Rumah >pangkalan data >tutorial mysql >Cara mengosongkan gaya terapung dalam bootstrap
Cara mengosongkan gaya terapung dalam bootstrap
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-21 17:03:242358semak imbas
Dalam bootstrap, anda boleh menggunakan kelas tambahan ".clearfix" untuk mengosongkan gaya terapung Kelas tambahan ialah satu set kelas alat yang disediakan oleh bootstrap untuk membantu pembangunan projek. Hanya tetapkan nama kelas kepada ".clearfix", dan sintaksnya ialah "
".

Persekitaran pengendalian tutorial ini: sistem Windows 10, bootstrap versi 5, komputer DELL G3
Cara mengosongkan gaya terapung dalam bootstrap
bootstrap menyediakan satu set kelas alat untuk membantu pembangunan projek
Meja depan diperbuat daripada bootstrap Apabila saya menghadapi sesuatu yang perlu dibersihkan, saya menemui kaedah selepas menyemak maklumat.
<div class="clearfix"></div>
Hanya tambahkan ini di mana anda perlu mengosongkan pelampung!
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 清除浮动</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="pull-left" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
</div>
</body>
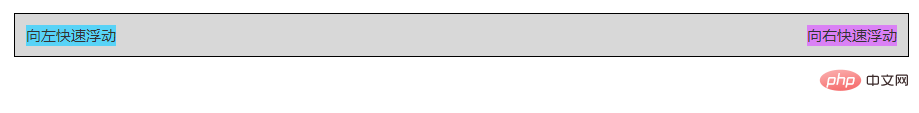
</html>Hasil keluaran:

Tetapkan kelas tambahan:
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="clearfix" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
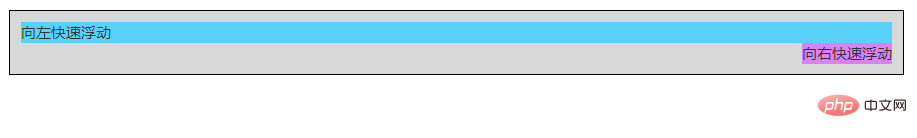
</div>Hasil keluaran:

Cadangan berkaitan: tutorial bootstrap
Atas ialah kandungan terperinci Cara mengosongkan gaya terapung dalam bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

