Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan dan menunjukkan div dengan jquery
Bagaimana untuk menyembunyikan dan menunjukkan div dengan jquery
- 青灯夜游asal
- 2022-06-15 11:47:5210083semak imbas
3 cara untuk melaksanakan: 1. Gunakan toggle(), sintaks "$("div").toggle();" untuk menyemak status elemen div yang boleh dilihat dan jika elemen itu kelihatan, hide the element , memaparkan elemen jika ia disembunyikan. 2. Gunakan fadeToggle() untuk bertukar antara kelihatan dan tersembunyi, sintaksnya ialah "$("div").fadeToggle();". 3. Gunakan slideToggle() untuk bertukar antara kelihatan dan tersembunyi, sintaksnya ialah "$("div").slideToggle();".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Tiga cara untuk menyembunyikan dan menunjukkan elemen div dalam jquery
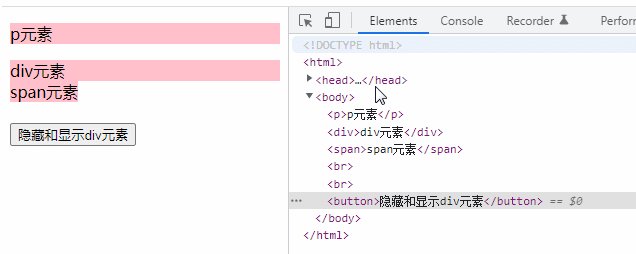
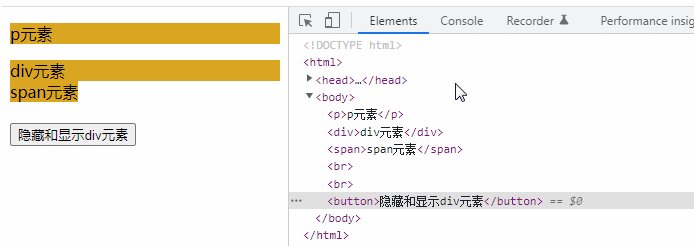
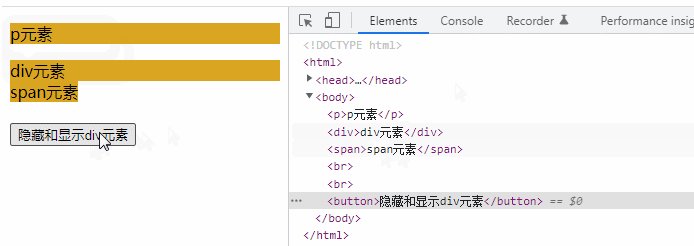
1 Elemen div
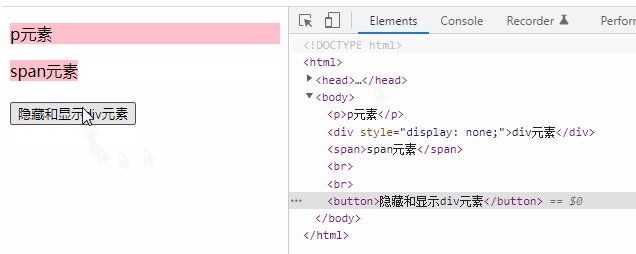
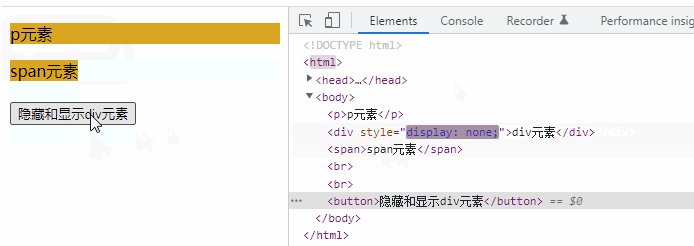
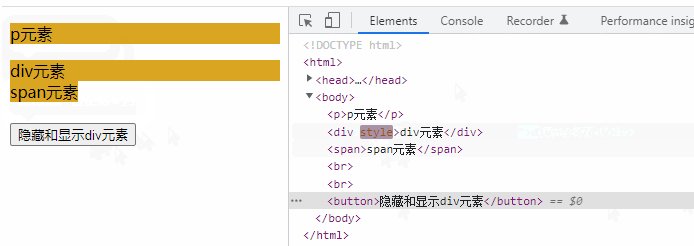
kaedah togol() bertukar antara hide() dan show() pada elemen yang dipilih.
kaedah hide() menyembunyikan elemen yang dipilih.
kaedah show() memaparkan elemen terpilih yang tersembunyi.
Kaedah ini menyemak status boleh dilihat bagi elemen yang dipilih. Jika elemen tersembunyi, show() dijalankan, jika elemen kelihatan, hide() dijalankan - ini mewujudkan kesan bertukar antara keadaan tersembunyi dan ditunjukkan.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
<button>隐藏和显示div元素</button>
</body>
</html>
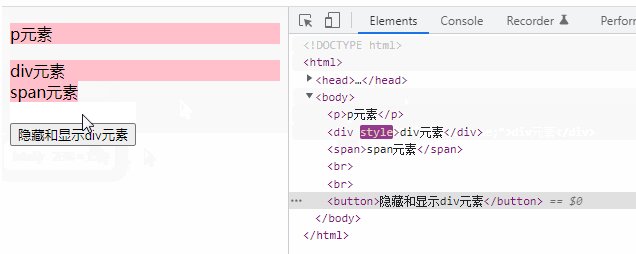
2 Gunakan fadeToggle() untuk menyembunyikan dan menunjukkan elemen div
fadeToggle() kaedah dalam fadeIn() dan kaedah fadeOut().
Jika unsur-unsur pudar, fadeToggle() akan memaparkannya menggunakan kesan fade-in.
Jika elemen pudar, fadeToggle() akan memaparkannya menggunakan kesan fade out.
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
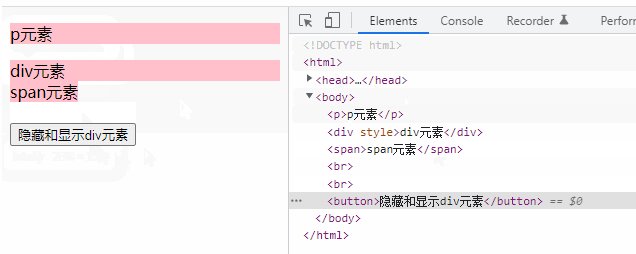
3 Gunakan slideToggle() untuk menyembunyikan dan menunjukkan elemen div
slideToggle(. ) kaedah bertukar antara slideUp() dan slideDown() pada elemen yang dipilih.
Kaedah slideUp() menyembunyikan elemen yang dipilih secara gelongsor.
kaedah slideDown() memaparkan elemen yang dipilih secara gelongsor.
Kaedah ini menyemak status boleh dilihat bagi elemen yang dipilih. Jika elemen tersembunyi, slideDown() dijalankan, jika elemen kelihatan, slideUp() dijalankan - ini mewujudkan kesan bertukar antara keadaan tersembunyi dan ditunjukkan.
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan dan menunjukkan div dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah atribut parameter dan fungsi kaedah ajax dalam jquery
- Apakah perbezaan antara objek jquery dan objek js
- Bagaimana untuk menukar json kepada objek dengan Jquery
- Bagaimana untuk membatalkan pendengaran acara klik dua kali dalam jquery
- Bagaimana untuk menetapkan status baca sahaja untuk kotak teks teks dalam jquery
- Cara menggunakan jquery.parsejson escape


