Rumah >hujung hadapan web >tutorial js >Menggunakan kawalan paging JQUERY dalam ANGULARJS_AngularJS
Menggunakan kawalan paging JQUERY dalam ANGULARJS_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:39:03984semak imbas
Ini adalah artikel pertama saya. Saya tidak tahu apa yang hendak ditulis. Selepas memikirkannya, saya ingin berkongsi cara menggunakan kawalan paging.
Penomboran ialah fungsi biasa untuk paparan data bahagian hadapan Dalam js Angular yang kami gunakan, halaman asli memerlukan semua data diambil ke bahagian hadapan, dan kemudian ke bahagian hadapan untuk halaman, yang bukan. praktikal apabila mengendalikan sejumlah besar data. Seterusnya, saya akan memperkenalkan kaedah mengubah suai kawalan paging jquery ke dalam arahan Angularjs.
Pertama, rujuk jquery1.10, fail perpustakaan Angularjs dan kawalan penomboran jq dalam projek web.
Saya menamakan perintah custompagination dan menambahkan gaya Html pada arahan itu.

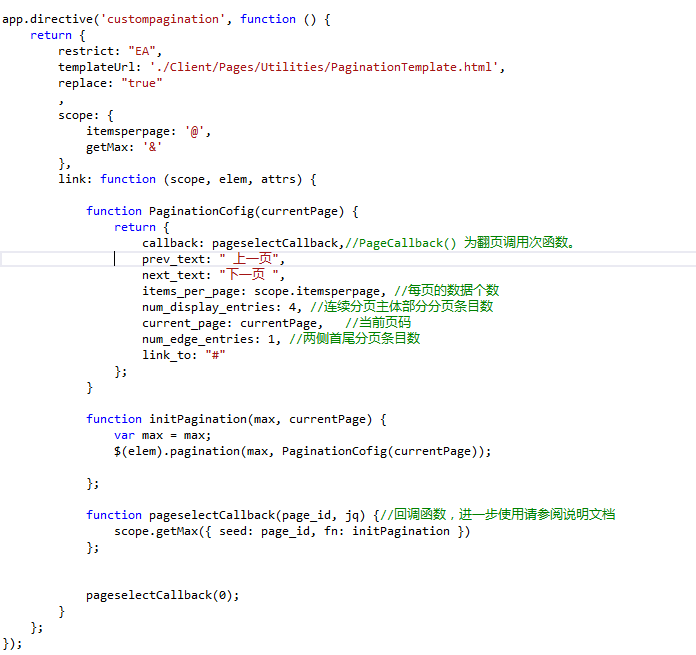
Kemudian tambah pengawal yang sepadan dengan arahan.

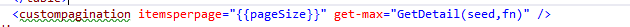
Apabila arahan digunakan, kod halaman html adalah seperti berikut

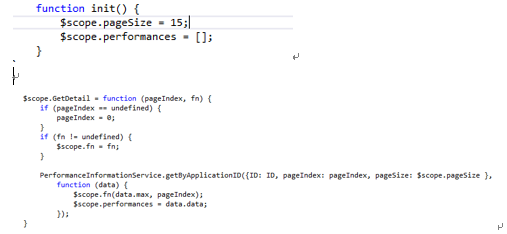
Kaedah pemerolehan data pengawal yang sepadan ialah

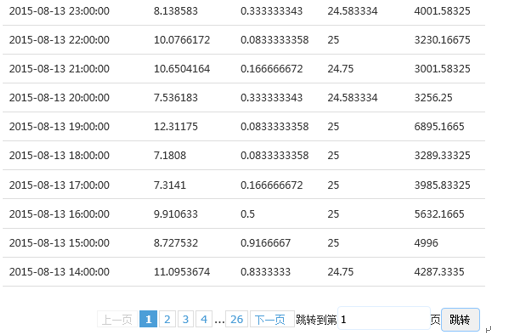
Kesan penggunaan terakhir kawalan.

Nota: Panggilan kawalan jquery lebih kepada kaedah segerak, manakala Angularjs menggunakan kaedah tak segerak untuk mendapatkan data latar belakang Apabila menggunakan jquery dan Angularjs pada masa yang sama, anda perlu memberi perhatian kepada dua idea pengaturcaraan yang berbeza . Masalah terbesar dalam kes ini ialah bagaimana untuk memberitahu kawalan paging jquery tentang situasi paging baharu selepas menggunakan Angularjs untuk mendapatkan data latar belakang, dan kemudian menyegarkan semula data halaman kawalan paging. Contoh ini dilaksanakan dengan membuat panggilan balik dalam Angularjs dan kod jquery. Malah, anda juga boleh menggunakan jam tangan dalam arahan Angularjs untuk memantau perubahan dalam data kawalan halaman untuk menyegarkan halaman Anda dialu-alukan untuk meneroka lebih lanjut.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

