Rumah >hujung hadapan web >tutorial js >Ringkasan JavaScript daripada 18 kaedah tatasusunan yang biasa digunakan
Ringkasan JavaScript daripada 18 kaedah tatasusunan yang biasa digunakan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-06-07 11:56:132497semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya meringkaskan dan memperkenalkan beberapa kaedah tatasusunan yang biasa digunakan Ia dibahagikan kepada kaedah yang tidak akan mengubah tatasusunan asal dan kaedah yang akan mengubah tatasusunan asal. Jom kita lihat kaedah di bawah ini, semoga bermanfaat kepada semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Seperti yang kita semua tahu , permintaan kepada bahagian belakang Data dan pemprosesan data adalah kemahiran penting untuk jurutera bahagian hadapan Data yang diminta dari bahagian belakang selalunya dikembalikan ke bahagian hadapan dalam bentuk tatasusunan, jadi kepentingan kaedah pemprosesan tatasusunan boleh. dibayangkan; terdapat banyak kaedah pemprosesan tatasusunan dalam dokumen MDN Ramai rakan sering gagal memahami perkara utama semasa belajar, mengakibatkan separuh hasil dengan dua kali ganda hasilnya, tetapi jangan risau, kami telah meringkaskan 18 kaedah pemprosesan tatasusunan yang biasa digunakan. di tempat kerja
Kaedah yang tidak mengubah tatasusunan asal
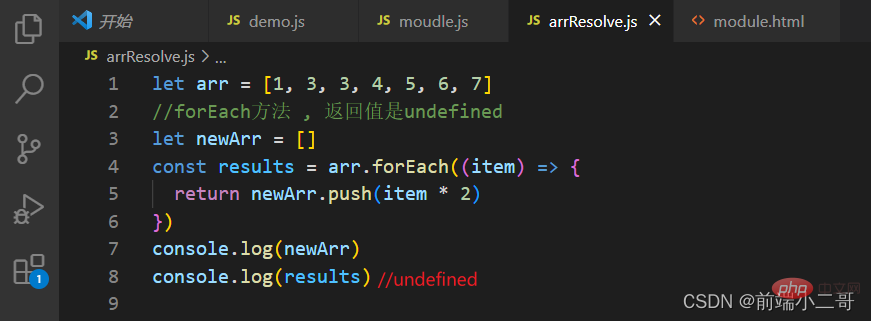
kaedah forEach()
Parameter yang diluluskan oleh kaedah forEach() ialah fungsi Parameter formal pertama daripada fungsi yang diluluskan secara dalaman ialah nilai setiap item dalam tatasusunan item, dan yang kedua ialah indeks No., nilai pulangannya tidak ditentukan
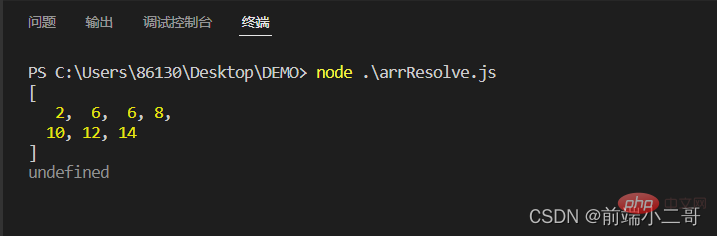
Contoh berjalan adalah seperti berikut: 
Hasil keluaran konsol
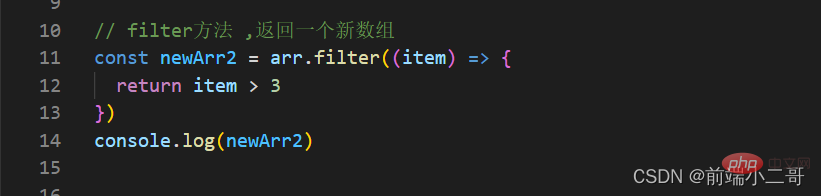
kaedah penapis()
Kaedah penapis() ialah kaedah untuk menapis tatasusunan Parameter yang dihantar adalah sama dengan kaedah untukSetiap , tetapi nilai pulangan ialah tatasusunan Aplikasi sebenar adalah untuk menapis tatasusunan yang memenuhi syarat dalam data yang diperolehi
Jalankan Contoh adalah seperti berikut: 
Output konsol ialah; seperti berikut: 
kaedah map()
Parameter yang diluluskan dalam kaedah map() juga Sama seperti di atas, nilai pulangannya juga merupakan tatasusunan baharu; kaedah map() boleh melakukan pemprosesan yang sama pada setiap item tatasusunan Contoh yang dijalankan adalah seperti berikut: 
Output konsol :
kaedah findIndex()
kaedah findIndex(), seperti namanya, mengembalikan nombor indeks item pertama dalam tatasusunan yang memenuhi syarat Jika ia tidak ditemui, ia akan kembali - 1. Parameter yang diluluskan adalah sama seperti di atas dan contoh yang dijalankan adalah seperti berikut:
let arr = [1, 3, 3, 4, 5, 6, 7] //findIndex方法,返回第一个符合条件哪一项的索引号,找不到返回-1 const res = arr.findIndex((item) => item > 5) console.log(res)
Hasil output konsol: 
kaedah find()
Kaedahfind( ) adalah untuk mengembalikan item pertama yang ditemui yang memenuhi syarat, dan parameter yang diluluskan adalah sama seperti di atas. Contoh larian adalah seperti berikut:
let arr = [1, 3, 3, 4, 5, 6, 7]
//find()查找item,返回第一个符合条件的那一项,找不带返回undefined
const res2 = arr.find((item) => {
return item > 5
})
console.log(res2)
Hasil larian konsol adalah seperti berikut: 
kaedah some()
kaedah some() lulus dalam Parameter adalah sama seperti di atas, dan nilai pulangan ialah nilai Boolean Selagi item ditemui yang memenuhi syarat, benar akan dikembalikan seperti berikut:
