Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah jquery mengikat acara untuk memanggil fungsi?
Bolehkah jquery mengikat acara untuk memanggil fungsi?
- 青灯夜游asal
- 2022-06-09 15:51:551798semak imbas
jquery boleh mengikat acara untuk memanggil fungsi. jquery menyediakan pelbagai kaedah pengikatan: 1. bind(), yang boleh menambah satu atau lebih pengendali acara pada elemen yang dipilih dan menentukan fungsi untuk dijalankan apabila peristiwa itu berlaku; 2. blur(), yang boleh menambah satu atau lebih acara pengendali kepada elemen yang dipilih Kehilangan acara, dan menetapkan fungsi yang akan dijalankan apabila peristiwa itu berlaku; 4. click(), boleh menambah acara klik tunggal pada acara klik elemen yang dipilih dan menentukan fungsi pengendali acara.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Kaedah pengendalian acara jQuery adalah teras jQuery.
Kaedah acara mencetuskan peristiwa pada elemen padanan atau mengikat fungsi pada acara pada semua elemen padanan.
jquery menyediakan pelbagai kaedah pengikatan
| Kaedah | Penerangan |
|---|---|
| bind() | Tambah satu atau lebih acara pada elemen yang dipadankan Pemproses |
| kabur() | mencetuskan atau mengikat fungsi kepada peristiwa kabur bagi elemen yang ditentukan |
| ubah( ) | mencetuskan, atau mengikat fungsi kepada peristiwa perubahan elemen yang ditentukan |
| klik() | mencetuskan, atau mengikat fungsi pada elemen ditentukan Acara klik elemen |
| dblclick() | dicetuskan, atau fungsi terikat pada peristiwa klik dua kali bagi elemen yang ditentukan |
| delegate() | Tambahkan satu atau lebih pengendali acara pada elemen anak semasa atau akan datang bagi elemen yang dipadankan |
| die() | Bergerak Kecuali untuk semua pengendali acara yang ditambahkan melalui fungsi live(). |
| error() | Pencetus, atau ikat fungsi pada peristiwa ralat elemen yang ditentukan |
| event.isDefaultPrevented ( ) | Mengembalikan sama ada event.preventDefault() dipanggil pada objek acara. |
| event.pageX | Kedudukan tetikus berbanding dengan tepi kiri dokumen. |
| event.pageY | Kedudukan tetikus berbanding dengan tepi atas dokumen. |
| event.preventDefault() | Tindakan lalai untuk menghalang acara. |
| event.result | Mengandungi nilai terakhir yang dikembalikan oleh pengendali acara yang dicetuskan oleh acara yang ditentukan. |
| event.target | Elemen DOM yang mencetuskan acara. |
| event.timeStamp | Hartanah ini mengembalikan bilangan milisaat dari 1 Januari 1970 kepada masa acara. |
| event.type | Menerangkan jenis acara. |
| acara.yang | menunjukkan kekunci atau butang yang ditekan. |
| fokus() | Cetus, atau ikat fungsi pada acara fokus elemen tertentu |
| keydown() | Cetus, atau ikat fungsi pada acara turun kekunci elemen yang ditentukan |
| tekan kekunci() | Pencetus, atau ikat fungsi pada elemen yang ditentukan Acara tekan kekunci |
| keyup() | mencetus, atau mengikat fungsi pada acara key up elemen yang ditentukan |
| live() | Tambah satu atau lebih pengendali acara untuk elemen padanan semasa atau akan datang |
| load() | pencetus, atau Bind fungsi kepada acara pemuatan elemen yang ditentukan |
| mousedown() | untuk mencetuskan, atau mengikat fungsi pada acara turun tetikus bagi elemen yang ditentukan |
| mouseenter() | Cetus, atau ikat fungsi pada tetikus masukkan acara elemen tertentu |
| mouseleave() | Pencetus, atau ikat fungsi pada peristiwa meninggalkan tetikus bagi elemen yang ditentukan |
| mousemove() | Pencetus, atau ikat fungsi pada pergerakan tetikus acara elemen yang ditentukan |
| mouseout() | Pencetus, atau ikat fungsi pada acara keluar tetikus bagi elemen yang ditentukan |
| mouseover() | Pencetus, atau ikat fungsi pada acara tetikus melepasi elemen yang ditentukan |
| mouseup() | Pencetus, atau ikat fungsi pada elemen yang ditentukan Acara tetikus naik |
| one() | menambah pengendali acara pada elemen padanan. Pengendali ini hanya boleh dicetuskan sekali bagi setiap elemen. |
| sedia() | Acara sedia dokumen (apabila dokumen HTML sedia dan tersedia) |
| ubah saiz() | |
| Pencetus, atau ikat fungsi pada acara pilih elemen yang ditentukan | |
| Cetus, atau ikat fungsi pada acara serah elemen yang ditentukan | |
| Ikat dua atau lebih acara fungsi pengendali , dilaksanakan apabila peristiwa klik berputar berlaku. | |
| trigger() | Acara yang ditentukan untuk semua elemen yang sepadan |
| triggerHandler() | First The acara yang ditentukan untuk elemen yang dipadankan |
| unbind() | Alih keluar pengendali acara tambahan daripada elemen yang dipadankan |
| unelegate( ) | Mengalih keluar pengendali acara tambahan daripada elemen padanan, sekarang atau pada masa hadapan |
| unload() | pencetus, Atau ikat fungsi ke acara pemunggahan elemen yang ditentukan |
Mari kita lihat beberapa kaedah pengikatan peristiwa biasa.
