Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah pemilih kelas pseudo jquery?
Apakah pemilih kelas pseudo jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-08 10:48:252643semak imbas
pemilih kelas pseudo jquery: 1. Pemilih kedudukan, memilih elemen mengikut kedudukannya pada halaman 2. Pemilih sub-elemen, memilih sub-elemen di bawah elemen tertentu 3. Pemilih kebolehlihatan , pilih elemen berdasarkan sama ada ia boleh dilihat; .

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Pemilih kelas pseudo Jquery
Pemilih kelas pseudo boleh dianggap sebagai pemilih khas. Pemilih kelas pseudo semuanya bermula dengan titik bertindih Inggeris:. jQuery merujuk kepada bentuk pemilih kelas pseudo CSS dan memberikan kami sejumlah besar pemilih kelas pseudo.
Pemilih kelas pseudo yang biasa digunakan termasuk 6 jenis berikut.
1. "Lokasi" pemilih kelas pseudo.
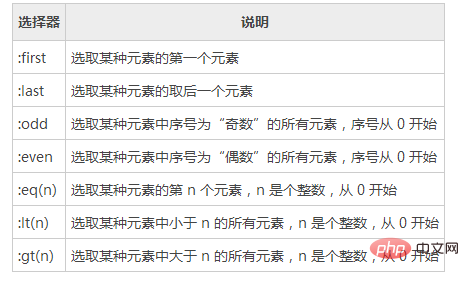
Pemilih kelas pseudo "kedudukan" merujuk kepada pemilih kelas pseudo yang memilih elemen berdasarkan kedudukannya pada halaman. Dalam jQuery, pemilih kelas pseudo "kedudukan" biasa ditunjukkan dalam jadual.

Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-min.js"></script>
<script>
$(function () {
$("li:first,li:last").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>Kesan pelaksanaan program adalah seperti yang ditunjukkan dalam rajah:

2. "Elemen kanak-kanak" pseudo-class pemilih.
Pemilih kelas pseudo "elemen kanak-kanak" merujuk kepada pemilih kelas pseudo yang memilih elemen anak di bawah elemen tertentu. Memilih elemen kanak-kanak ialah salah satu operasi yang paling biasa digunakan dalam jQuery.
Dalam jQuery, terdapat dua kategori utama pemilih kelas pseudo "elemen kanak-kanak".
:anak pertama, :anak terakhir, :anak-anak(n), :anak tunggal; of-type, :last-of-type, :nth-of-type(n), :only-of-type.
- 3.
Pemilih kelas pseudo "keterlihatan" merujuk kepada pemilih kelas pseudo yang memilih elemen berdasarkan dua keadaan "kelihatan" dan "tidak kelihatan". Dalam jQuery, terdapat dua pemilih kelas pseudo "keterlihatan":
: visible memilih semua elemen yang kelihatan
: hidden memilih semua elemen yang bukan unsur Nampak
Apa yang dipanggil unsur halimunan merujuk kepada unsur dengan paparan:tiada ditakrifkan.
Pemilih kelas pseudo "kandungan" merujuk kepada pemilih kelas pseudo yang memilih elemen berdasarkan teks dalaman atau sub-elemennya. Dalam jQuery, pemilih kelas pseudo "kandungan" yang biasa digunakan
:contains(text) memilih elemen yang mengandungi teks yang ditentukan
:has (pemilih) Pilih elemen yang mengandungi pemilih yang ditentukan
:kosong Pilih elemen yang tidak mengandungi teks dan elemen anak, iaitu elemen kosong
: ibu bapa memilih elemen yang mengandungi teks atau elemen anak
- 5. Pemilih kelas pseudo "Borang".
Pemilih kelas pseudo "bentuk" merujuk kepada pemilih kelas pseudo yang secara khusus beroperasi pada elemen bentuk.
:input memilih semua elemen input
:butang memilih semua butang biasa, iaitu
:serah memilih semua butang serah, iaitu
:set semula memilih semua butang set semula, Itu ialah,
:teks memilih semua kotak teks satu baris
:textarea memilih semua Kotak teks berbilang baris
:kata laluan Pilih semua kotak teks kata laluan
:radio Pilih semua kotak radio
:kotak semak Pilih semua kotak pilihan
:imej Pilih semua medan imej
:fail Pilih semua medan fail
- 6. "Atribut bentuk" pemilih kelas pseudo.
Pemilih kelas pseudo "atribut bentuk" merujuk kepada pemilih kelas pseudo yang dipilih berdasarkan atribut unsur bentuk.
:ditanda Memilih semua elemen borang yang dipilih, biasanya butang radio atau kotak semak
:dipilih Memilih pilihan Elemen borang yang dipilih, biasanya drop- senarai bawah
:enabled memilih semua elemen borang yang tersedia
:disabled memilih semua elemen borang yang tidak tersedia
:baca- sahaja Pilih semua elemen borang baca sahaja
:fokus Pilih semua elemen borang fokus
-
Cadangan tutorial video:
Tutorial video jQuery
Atas ialah kandungan terperinci Apakah pemilih kelas pseudo jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

