Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai nilai sel dalam jquery
Bagaimana untuk mengubah suai nilai sel dalam jquery
- 青灯夜游asal
- 2022-06-10 16:19:233140semak imbas
Dua kaedah pengubahsuaian: 1. Gunakan "$(selector)" untuk mendapatkan elemen sel yang ditentukan ke th atau td, dan kemudian gunakan text() untuk mengubah suai nilai kandungan elemen Sintaks "$(selector ).text( "Nilai baharu sel")" hanya boleh menetapkan kandungan teks baharu. 2. Dapatkan elemen sel yang ditentukan ke atau td, dan kemudian gunakan html() untuk mengubah suai nilai kandungan elemen Sintaks ialah "$(selector).html("nilai baharu sel"". kandungan atau innerHTML yang mengandungi kandungan label.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Dalam HTML, sel jadual ditakrifkan oleh elemen th atau td
-
Sel pengepala - mengandungi maklumat pengepala (dicipta oleh elemen
) Sel standard - mengandungi data (dicipta oleh
elemen) jquery mengubah suai nilai sel, iaitu Terdapat dua kaedah untuk mengubah suai kandungan unsur ke atau td:
Gunakan teks()
Gunakan html()
Kaedah 1: Gunakan kaedah text()
text() untuk menetapkan kandungan teks elemen yang dipilih, yang akan menulis semula kandungan semua elemen padanan .
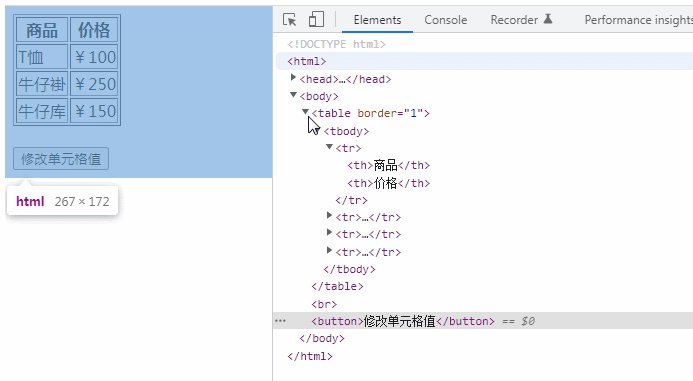
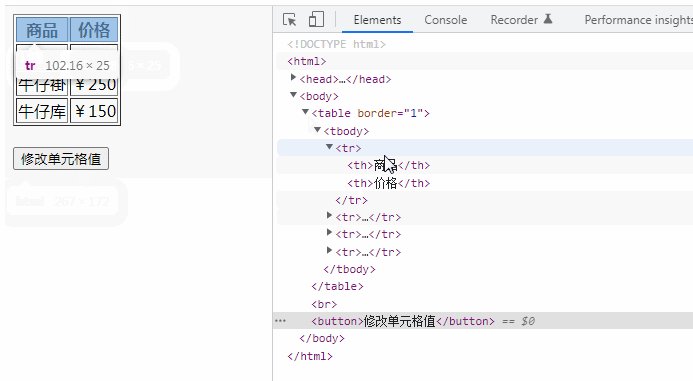
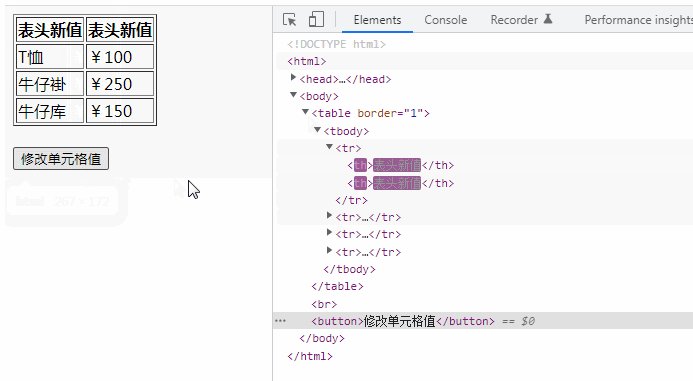
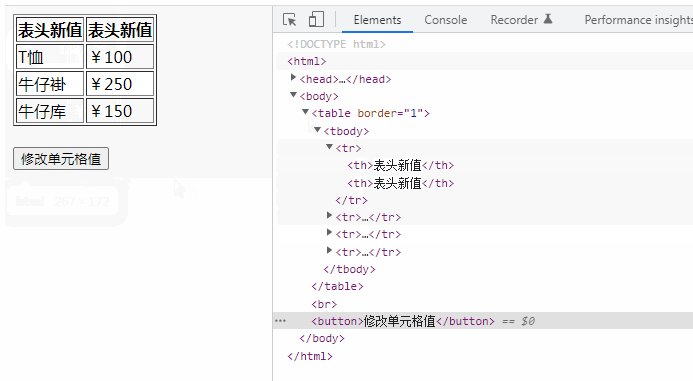
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("th").text("表头新值"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改单元格值</button> </body> </html>
Kaedah 2: Gunakan kaedah html()
html() untuk menetapkan kandungan elemen yang dipilih (innerHTML ), akan menulis semula kandungan semua elemen padanan.
