Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud acara dalam jquery
Apakah maksud acara dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-17 17:06:433117semak imbas
Dalam jquery, acara bermaksud peristiwa, yang mewakili keadaan acara, seperti elemen di mana peristiwa itu berlaku, keadaan kekunci papan kekunci, kedudukan tetikus, keadaan butang tetikus , dsb.; apabila fungsi panggil balik acara ialah Selepas mencetuskan, parameter biasanya acara objek acara dan sintaks ialah "$(document).on('event', function (event){...});" .

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
Apakah maksud peristiwa dalam jquery?
Objek Peristiwa mewakili keadaan peristiwa, seperti elemen di mana peristiwa itu berlaku, keadaan kekunci papan kekunci, kedudukan tetikus, dan keadaan butang tetikus. Acara sering digunakan bersama-sama dengan fungsi, yang tidak dilaksanakan sehingga acara itu berlaku!
Melalui acara ini, anda boleh mendapatkan event.target, iaitu objek yang diklik dan atribut lain.

objek acara
Apabila fungsi panggil balik dicetuskan, parameternya biasanya merupakan acara objek acara.
$(document).on('click', function (e){
// ...
});Parameter e fungsi panggil balik dalam kod di atas mewakili acara objek acara.
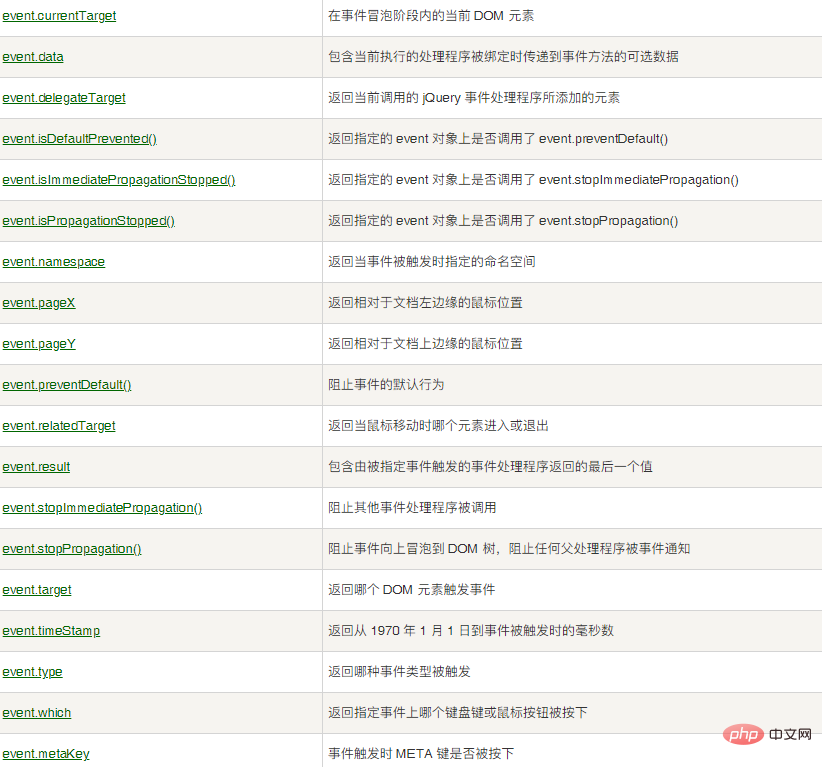
1.5.1 Objek acara mempunyai atribut berikut
jenis: jenis acara, seperti klik.
yang: Butang tetikus atau kekunci papan kekunci yang mencetuskan acara.
sasaran: objek awal tempat peristiwa itu berlaku.
data: Data yang dihantar dalam objek acara.
pageX: Koordinat mendatar kedudukan tetikus (berbanding dengan penjuru kiri sebelah atas halaman) apabila peristiwa itu berlaku.
halamanY: Koordinat menegak kedudukan tetikus (berbanding dengan penjuru kiri sebelah atas halaman) apabila peristiwa itu berlaku.
1.5.2 Objek acara mempunyai kaedah berikut:
preventDefault: Batalkan kelakuan lalai penyemak imbas.
stopPropagation: menghalang peristiwa daripada merebak ke elemen atas.
Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Apakah maksud acara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah terdapat acara oninput dalam jquery?
- Apakah perbezaan antara axios dan ajax dalam jquery
- Bagaimana untuk menukar json kepada objek dengan Jquery
- Bagaimana untuk membatalkan pendengaran acara klik dua kali dalam jquery
- Bagaimana untuk menetapkan status baca sahaja untuk kotak teks teks dalam jquery

