Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah penghalaan projek Vue dalam mod cincang secara lalai?
Adakah penghalaan projek Vue dalam mod cincang secara lalai?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-16 10:47:081613semak imbas
Penghalaan projek Vue secara lalai kepada mod cincang; mod ini mempunyai tanda "#" dalam URL Anda boleh menggunakan titik sauh "#" untuk melompat ke lokasi yang sepadan dengan ID yang berbeza pada halaman yang sama, menggunakan cincangan URL Nilai digunakan sebagai laluan, mensimulasikan perubahan cincangan URL yang lengkap akan mencetuskan peristiwa Perubahan cincang dan akan direkodkan oleh penyemak imbas Anda boleh menggunakan pelayar ke hadapan dan ke belakang.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi Vue3, komputer Dell G3.
Adakah projek vue dalam mod cincang secara lalai?
Projek vue dalam mod cincang secara lalai
Mod cincang
1. Mod lalai vue-router ialah mod cincang
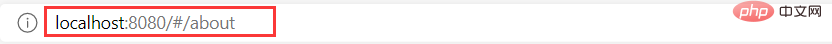
2. Terdapat tanda "#" dalam url
3 nilai selepas "#") tidak akan disertakan dalam permintaan http , menukar nilai cincang tidak akan menyebabkan halaman dimuat semula.
4. Perubahan cincang akan mencetuskan peristiwa Perubahan cincang dan akan direkodkan oleh penyemak imbas Anda boleh menggunakan butang ke hadapan dan ke belakang.
5. Hash serasi dengan IE8 dan ke atas
6 Objek hashHistory akan dibuat apabila mengakses laluan yang berbeza, dua perkara akan berlaku:
-
HashHistory.push() menambah laluan baharu ke bahagian atas timbunan sejarah yang dilawati oleh penyemak imbas
-
HasHistory.replace() menggantikannya dengan tindanan semasa
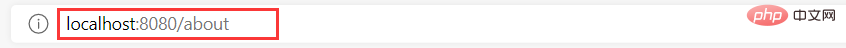
Untuk mod cincang dan mod sejarah, perbezaan paling langsung ialah sama ada terdapat tanda "#" dalam bar alamat.
Penghalaan projek yang dibina dengan perancah vue lalai kepada mod cincang.
Mod cincang:

Apabila membuat tika penghalaan, tambah mod: atribut "sejarah" untuk menggunakan mod sejarah.
const router = new VueRouter({
routes,
mode: "history"})
mod sejarah:

[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Adakah penghalaan projek Vue dalam mod cincang secara lalai?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah komponen dinamik? Ketahui lebih lanjut tentang komponen dinamik dalam Vue
- Apakah slot? Melihat lebih dekat pada slot dalam Vue
- Apakah arahan tersuai? Ketahui lebih lanjut tentang arahan tersuai dalam Vue
- Apakah yang perlu saya lakukan jika projek Vue dimuatkan dengan perlahan untuk kali pertama? Dua penyelesaian
- 9 Petua Vue untuk meningkatkan kecekapan dan prestasi pembangunan

