Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menentukan sama ada elemen mengandungi kelas tertentu dalam jquery
Bagaimana untuk menentukan sama ada elemen mengandungi kelas tertentu dalam jquery
- 青灯夜游asal
- 2022-06-14 17:51:574339semak imbas
Dua kaedah penghakiman: 1. Menggunakan hasClass(), anda boleh menyemak sama ada elemen yang dipilih mengandungi kelas yang ditentukan (nama kelas), sintaksnya ialah "objek elemen yang ditentukan.hasClass("nama kelas")", jika ia mengandungi Mengembalikan benar jika kelas yang ditentukan tidak disertakan, atau palsu jika ia tidak disertakan. 2. Gunakan attr() dan operator "==", sintaks "specify element object.attr("class")=="class name"", anda boleh menyemak sama ada nilai atribut kelas elemen adalah sama dengan kelas yang ditentukan nama, jika benar dikembalikan Menunjukkan kemasukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Dua kaedah untuk jquery untuk menentukan sama ada elemen mengandungi kelas tertentu:
Kaedah 1: Gunakan hasClass() untuk menentukan
kaedah hasClass() boleh menyemak sama ada elemen yang dipilih mengandungi kelas yang ditentukan (nama kelas).
Jika elemen yang dipilih mengandungi kelas yang ditentukan, kaedah ini mengembalikan benar, jika tidak, ia mengembalikan palsu.
Contoh: Semak sama ada elemen
mengandungi kelas "intro"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
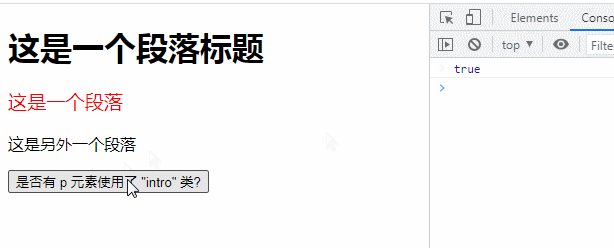
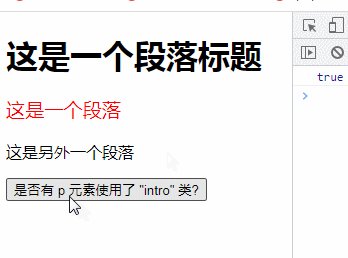
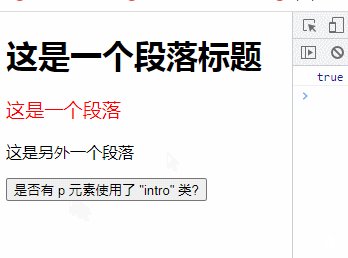
console.log($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
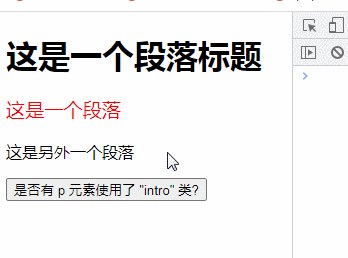
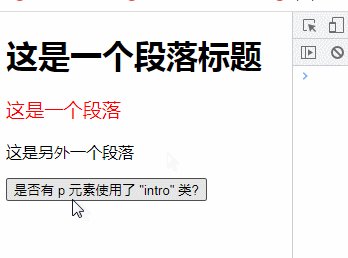
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
Nilai pulangan adalah benar, jadi p yang dinyatakan elemen mengandungi kelas "intro".
Kaedah 2: Gunakan attr() dan "==" untuk menentukan
kaedah attr() menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih. Hanya gunakan kaedah ini untuk mengembalikan nilai atribut kelas.
Gunakan pengendali "==" untuk menentukan sama ada ia sama dengan nama kelas yang ditentukan
Jika "benar" dikembalikan, ia bermakna kemasukan, jika Mengembalikan palsu bermakna ia tidak disertakan.
Contoh: Semak sama ada elemen
mengandungi kelas "intro"
$(document).ready(function(){
$("button").click(function(){
console.log($("p").attr("class")=="intro");
});
});
[Pembelajaran yang disyorkan: tutorial video jQuery 、video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada elemen mengandungi kelas tertentu dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

