Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud dom dalam jquery
Apakah maksud dom dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-24 16:49:452249semak imbas
Dalam jquery, dom bermaksud "Model Objek Dokumen" dan merupakan singkatan daripada "Model Objek Dokumen". Ia adalah satu set piawaian Web organisasi antarabangsa W3C mentakrifkan satu set sifat untuk mengakses dokumen HTML objek , kaedah dan peristiwa, boleh digunakan oleh JavaScript untuk membaca dan menukar dokumen HTML, XHTML dan XML.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
Apakah maksud dom dalam jquery
Dom dalam jquery merujuk kepada Model Objek Dokumen, yang merupakan satu set piawaian Web organisasi antarabangsa W3C. Ia mentakrifkan satu set sifat, kaedah dan peristiwa untuk mengakses objek dokumen HTML.
Apakah itu DOM?
Untuk menukar sesuatu pada halaman, JavaScript perlu mendapatkan akses kepada semua elemen dalam dokumen HTML. Entri ini, bersama-sama dengan kaedah dan sifat untuk menambah, mengalih, menukar atau mengalih keluar elemen HTML, diperoleh melalui Model Objek Dokumen (DOM).
Pada tahun 1998, W3C mengeluarkan versi pertama spesifikasi DOM. Spesifikasi ini membenarkan akses dan manipulasi setiap elemen individu dalam halaman HTML.
Semua penyemak imbas telah melaksanakan standard ini, jadi isu keserasian DOM hampir mustahil ditemui. DOM boleh digunakan oleh JavaScript untuk membaca dan menukar HTML, , terdapat banyak atribut khusus untuk HTML-DOM Kemunculan HTML-DOM lebih awal daripada DOM Core, dan ia menyediakan beberapa notasi yang lebih ringkas untuk menerangkan atribut pelbagai HTML. elemen.
Contohnya: Gunakan HTML-DOM untuk mendapatkan kaedah objek borang: document.forms
CSS-DOMCSS-DOM adalah untuk CSS beroperasi. Dalam JavaScript, fungsi utama teknologi CSS-DOM adalah untuk mendapatkan dan menetapkan pelbagai atribut objek gaya. Dengan menukar pelbagai atribut objek gaya, halaman web boleh membentangkan pelbagai kesan
Kaedah untuk menetapkan warna fon objek gaya elemen: elements.style.color = “red”;
Operasi DOM dalam JQuery Mencari nodelemen boleh membaca kandungan htmlnya melalui kaedah text(), yang bersamaan dengan DOM Atribut innerHTML
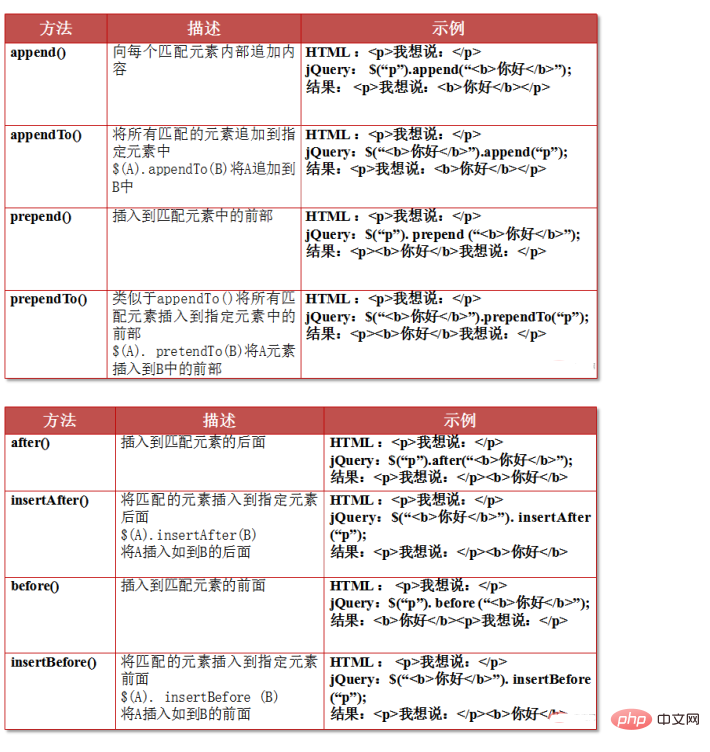
Sisipkan nod
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
});Cadangan tutorial video: Tutorial video jQuery

Atas ialah kandungan terperinci Apakah maksud dom dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

