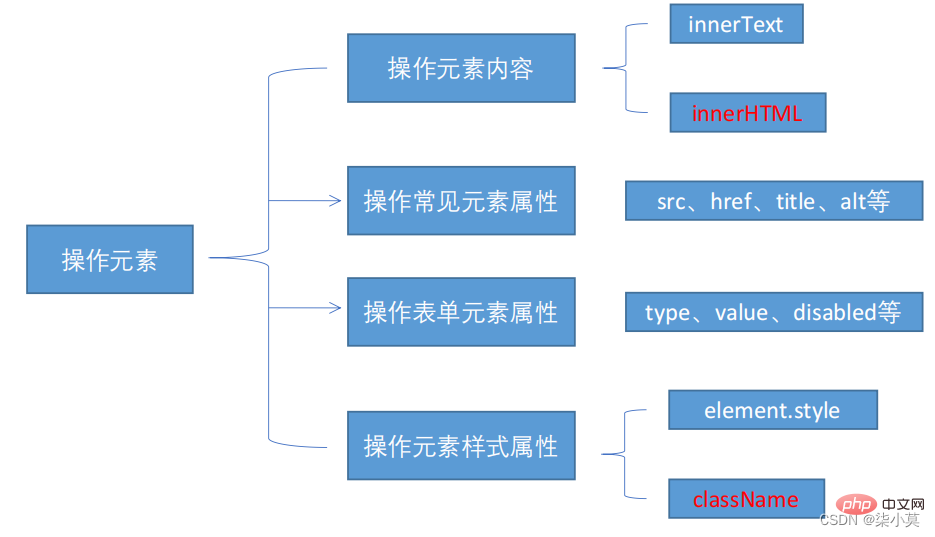
四、操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
4.1 改变元素内容
element.innerText
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
element.innerHTML
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
4.2 常用元素的属性操作
innerText、innerHTML 改变元素内容
src、href
id、alt、title
4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
- element.style 行内样式操作
- element.className 类名样式操作
注意:1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
操作元素是 DOM 核心内容
4.5 排他思想

如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
4.6 自定义属性的操作
1. 获取属性值
- element.属性 获取属性值。
- element.getAttribute(‘属性’);
区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
- element.属性 = ‘值’ 设置内置属性值。
- element.setAttribute(‘属性’, ‘值’);
区别:
- element.属性 设置内置属性值
- element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
3. 移除属性
- element.removeAttribute(‘属性’);
4.7 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
五、节点操作
获取元素通常使用两种方式:
1. 利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等 逻辑性不强、繁琐
2. 利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
这两种方式都可以获取元素节点,后面都会使用,但是节点操作更简单
5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
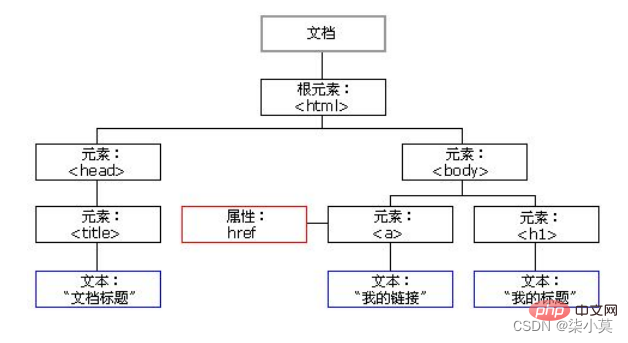
5.3 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
1. 父级节点
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);for(var i = 0; i <blockquote><ol start="2"><li>parentNode.children(非标准)</li></ol></blockquote><p>parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。<br> 虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用</p><blockquote><ol start="3"><li>parentNode.firstChild</li></ol></blockquote><p>firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。</p><blockquote><ol start="4"><li>parentNode.lastChild</li></ol></blockquote><p>lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点</p><blockquote><ol start="5"><li>parentNode.firstElementChild</li></ol></blockquote><p>firstElementChild 返回第一个子元素节点,找不到则返回null。</p><blockquote><ol start="6"><li>parentNode.lastElementChild</li></ol></blockquote><p>lastElementChild 返回最后一个子元素节点,找不到则返回null。<br><code> 注意:这两个方法有兼容性问题,IE9 以上才支持</code></p><p>实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便<br> 而 firstElementChild 和lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?<br> 解决方案:</p><ol> <li>如果想要第一个子元素节点,可以使用 parentNode.chilren[0]</li> <li>如果想要最后一个子元素节点,可以使用</li> </ol><blockquote><p>parentNode.chilren[parentNode.chilren.length - 1]</p></blockquote><h2>总结</h2><p>文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。</p><p>W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。</p><p>对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。</p><p>对于HTML,dom使得html形成一棵dom树. 包含 文档、元素、节点</p><p>我们获取过来的DOM元素是一个对象(object),所以称为 文档对象模型</p><p>关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/083a0f70f25bc35b43ae638826166318-7.png" class="lazy" alt="Ringkasan mata pengetahuan JavaScript: DOM"></p><p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>
Atas ialah kandungan terperinci Ringkasan mata pengetahuan JavaScript: DOM. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkaskan dan kongsi konsep asas tak segerak dan panggil balik dalam JavaScript
- Pengenalan terperinci kepada konsep asas dan penggunaan Promise dalam JavaScript
- Fahami secara ringkas tentang menggelegak, perwakilan, pengikatan dan penyebaran peristiwa JavaScript
- Pengenalan JavaScript yang mudah difahami
- Ia terbakar! Masa jalan JavaScript baharu: Bun, prestasi mengatasi Node