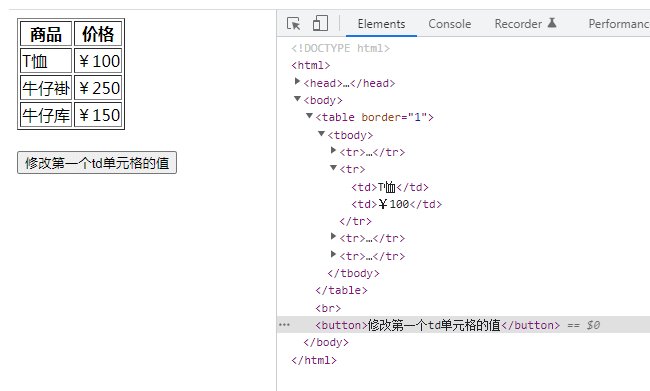
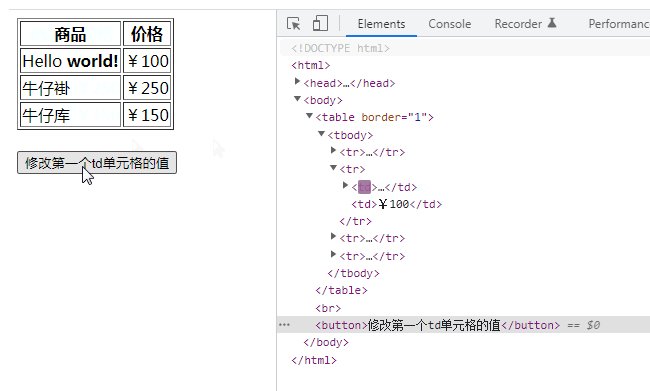
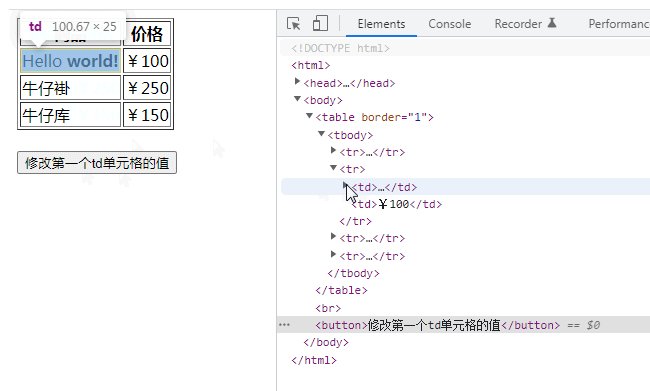
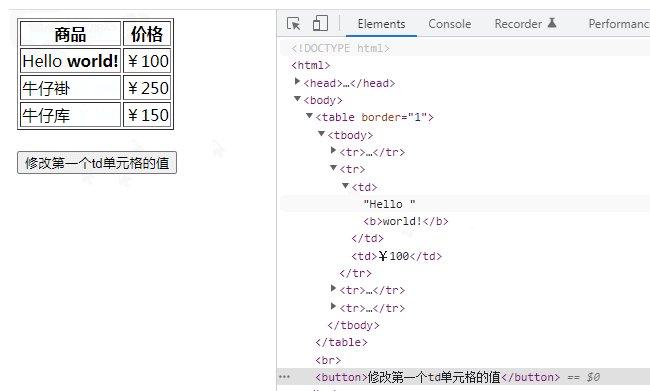
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("td:first").html("Hello <b>world!</b>"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改第一个td单元格的值</button> </body> </html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai sel dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah jquery mempunyai fungsi sentuh?
- Bagaimana untuk mengalih keluar keadaan butang radio radio yang dipilih dalam jquery
- Apakah cara untuk memantau acara jquery?
- Bagaimana untuk menyembunyikan lebih daripada satu bahagian dalam jquery
- Bagaimana untuk membuat imej latar belakang tidak berulang dalam jquery