1. Kaedah Klik():
Kaedah klik() menentukan fungsi untuk dijalankan apabila peristiwa klik berlaku
Contoh: Teks Makluman Tunggal apabila mengklik fungsi elemen
yang berjalan apabila peristiwa perubahan berlaku.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>Contoh: Teks makluman apabila medan berubah
3 dblclick()
Kaedah dblclick() menentukan fungsi yang akan dijalankan apabila peristiwa dwiklik berlaku.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
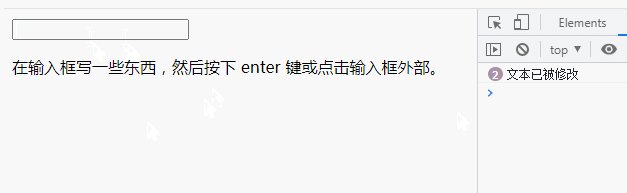
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
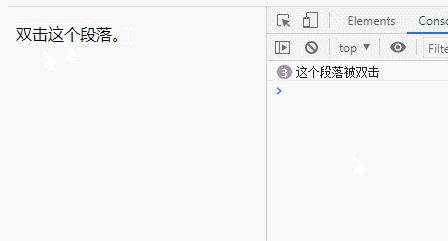
</html>Contoh: Teks makluman apabila elemen diklik dua kali

kaedah tuding() Kaedah
hover() menentukan dua fungsi untuk dijalankan apabila penunjuk tetikus melayang di atas elemen yang dipilih. Kaedah
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
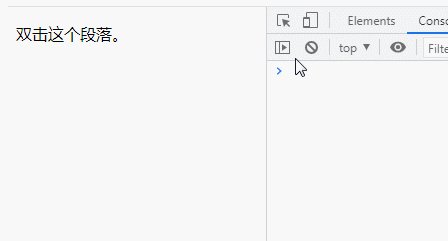
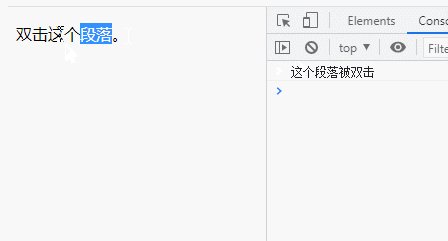
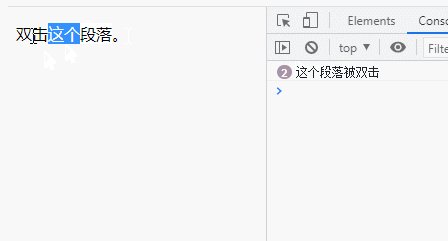
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html> mencetuskan peristiwa masuk tetikus dan meninggalkan tetikus.  Contoh: Tukar warna latar belakang elemen
Contoh: Tukar warna latar belakang elemen
apabila penunjuk tetikus melayang di atasnya
[Pembelajaran yang disyorkan:
tutorial video jQuery,
video bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah jquery mengikat acara untuk memanggil fungsi?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menggunakan jquerysession
- Apakah maksud cdn dalam jquery
- Terdapat beberapa cara untuk menulis fungsi kemasukan jquery
- Apakah kategori fungsi alat dalam jquery?
- Cara menggunakan pemalam pengesahan dalam jQuery
- Bagaimanakah jquery menentukan berapa banyak li yang terdapat dalam ul?
- Cara menggunakan jQuery untuk mencapai kesan warna berjalin