let arr = [1, 3, 3, 4, 5, 6, 7]
//some方法返回布尔值
const bl = arr.some((item) => {
return item > 5
})
console.log(bl)

every() method
Parameter yang dihantar oleh every() method adalah sama seperti di atas dan nilai pulangan ialah nilai Boolean, tetapi setiap item mesti memenuhi syarat untuk kembali benar; contohnya adalah seperti berikut:
let arr = [1, 3, 3, 4, 5, 6, 7]
//every()返回值为布尔值需要全部通过筛选条件才返回true
const bl2 = arr.every((currentValue) => {
return currentValue <p><img src="https://img.php.cn/upload/article/000/000/067/003b7f90815d67b14ec1699fba8b875c-9.png" alt="Ringkasan JavaScript daripada 18 kaedah tatasusunan yang biasa digunakan"></p><h2>reduce() fungsi aruhan</h2><p>Parameter pertama fungsi reduce() ialah fungsi, parameter kedua ialah jenis jumlah pembolehubah sementara, fungsi parameter pertama mempunyai empat parameter, tetapi ia biasa digunakan Parameter pertama ialah pembolehubah sementara terkumpul (pulangan ialah nilai ini), dan parameter kedua ialah item . Yang ketiga ialah indeks, dan yang keempat ialah tatasusunan itu sendiri; contoh kod adalah seperti berikut: </p><pre class="brush:php;toolbar:false">let arr = [1, 3, 3, 4, 5, 6, 7]
//reduce()归纳函数
const previousValue = 0
const arrSum = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue
}, 0)
console.log(arrSum)Output konsol adalah seperti berikut: 
concat( ) penyambungan tatasusunan
concat() menggabungkan dua tatasusunan dan mengembalikan tatasusunan berbilang dimensi (tatasusunan dalam tatasusunan) tidak boleh disambungkan; Contoh kod adalah seperti berikut:
<span style="max-width:90%" microsoft yahei sans gb helvetica neue tahoma arial sans-serif>let arr = [1, 3, 3, 4, 5, 6, 7]<br>//concat 将两个数组进行拼接 , 返回的是一个新的数组<br>const newArr3 = [2, 5, 5, 6, 6, 8]<br>const concatArr = arr.concat(newArr3)<br>console.log(concatArr)</span><br>
改变原数组的方法
push()/unshift()
push()/unshift()方法是分别在数组的最后面和最前面添加一个元素,返回值是新数组的长度;
//一下数组处理方法会改变原数组 const Arr = [1, 3, 5, 6, 7, 8, 9] Arr.push(1) console.log(Arr) console.log(Arr) const a = Arr.unshift(1) console.log(a)
控制台输出结果如下:
pop()/shift()
此两种方法pop()是删除数组的最后一个值,shift()是删除数组的第一项的值;返回值是删除的那一项;
arr.pop(1) console.log(arr) arr.shift(1) console.log(arr)
控制台输出结果如下:
sort()/reverse()
sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是降序,return a + b是升序;
reverse()是数组翻转,即将数组的元素倒序排列;代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]arr.sort((a, b) => {
return a - b})console.log(arr)arr.reverse()console.log(arr)
splice()
splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;
let arr = [1, 3, 3, 4, 5, 6, 7]arr.splice(1, 3)console.log(arr)

其它
flat()
flat()用于多维数组拍平,传入的参数是数组拍平的深度,也可以是infiniy,代表数组拍平的深度是无穷大
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.flat(Infinity))
控制台输出结果:
fill()
可以对数组进行填充:写法:Array.fill(1 , 2 , 4)数组中填充1 , 从索引值是2的元素开始, 到元素的索引号是4开始,不包括索引值是4的元素;填充的元素会覆盖原来对应索引号的元素;
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.fill(1, 0, 4))
控制台输出结果:
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Ringkasan JavaScript daripada 18 kaedah tatasusunan yang biasa digunakan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penguasaan lengkap objek Tarikh JavaScript
- Bagaimanakah JavaScript menyedari bahawa jenis asas mempunyai sifat dan kaedah seperti objek?
- Pembelajaran sintaks lanjutan JavaScript dalam mod ketat
- Analisis terperinci berorientasikan objek JavaScript bagi deskriptor harta
- Kuasai jenis angka JavaScript dalam satu artikel

