Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah peranan atribut data dalam html5
Apakah peranan atribut data dalam html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-20 10:44:474194semak imbas
Atribut data dalam HTML5 digunakan untuk menyimpan data tersuai yang digunakan selepas halaman peribadi "data-*" ialah fungsi atribut data tersuai baharu dalam HTML5, yang boleh digunakan untuk menyimpan data sementara dan menyesuaikan Data boleh. memberikan halaman pengalaman interaktif yang lebih baik; nama atribut atribut ini tidak boleh mengandungi huruf besar dan mesti ada sekurang-kurangnya satu aksara selepas "data-".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah peranan atribut data dalam html5
Atribut data-* digunakan untuk menyimpan data tersuai yang digunakan di belakang halaman peribadi. Atribut
data-* boleh membenamkan data dalam semua elemen HTML.
Data tersuai boleh memberikan halaman pengalaman interaktif yang lebih baik (tidak perlu menggunakan Ajax atau data pertanyaan pada pelayan).
Atribut data-* terdiri daripada dua bahagian berikut:
Nama atribut tidak boleh mengandungi huruf besar dan mesti ada sekurang-kurangnya satu aksara selepas data-.
Atribut ini boleh berupa sebarang rentetan
data-* ialah fungsi atribut data tersuai baharu dalam HTML5, yang boleh disimpan sementara Penggunaan Data . Anda boleh menggunakan set data untuk mendapatkan objek yang dibina oleh data-attribute Kaedah ini hanya dilaksanakan dalam beberapa penyemak imbas seperti Chrome dan Opera Jika penyemak imbas lain perlu mendapatkan nilai atribut mereka, mereka perlu menggunakan getAttribute dan setAttribute untuk beroperasi.
Sintaksnya ialah:
<element data-*="somevalue">
sesuatu nilai menentukan nilai atribut (rentetan)
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
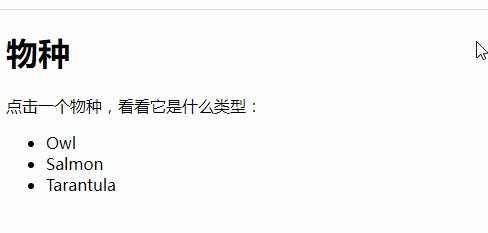
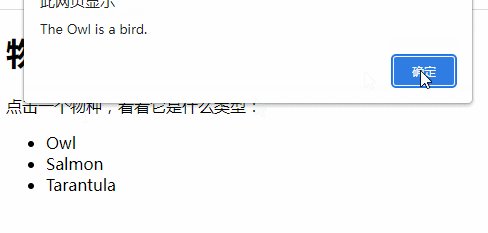
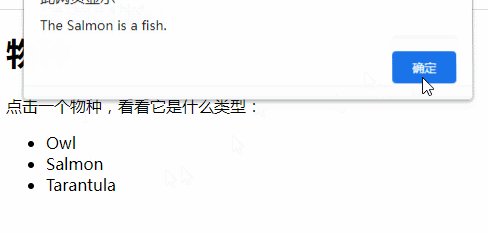
</html>Hasil keluaran :

(Belajar perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Apakah peranan atribut data dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

