Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah huruf pertama komponen tindak balas perlu menggunakan huruf besar?
Adakah huruf pertama komponen tindak balas perlu menggunakan huruf besar?
- 青灯夜游asal
- 2022-07-14 15:50:592583semak imbas
Huruf pertama komponen tindak balas mesti menggunakan huruf besar; kerana React membezakan sama ada komponen tindak balas atau elemen dom berdasarkan sama ada huruf pertama dihuruf besar. Sintaks JSX digunakan dalam React, tetapi penyemak imbas tidak dapat mengenali sintaks JSX, dan sintaks JSX perlu dilepaskan melalui babel dan jika huruf pertama komponen adalah huruf kecil, ia akan dikenali sebagai teg DOM asli teg tidak wujud ialah Ralat akan dilaporkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi react18, komputer Dell G3.
Apabila mengisytiharkan komponen dalam React, adakah huruf pertama nama komponen perlu huruf besar? kenapa?
Diperlukan, React membezakan sama ada ia komponen tindak balas atau elemen dom berdasarkan sama ada huruf pertama ditulis dengan huruf besar.
Saya pernah mengalami ralat sedemikian sebelum ini semasa menulis reaksi
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. in app (at src/index.tsx:6)
Ini kerana komponen tindak balas tidak menggunakan huruf besar.
Sintaks JSX digunakan dalam React, tetapi penyemak imbas tidak dapat mengenali sintaks JSX, jadi sintaks JSX perlu dilepaskan melalui babel dan jika huruf pertama komponen adalah huruf kecil, ia akan dikenali sebagai a tag DOM asli Cipta Label yang tidak wujud akan mengakibatkan ralat.
Prinsip: Penukaran sintaks JSX kepada DOM sebenar
Kita semua menulis sintaks JSX dalam React, daripada sintaks JSX ke halaman DOM sebenar mungkin perlu melalui peringkat berikut: JSX语法 —> 虚拟DOM(JS对象)真实DOMOleh kerana penyemak imbas tidak dapat mengenali sintaks JSX, kita perlu lulus
babel 对JSX语法进行转义

 Apabila babel melarikan diri sintaks JSX,
Apabila babel melarikan diri sintaks JSX,
. 是调用了 React.createElement() 这个方法Parameter pertama mengisytiharkan jenis elemen ini. type, config, childrenMembandingkan dua gambar di atas,
, saya sedang mencipta komponen tersuai . Babel menganggapnya sebagai rentetan apabila melarikan diri dan menghantarnya ke dalam; Dalam Rajah 2 没有首字母大写, saya menggunakan huruf besar pada huruf pertama, dan babel menghantar pembolehubah apabila melarikan diri. Masalahnya di sini,
, tetapi ini jelas bukan HTML mudah tag, jadi membuat teg yang tidak wujud pasti akan mengakibatkan ralat.
Jika huruf pertama menggunakan huruf besar, ia akan dihantar sebagai pembolehubah Pada masa ini, React akan mengetahui bahawa ini ialah komponen tersuai, jadi ia tidak akan melaporkan ralat. Jadi:
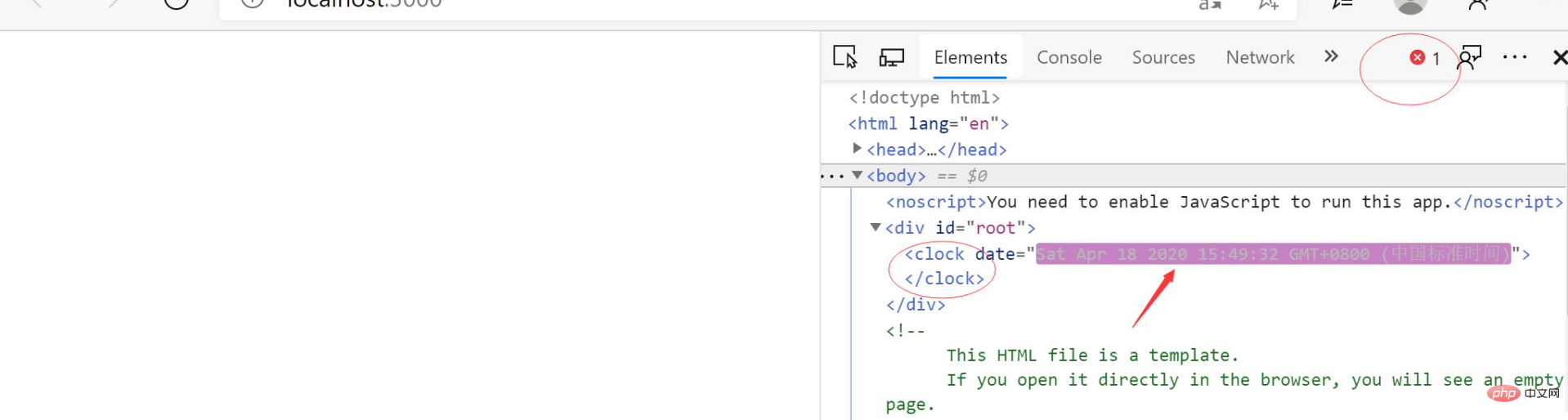
Begitu juga, kerana tulisan yang salah di atas adalah dalam huruf kecil, babel menjana jam sebagai label, dan tiada unsur sedemikian dalam html, jadi ini menyebabkan Wujud dalam cara yang agak pelik
 [Cadangan berkaitan:
[Cadangan berkaitan:
Atas ialah kandungan terperinci Adakah huruf pertama komponen tindak balas perlu menggunakan huruf besar?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

